内容都在图里 哈哈哈

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
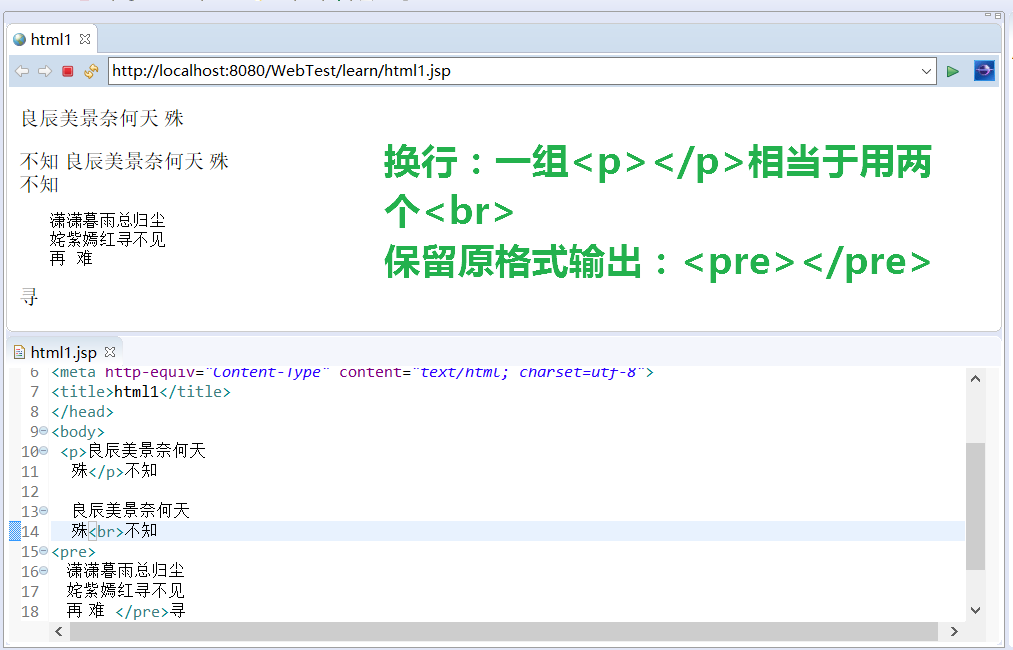
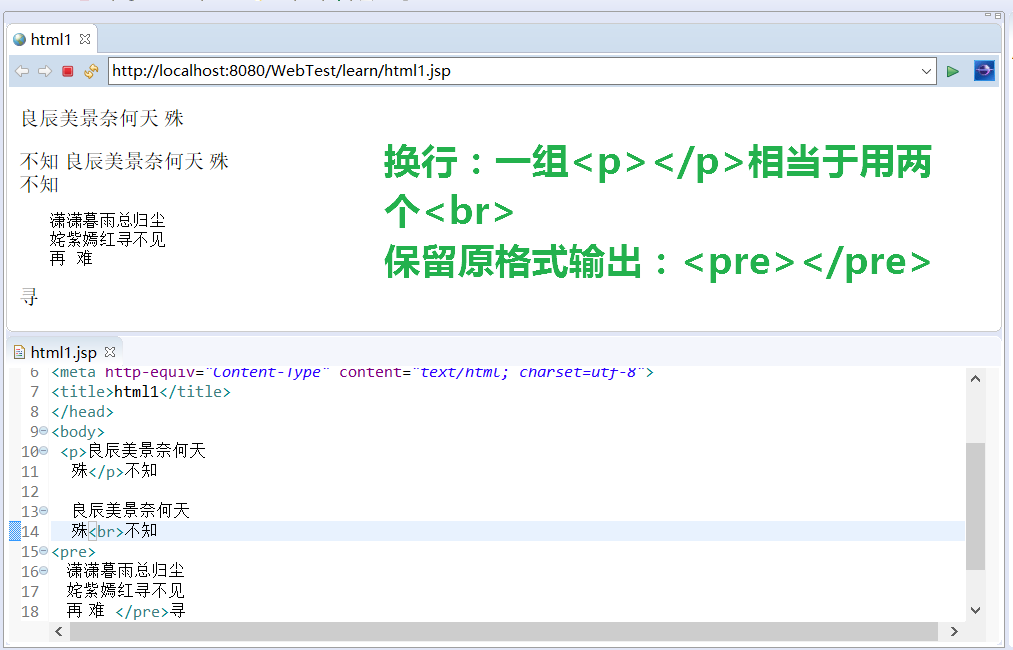
<title>换行及保留原格式输出</title>
</head>
<!--
换行:<p></p>相当于两个<br>的效果
保留原格式输出<pre></pre>
-->
<body>
<p>良辰美景奈何天
殊</p>不知
良辰美景奈何天
殊<br>不知
<pre>
潇潇暮雨总归尘
姹紫嫣红寻不见
再 难 </pre>寻
</body>
</html>

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
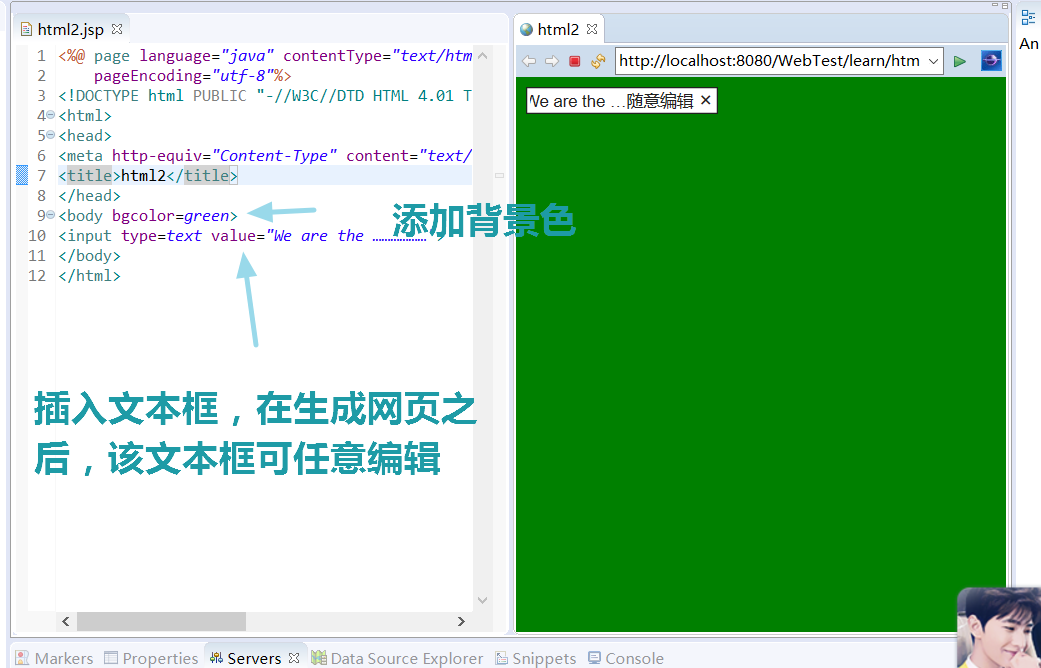
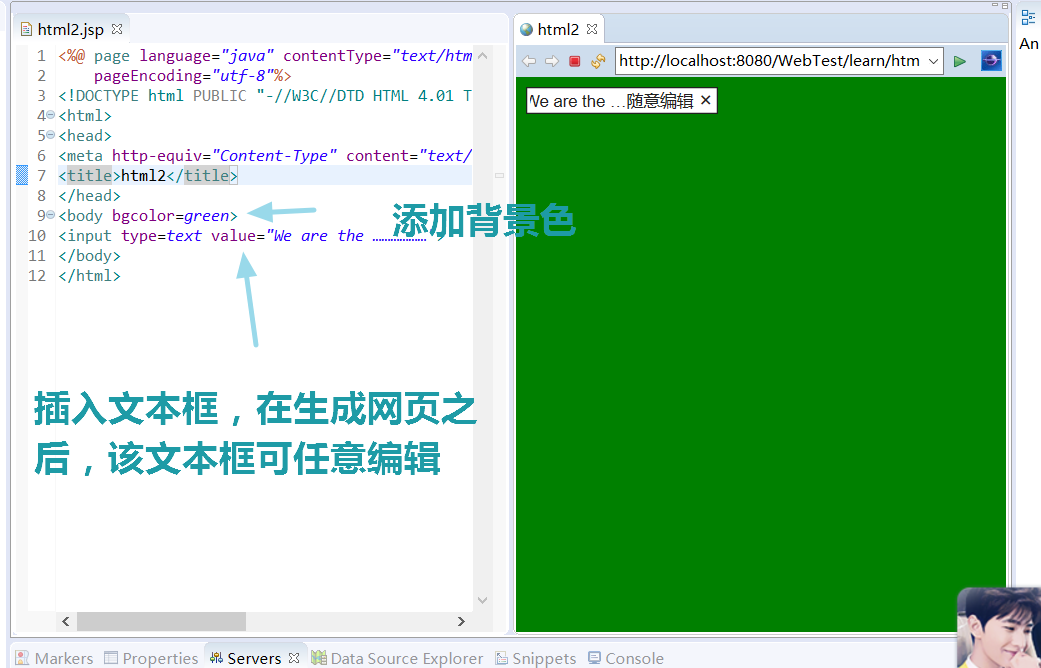
<title>背景色及可编辑文本框</title>
</head>
<body bgcolor=green>
