VS2013中的MVC5模板部署到mono上的艰辛历程
2014-10-27 09:30 FuzhePan 阅读(6635) 评论(48) 编辑 收藏 举报部署环境:CentOS7 + Mono 3.10 + Jexus 5.6
在Xamarin.Studio创建的asp.net项目,部署过程非常顺利,没有遇到什么问题;但在VS2013中创建的asp.net项目,部署过程会有一些波折。现在想想,原因是Xamarin.Studio中的项目模板比较简单,只是显示几个文字,并没有用到mvc5中的东西。
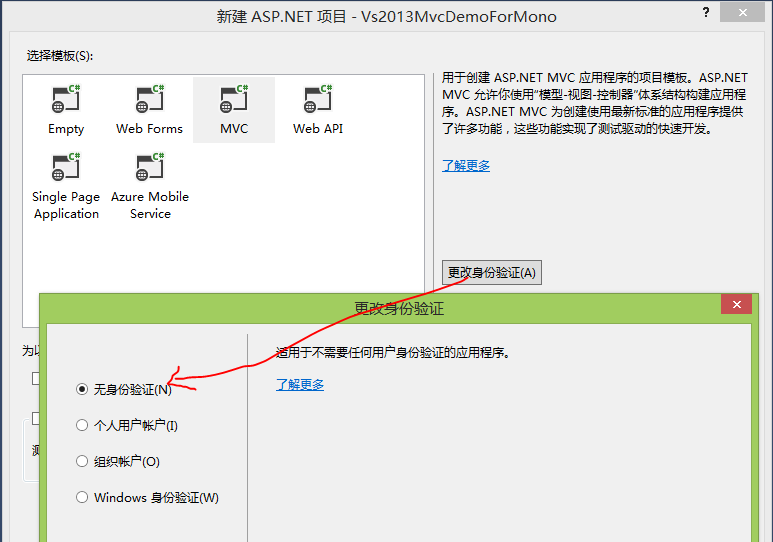
vs2013新建一个asp.net的项目(目标框架是.net4.5),选择mvc,并且更改身份验证为不适用身份验证。

