Qt Quick自定义样式一套
弄了几个月的Qt,基本上以写上位机程序和工厂用的一些工具为主。老大的要求是快速、稳定、不出问题,不过他嫌.net要安装、还有升级(刚开始的时候由于这个出了些小问题),MFC开发东西又实在费劲,就让我找个轻量级又好用又方便部署的框架,找来找去实在找不到,干脆就用Qt了,至少这东西比MFC开发方便多了。在此之前花了点时间写了套UI,同时整了些能copy的代码。有了基本的代码积累,现在写起工具来也省事很多了,基本上就是copy、改改,写写逻辑。这里将UI发出来,谁要用的上尽管拿去修改,呵呵,咱也没啥时间和精力去维护了。
下面是Demo图,在XP上边框阴影会有问题,之前花了点时间但没解决,后来老大说这个无所谓,可以要求使用win7,就不费这个力了,毕竟耗费力气、时间解决去解决得不偿失,没准儿还弄出别的问题。


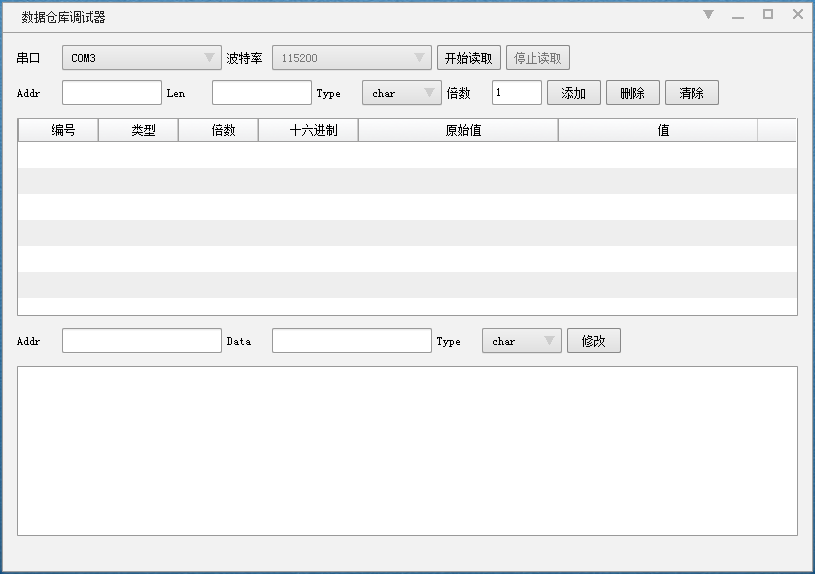
下面一副是前不久写的一个上位机程序,模拟硬件收发数据帮其他开发人员开发、测试使用。

下面是Demo中的部分用法(由于Demo中包含了从服务器更新版本的代码,就不上传Demo的代码了,反正使用很简单,其中VersionDialog是在Demo项目中,我将所有的样式copy到新的项目中,这样可以针对情况随便修改),干掉了大部分控件的代码。
import QtQuick 2.3 import QtQuick.Controls 1.2 import QtQuick.Window 2.0 import QtQuick.Layouts 1.1 import QtGraphicalEffects 1.0 import XA.Controls 1.0 import QtQuick.Controls.Styles 1.2 import "theme" as MyTheme FussWindow{ id:mainWin MyTheme.VersionDialog{id:versionDialog; } visible: true width: 800 height: 600 title: qsTr("QtQuick常用控件样式一套") titleMenu: Menu { style: MyTheme.MenuStyle{} __yOffset: 4 MenuItem{ text: "更新" } MenuItem{ text: "关于" onTriggered: { versionDialog.show(); } } } layoutComponent:Rectangle{ id:rectangle_root color: "transparent" anchors.fill: parent
MyTheme.HeaderItem{
title:"CheckBox"
content:Column{
spacing: 10
ExclusiveGroup { id: checkBoxGroup }
CheckBox{
style: MyTheme.CheckBoxStyle{}
width: 120
text: "复选框1"
exclusiveGroup: checkBoxGroup
}
CheckBox{
style: MyTheme.CheckBoxStyle{}
width: 120
text: "复选框2"
exclusiveGroup: checkBoxGroup
}
CheckBox{
style: MyTheme.CheckBoxStyle{}
width: 120
text: "复选框3"
}
}
}
} }
import QtQuick 2.0 import QtQuick.Window 2.0 import XA.Controls 1.0 import QtQuick.Layouts 1.1 FussWindow{ visible: false width: 300 height: 180 minimumWidth: 300 maximumWidth: 300 minimumHeight: 180 maximumHeight: 180 title: qsTr("版本信息") modality: Qt.WindowModal showMaxButton:false property color textColor: "#202020" layoutComponent:Rectangle{ color: "transparent" anchors.fill: parent GridLayout{ anchors.centerIn: parent columns:2 rows:2 rowSpacing: 10 Text { text: qsTr("产品:") color: textColor } Text { Layout.column: 1 text: qsTr("QtQuick样式Demo 1.0.0.0") color: textColor } Text { Layout.row: 1 text: qsTr("版权:") color: textColor } Text { Layout.row: 1 Layout.column: 1 text: qsTr("(c) XAircraft. All right reserved.") color: textColor } } } }
Demo代码结构图,注意运行时要将插件与exe程序放一起

下面是前面那个上位机程序的部署结构
qmldir中的内容为
module XA.Controls
plugin Controls

UI样式源代码:下载