<input type=text value="We are the ………………">
</body>
</html>

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
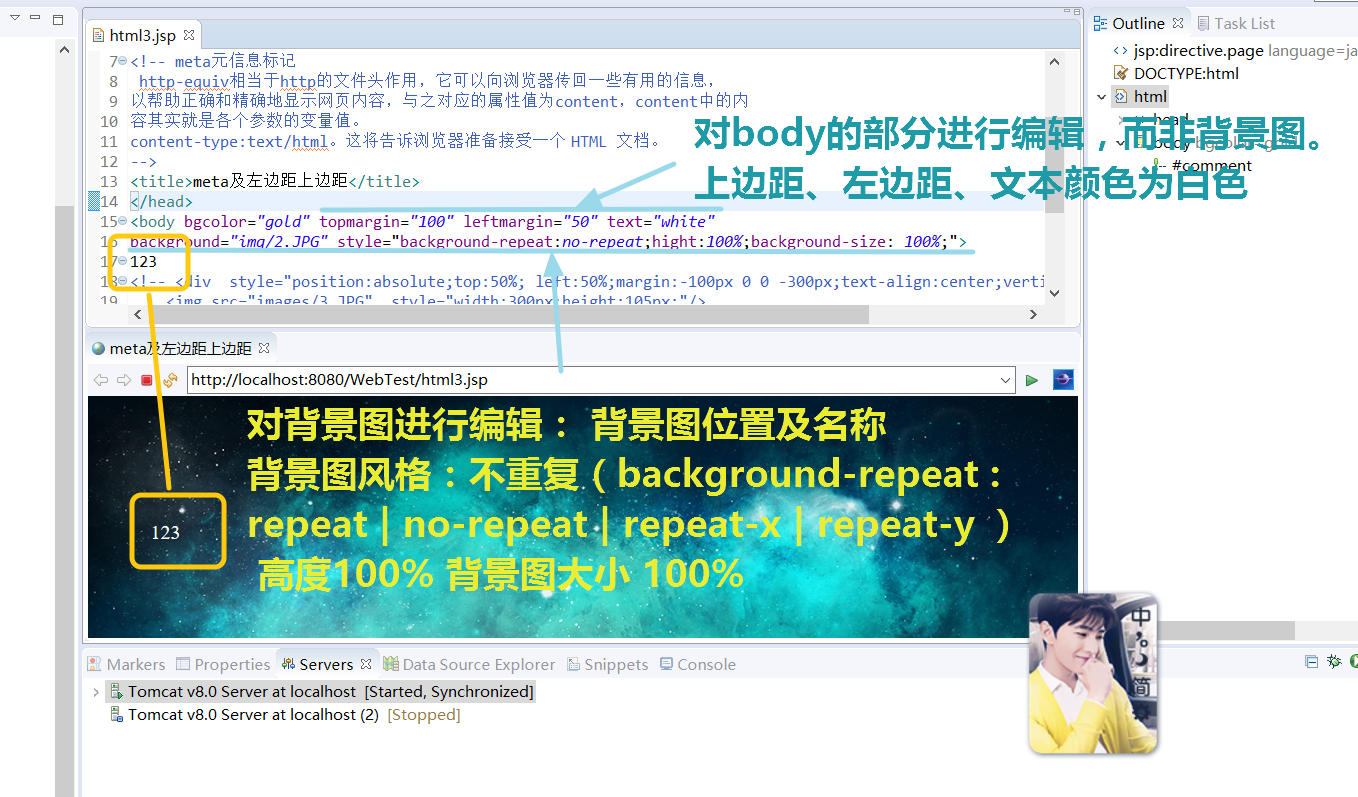
<!-- meta元信息标记
http-equiv相当于http的文件头作用,它可以向浏览器传回一些有用的信息,
以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内
容其实就是各个参数的变量值。
content-type:text/html。这将告诉浏览器准备接受一个 HTML 文档。
-->
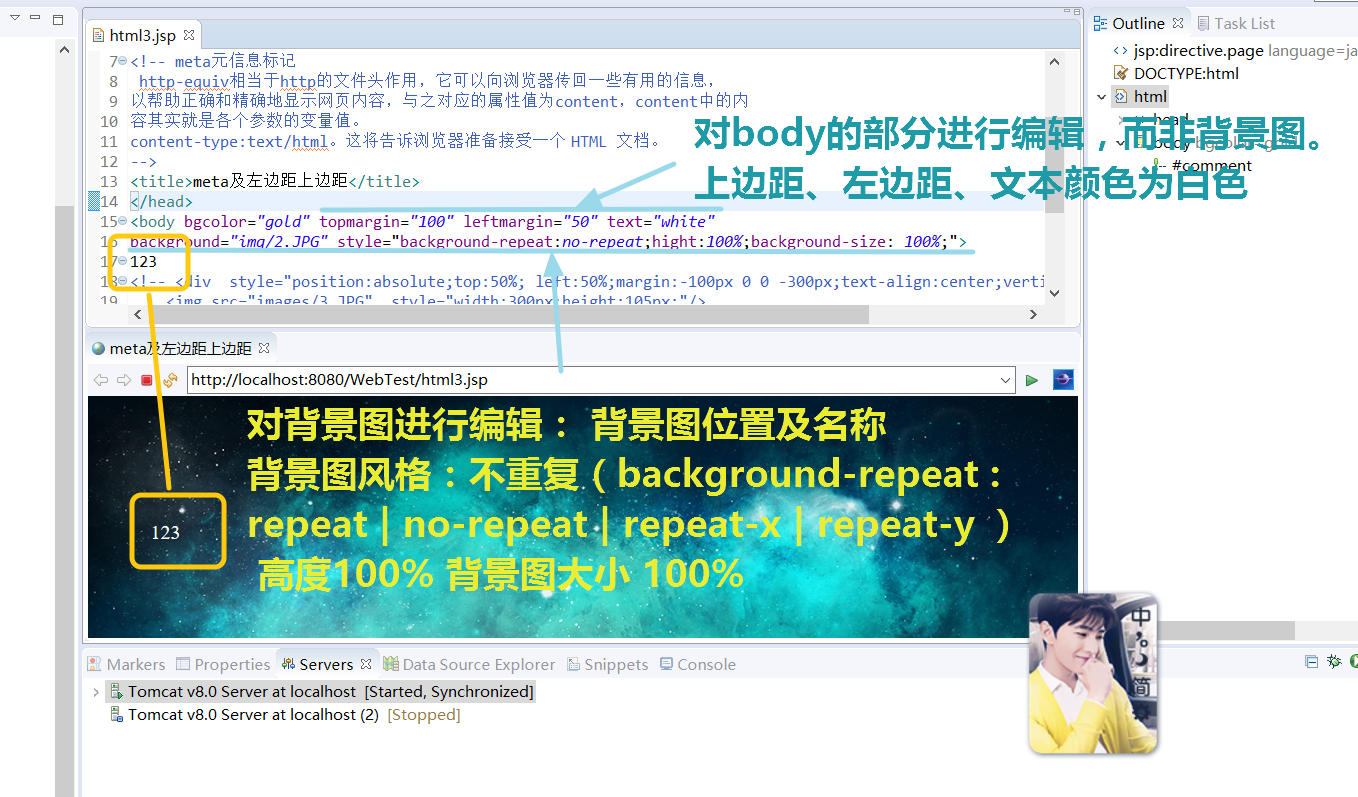
<title>meta及左边距上边距、背景图设置</title>
</head>
<body bgcolor="gold" topmargin="100" leftmargin="50" text="white"
background="img/2.JPG" style="background-repeat:no-repeat;hight:100%;background-size: 100%;">