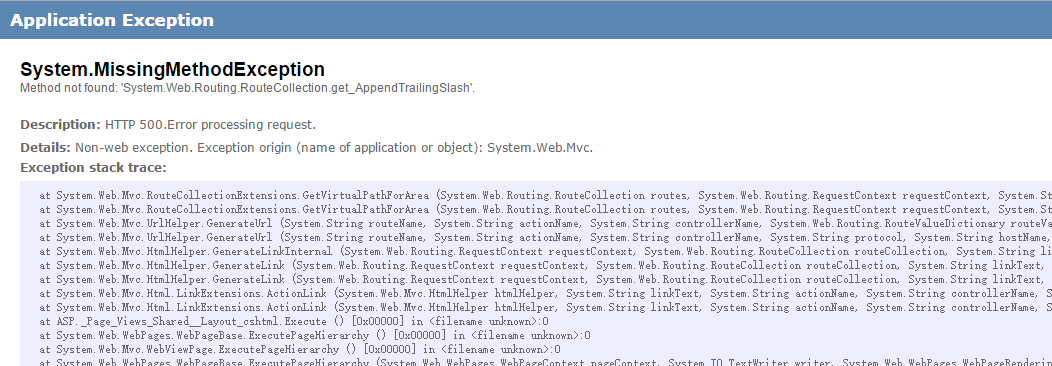
编译,并发布到jexus默认站点指向的目录,访问之。报出的错误信息如下图。

根据异常堆栈信息,应该是调用HtmlHelper的ActionLink方法的时候,Helper友用到了RouteCollectionExtention的获取虚拟路径方法,问题就处在这个方法中。
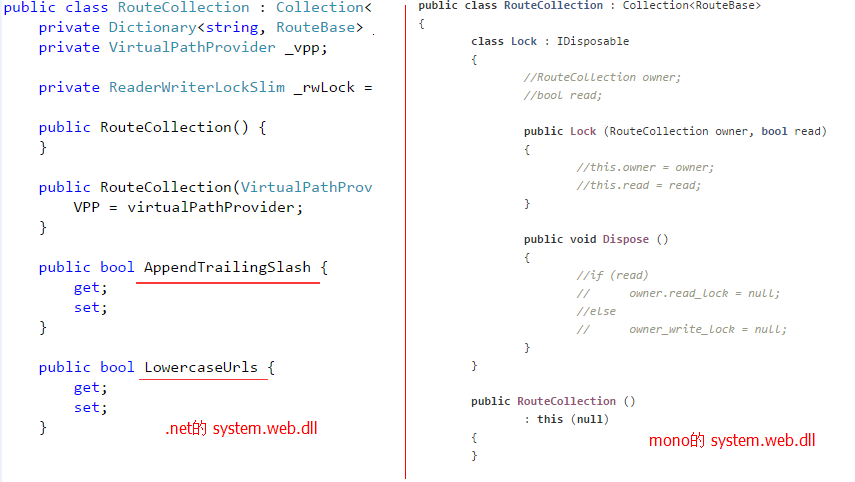
看提示应该是RouteCollection少了AppendTrailingSlash这个属性(bool,用来控制在转换成虚拟路径的时候是否在最后添加“/”)。
其实,Asp.net 路由框架的代码位于System.web.dll中,System.Web.Routing.dll是个没有代码的空程序集。RouteCollectionExtention是mvc中为了方便使用而对路由框架中RouteCollection的一系列的扩展方法。
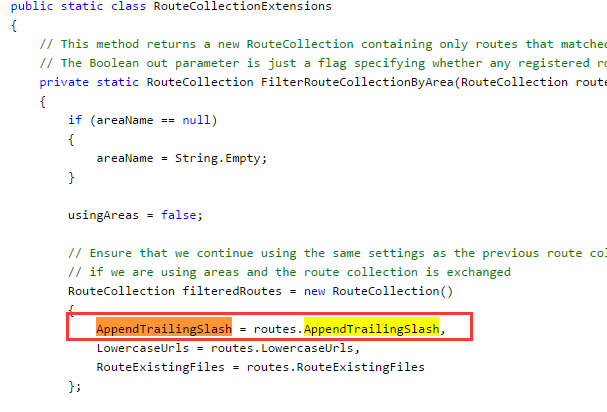
打开mvc的RouteCollectionExtention源码(http://aspnetwebstack.codeplex.com/SourceControl/latest#src/System.Web.Mvc/RouteCollectionExtensions.cs),发现了对RouteCollection的AppendTrailingSlash调用。

对比下.net和mono中的RouteCollection类,发现mono中没有实现AppendTrailingSlash这个属性,同样也没有LowercaseUrls这个属性(代码地址分别是,.net:http://referencesource.microsoft.com/#System.Web/xsp/system/Web/Routing/RouteCollection.cs#8f054052ef9931ac#references,mono:https://github.com/mono/mono/blob/master/mcs/class/System.Web.Routing/System.Web.Routing/RouteCollection.cs)。

再看一下mono中RouteCollection这个文件的最后更新时间,++,两年前,好吧。

因为属性无法像扩展方法一样扩展,而且路由中又没有针对RouteCollection进行抽象,都是直接引用的RouteCollection,这个问题我暂时没招了。翻遍了google,只有问题,没有答案。
只能先绕过去了,找到View/Share/_Layout.cshtml,注释掉调用Html.ActionLink的代码,重新发布。

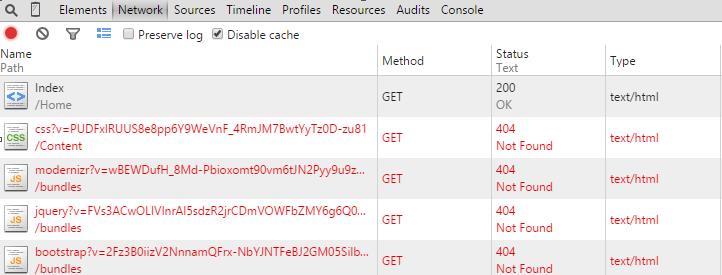
这时候可以正常访问,但页面的样式是乱的,在浏览器的开发人员工具中可以看到如下404信息,原因肯定是bundle框架并没有起作用。