123
</body>
</html>

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
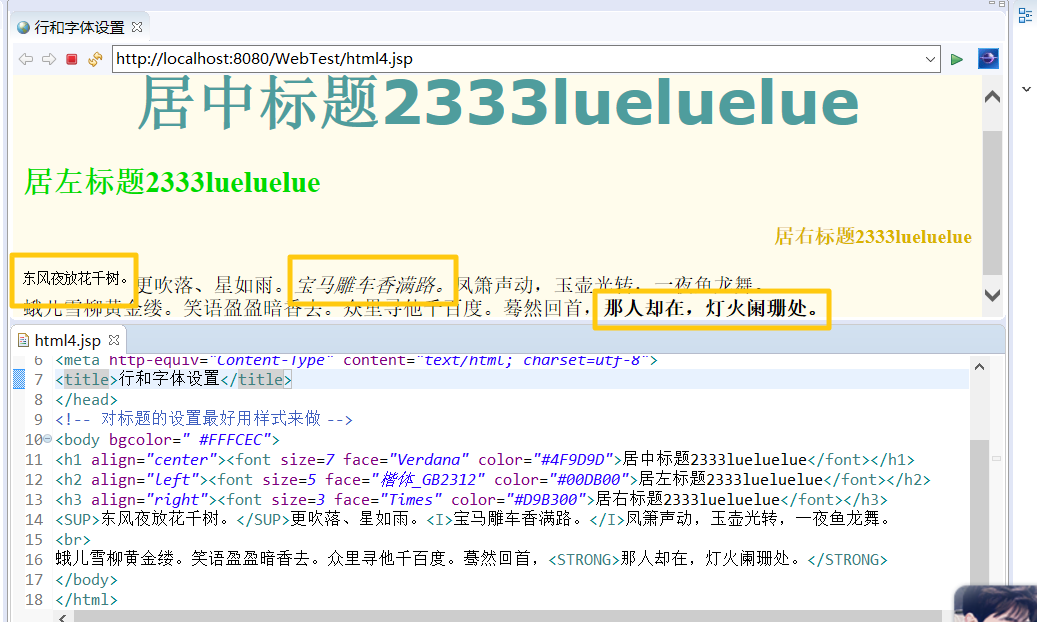
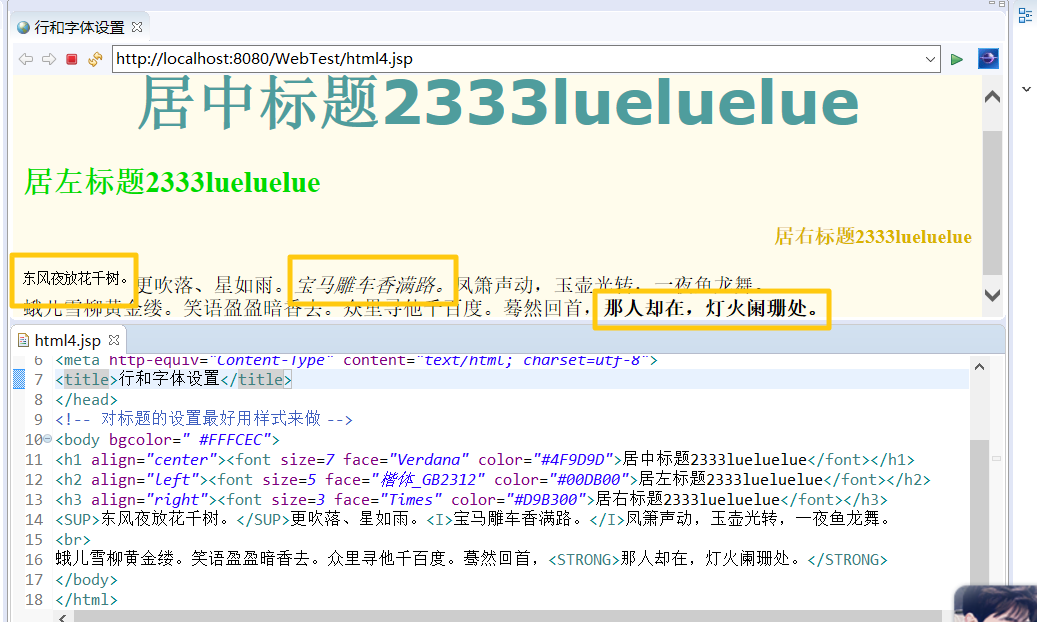
<title>行和字体设置</title>
</head>
<!-- 对标题的设置最好用样式来做 -->
<body bgcolor=" #FFFCEC">
<h1 align="center"><font size=7 face="Verdana" color="#4F9D9D">居中标题2333lueluelue</font></h1>
<h2 align="left"><font size=5 face="楷体_GB2312" color="#00DB00">居左标题2333lueluelue</font></h2>
<h3 align="right"><font size=3 face="Times" color="#D9B300">居右标题2333lueluelue</font></h3>