解决办法是,找到bin文件夹删除Microsoft.Web.Infrastructure.dll,因为mono在lib中有关于这个程序集的自己的实现,为了开发和部署方便,也可以直接把Microsoft.Web.Infrastructure.dll设置为不复制到本地。
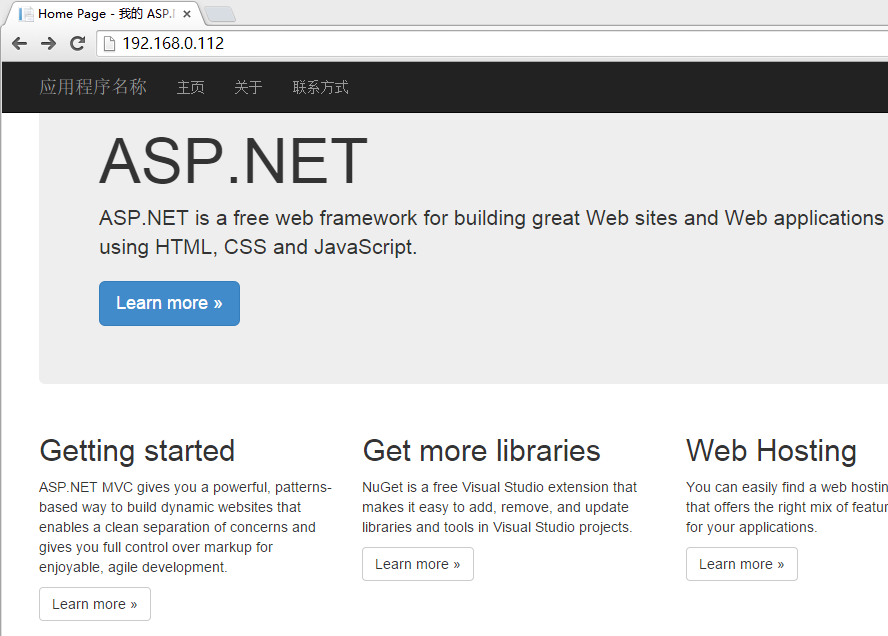
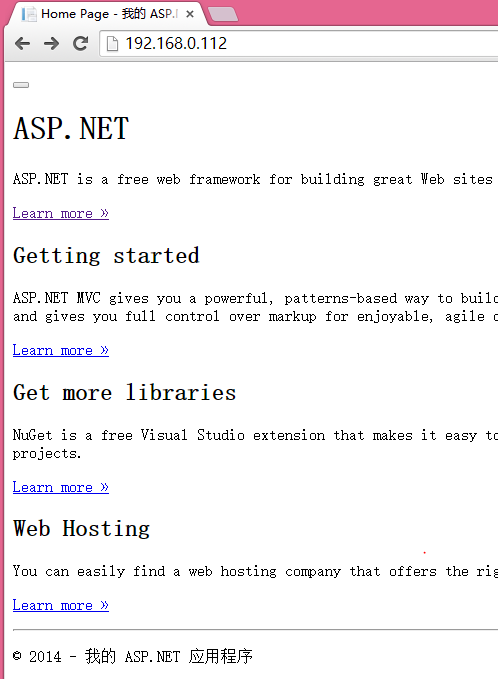
再次访问,可以看到清新的Bootstrap界面了,只是菜单上哪几个倒霉的链接被注释掉了。

以上可知,mono目前对mvc5的兼容性还不够好,可能在等vNext不屑于兼容mvc5了吧。
MVC5在mono上显示几个文字还是没有问题的,但HtmlHelper某些方法因为间接调用了mono没有实现的路由框架的属性,所以无法使用。
RouteCollectionExtention中获取虚拟路径的方法是非常重要而且使用频繁的,为了这个,只能弃用mvc5了,将其降级为mvc4了。
降级的过程是一部血泪史,有血,有泪,有屎。mvc相关的nuget包主要有:Microsoft Asp.Net MVC、Microsoft Asp.net Web Pages 、Microsoft Asp.net Razor,比较坑爹的是这三个包的不同版本之间不一定兼容。本来想是直接在NuGet中引入MVC4就好,但是遇到了各种问题,不是这个包少个方法就是那个包少个方法,最终试了很多种组合也没有成功。
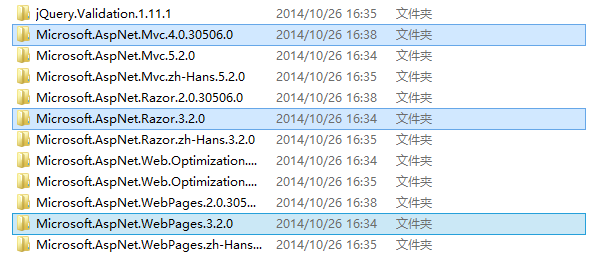
最后不得已才用了一个投机取巧的方法,先创建一个mvc4的项目(在vs2013中的创建项目框中展开web选中vs2012就可以看到mvc4的模板),然后把vs自动创建的mvc4、webPage、razor包,复制到原解决方案的package目录下。

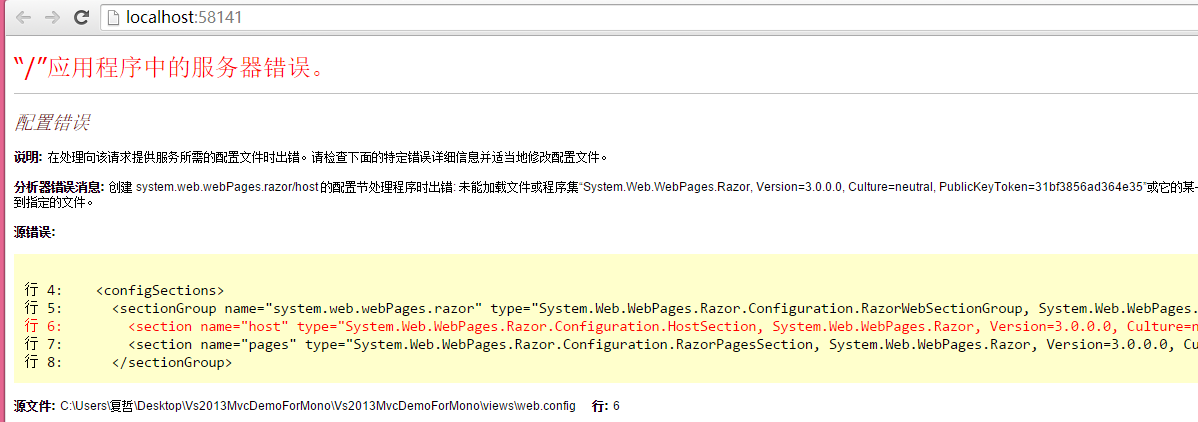
在NuGet中依次卸载MVC5、WebPages、Razor,然后添加对上面复制过来的三个包中的程序集的引用,这时在vs2013中编译运行会遇到下面的异常:

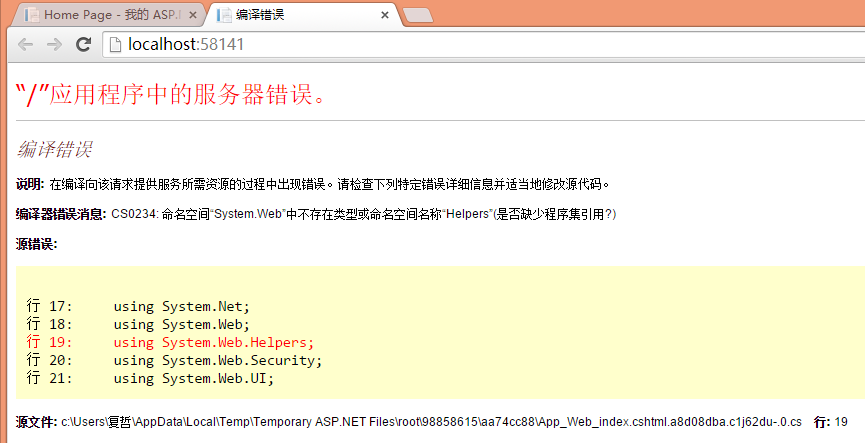
打开View文件夹下的Web.config,configSections中依然保留着对最初的那几个程序集的引用,把mvc4项目中的这段配置复制过来,编译运行,又看到下面的异常:

找不到System.Web.Helpers命名空间,可以我明明引用了System.Web.Helpers这个程序集啊,但bin中竟然没有System.Web.Helpers.dll。仔细查看,原来是没有设置为复制到本地,相应的检查一下上面手动添加的几个引用是否都设置了复制到本地,再次编译运行,在windows下已经可以正常浏览了。
把上面layout.cshtml中被注释掉的调用Html.ActionLink的代码解开注释。
编译运行,OK;部署到CentOS上,在bin文件夹中删除Microsoft.Web.Infrastructure.dll,重启jexus,浏览之,正常显示,点击菜单上通过HtmlHelper生成的几个连接,Perfect!!! 倒霉的菜单又回来了!!!