<SUP>东风夜放花千树。</SUP>更吹落、星如雨。<I>宝马雕车香满路。</I>凤箫声动,玉壶光转,一夜鱼龙舞。
<br>
蛾儿雪柳黄金缕。笑语盈盈暗香去。众里寻他千百度。蓦然回首,<STRONG>那人却在,灯火阑珊处。</STRONG>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
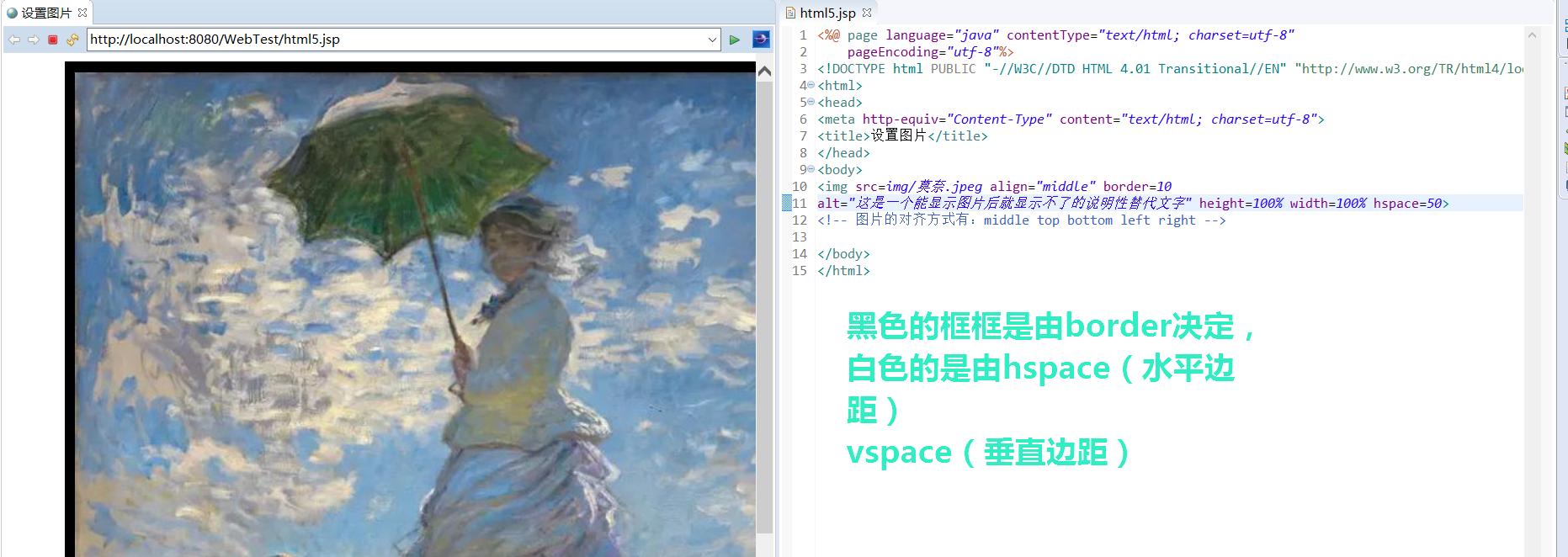
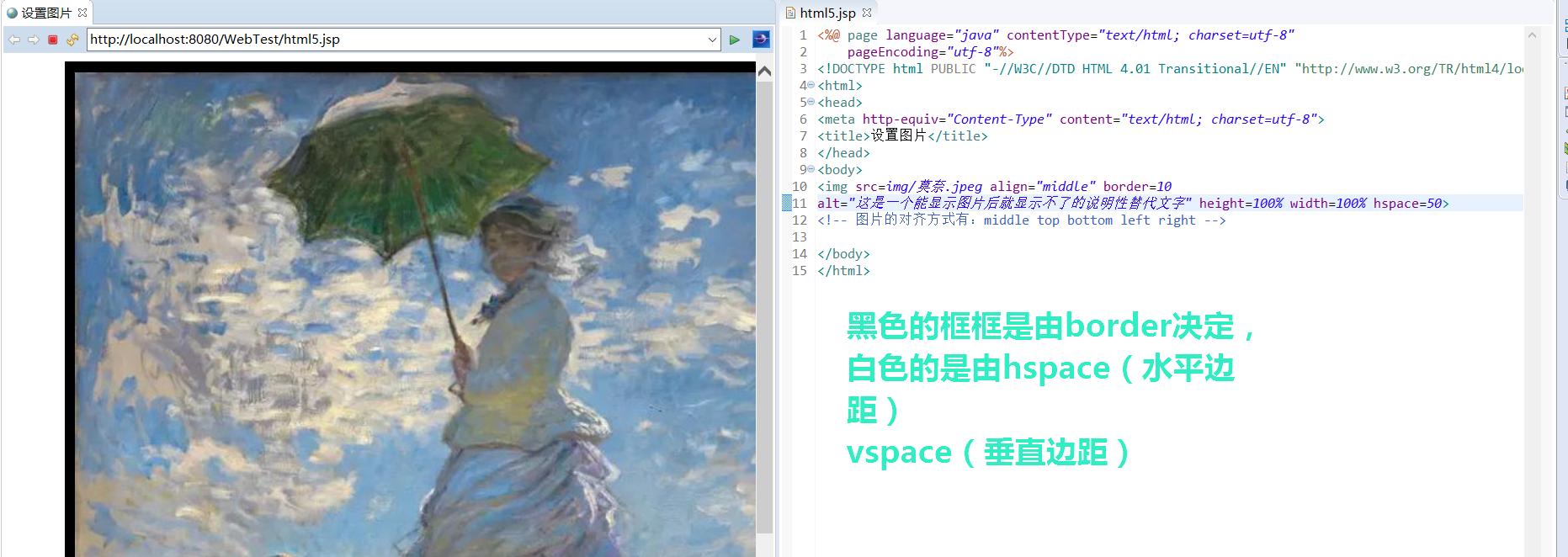
<title>设置图片</title>
</head>
<body>
<img src=img/莫奈.jpeg align="middle" border=10
alt="这是一个能显示图片后就显示不了的说明性替代文字" height=100% width=100% hspace=50>
<!-- 图片的对齐方式有:middle top bottom left right -->
</body>
</html>

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
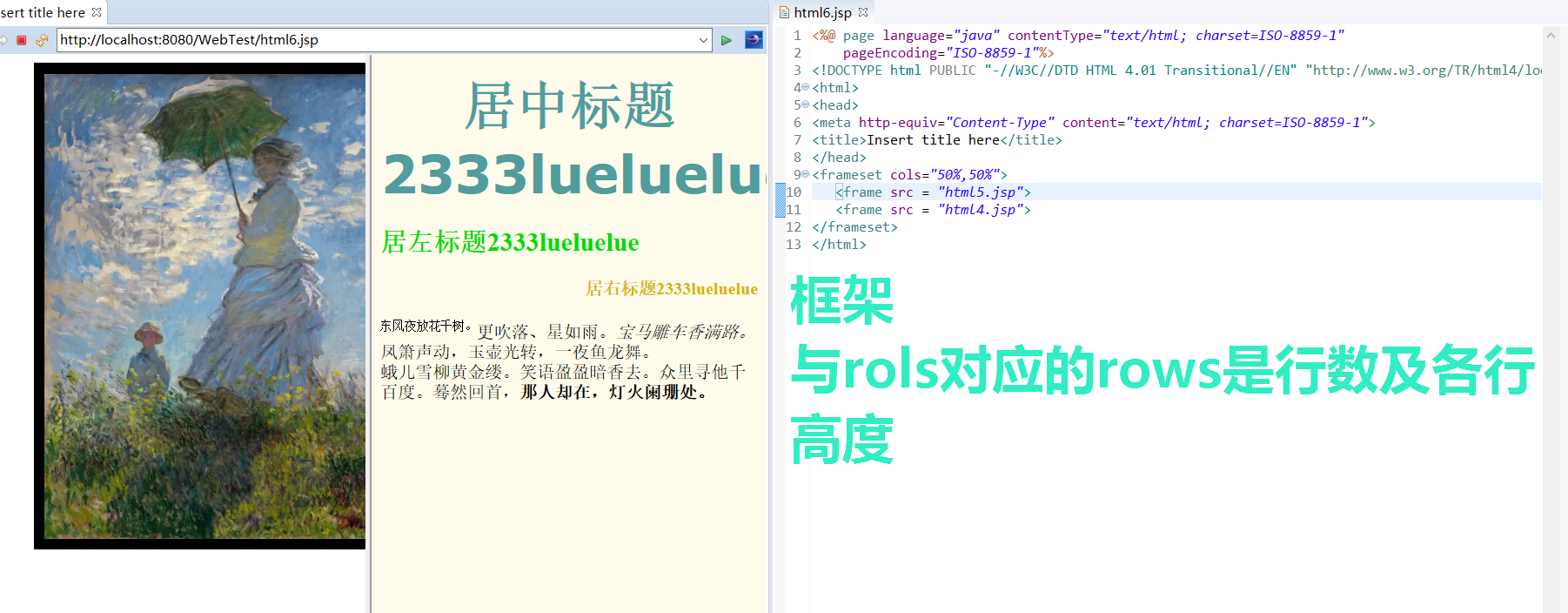
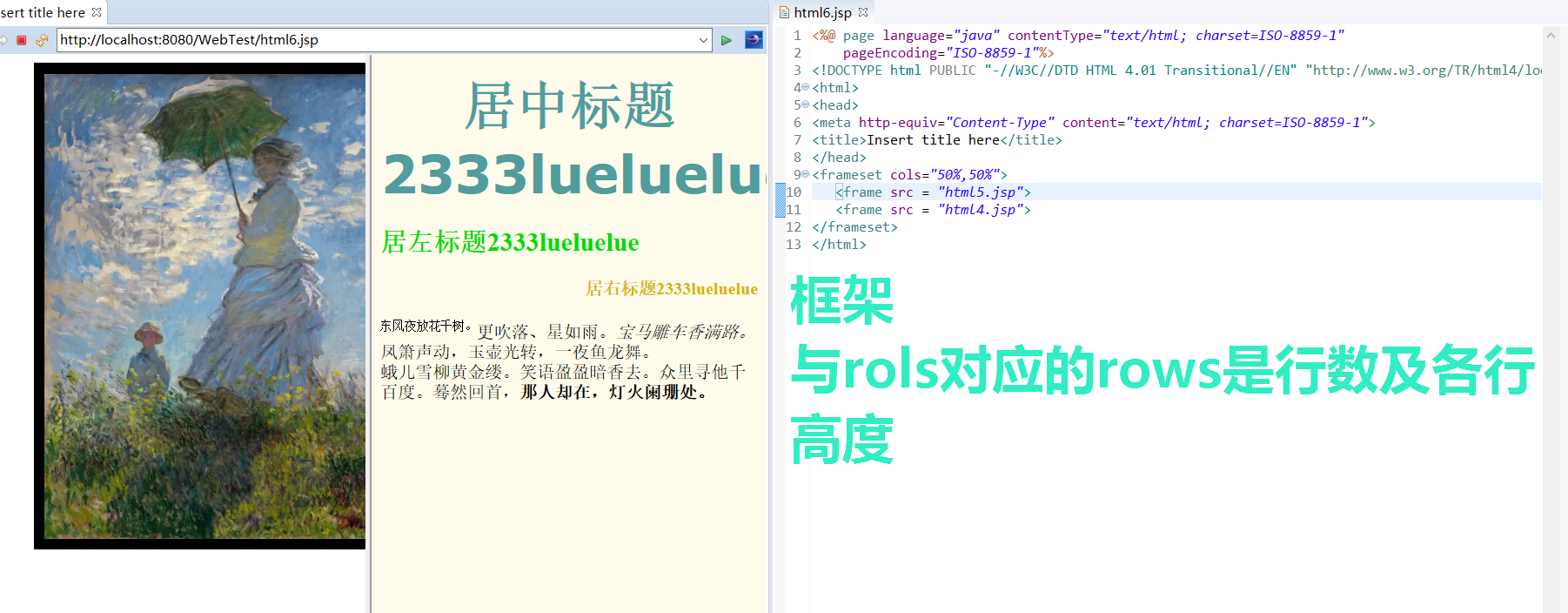
<title>框架</title>
</head>
<frameset cols="50%,50%">
<frame src = "html5.jsp">
<frame src = "html4.jsp">
</frameset>
</html>


<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
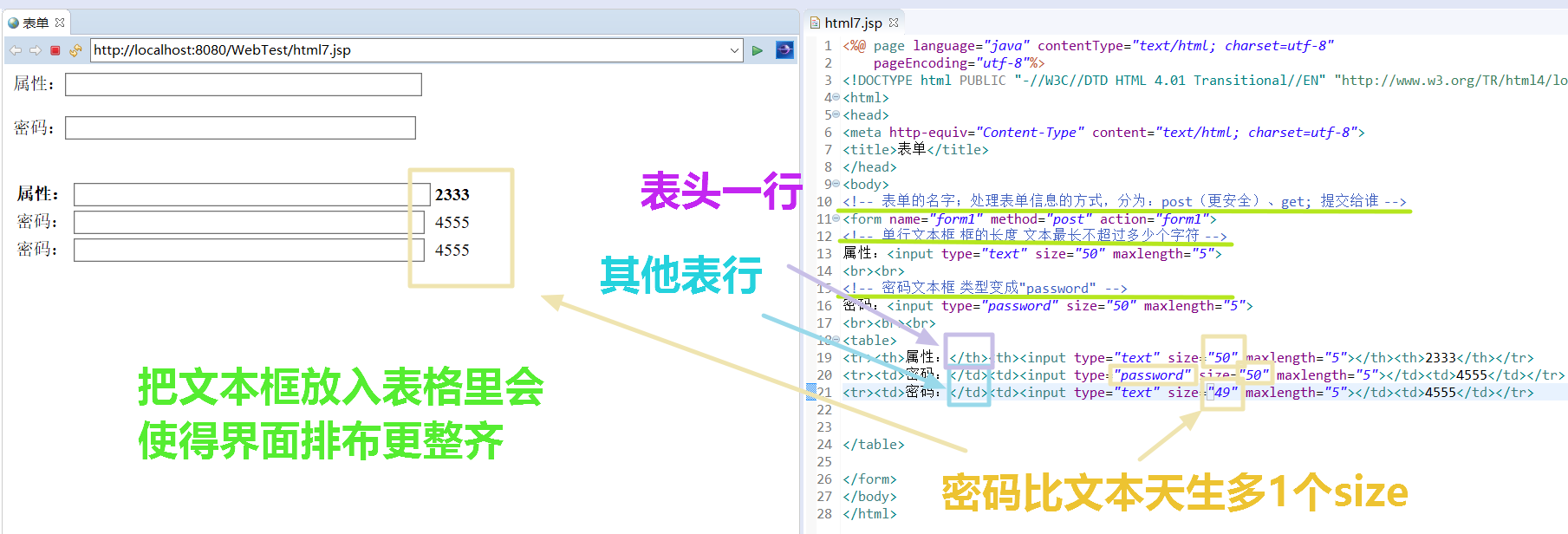
<title>表单和文本框</title>
</head>
<body>
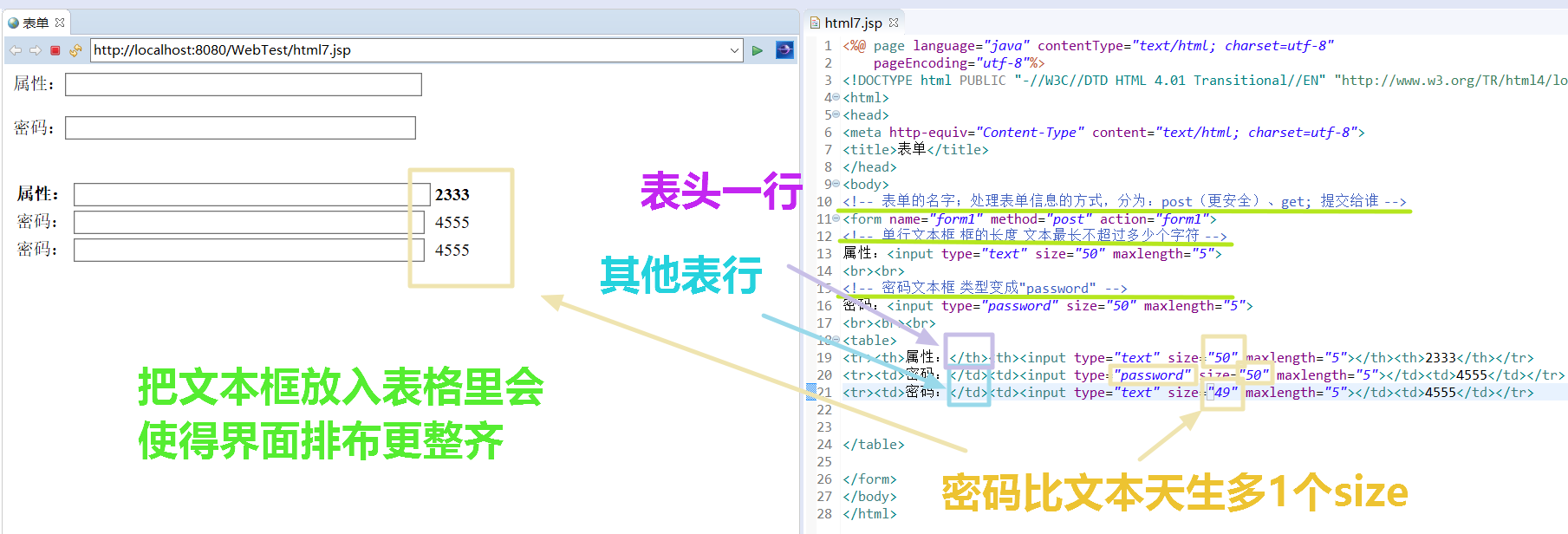
<!-- 表单的名字;处理表单信息的方式,分为:post(更安全)、get; 提交给谁 -->
<form name="form1" method="post" action="form1">
<!-- 单行文本框 框的长度 文本最长不超过多少个字符 -->
属性:<input type="text" size="50" maxlength="5">
<br><br>
<!-- 密码文本框 类型变成"password" -->
密码:<input type="password" size="50" maxlength="5">
<br><br><br>
<table>
<tr><th>属性:</th><th><input type="text" size="50" maxlength="5"></th><th>2333</th></tr>
<tr><td>密码:</td><td><input type="password" size="50" maxlength="5"></td><td>4555</td></tr>
<tr><td>密码:</td><td><input type="text" size="49" maxlength="5"></td><td>4555</td></tr>
</table>
<br><p></p>
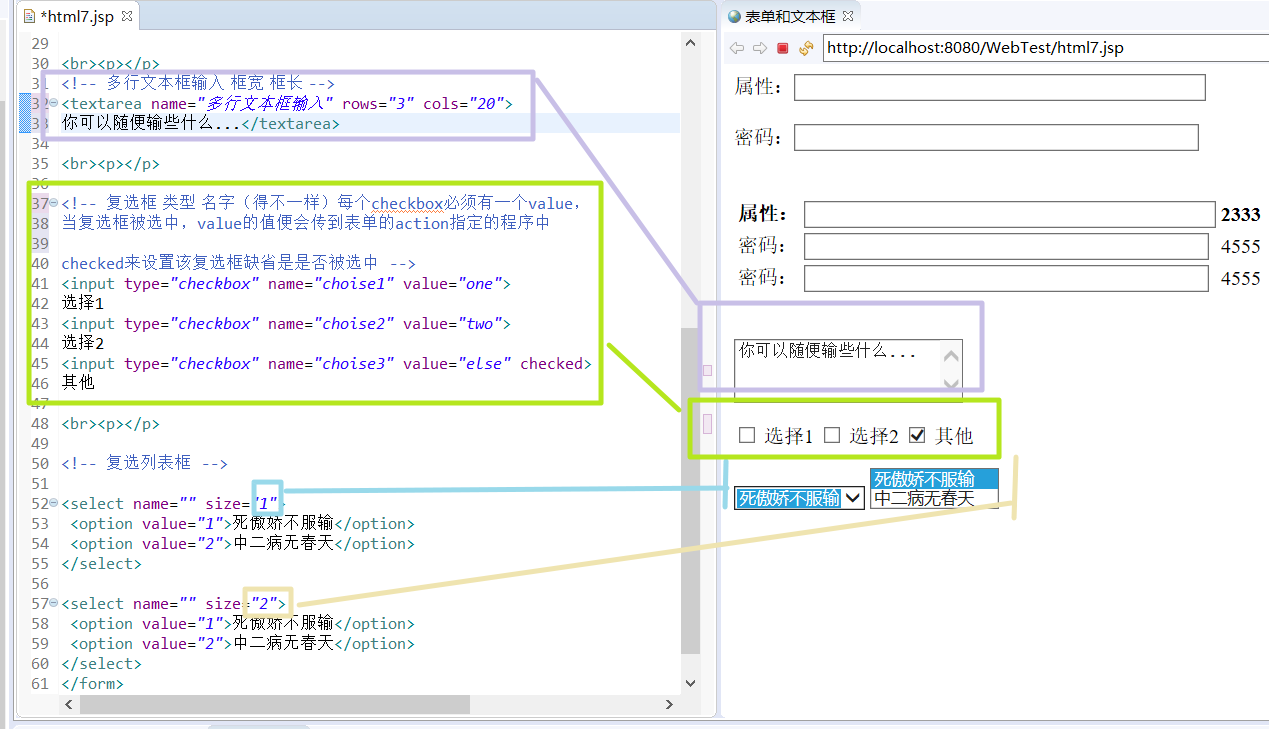
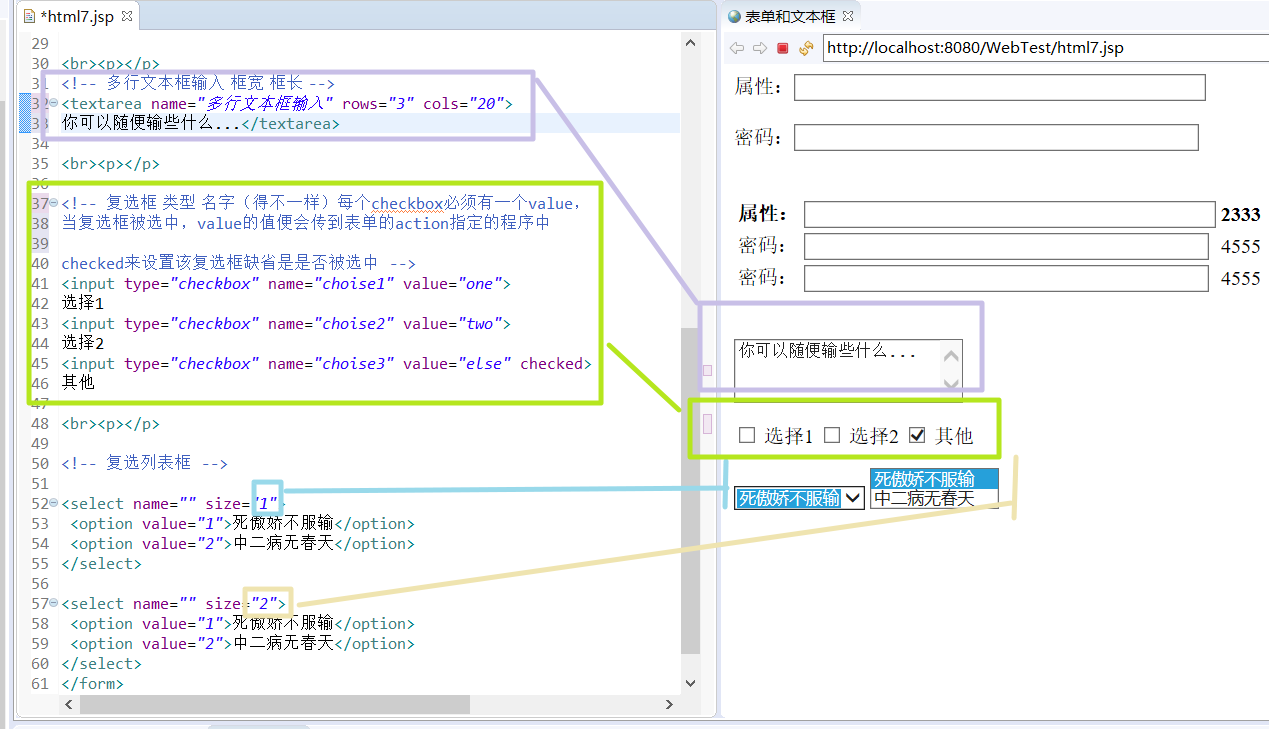
<!-- 多行文本框输入 框宽 框长 -->
<textarea name="多行文本框输入" rows="3" cols="20">
你可以随便输些什么...</textarea>
<br><p></p>
<!-- 复选框 类型 名字(得不一样)每个checkbox必须有一个value,
当复选框被选中,value的值便会传到表单的action指定的程序中
checked来设置该复选框缺省是是否被选中 -->
<input type="checkbox" name="choise1" value="one">
选择1
<input type="checkbox" name="choise2" value="two">
选择2
<input type="checkbox" name="choise3" value="else" checked>
其他
<br><p></p>
<!-- 复选列表框 -->
<select name="" size="1">
<option value="1">死傲娇不服输</option>
<option value="2">中二病无春天</option>
</select>
<select name="" size="2">
<option value="1">死傲娇不服输</option>
<option value="2">中二病无春天</option>
</select>
<br><p></p>
属性:<input type="text" size="50" maxlength="5">
<!-- 重置与提交按钮 value是按钮的名字,缺省这一项程序自动添写默认的名字 -->
<input type="reset" value="重置">
<input type="submit" value = "提交哈哈哈">
</form>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>表单提交</title>
</head>
<body>
<form name="form1" method="post" action="form1">
属性:<input type="text" size="50" maxlength="5">
<!-- 重置与提交按钮 value是按钮的名字,缺省这一项程序自动添写默认的名字 -->
<input type="reset" value="重置">
<input type="submit" value = "提交哈哈哈">
</form>
</body>
</html>
做前端有点像画画,感觉还挺有意思的哈哈哈