Ionic-wechat项目边开发边学(二):目录结构,header标签与路由
之前一直跟Linux驱动打交道,上层应用几乎为零,业余时间也不是很多,所以博客也不会写的非常详细,大家有问题尽管评论哦, 我有空会及时回复!
摘要
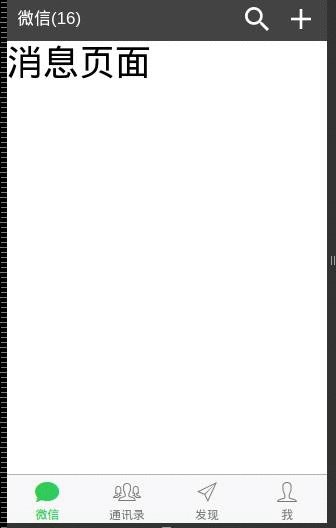
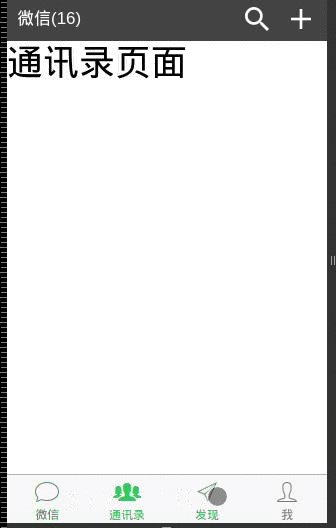
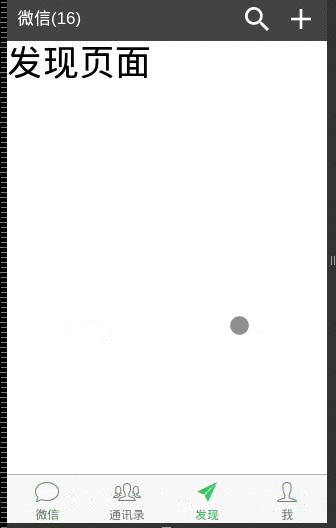
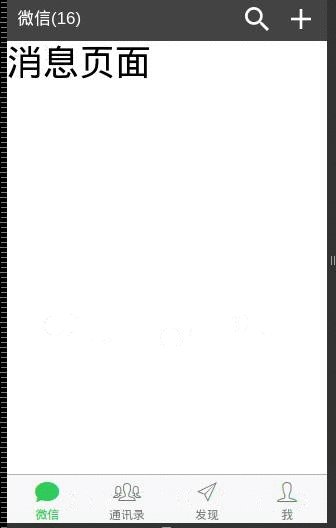
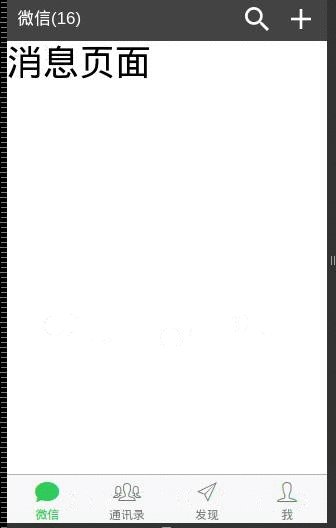
上一篇文章主要介绍了ionic的开发环境配置, 以及如何创建运行一个app。这篇文章主要搭建wechat的外壳,介绍一个ionic项目的标准目录结构,header标签的使用,以及页面之间的切换。先看完成的效果

强烈建议,做ionic之前把angularJS入门过一遍, 还有ui-router, 至少要了解个大概, 不然真做不下去
项目的目录结构
当我们创建一个blank项目的时候,目录结构是下面这个样子:
├── bower.json
├── config.xml
├── gulpfile.js
├── hooks
├── ionic.project
├── package.json
├── plugins
├── README.md
├── scss
└── www
那我们的工作目录,就主要集中在www目录中,相信大家看到css,js,index.html都比较熟悉,这里不准备详细介绍目录结构,只说一下一个AngularJs项目的常用的目录结构吧。
大部分情况下,我们会把一个应用的控制器,指令,路由,服务分别放在独立文件中,然后在app.js中注入.
所以创建一个blank项目后,先在www/js目录下创建四个文件controllers.js,directives.js,routes.js,services.js,并在www/js/app.js中引用进来
<script src="js/controllers.js"></script>
<script src="js/routes.js"></script>
<script src="js/services.js"></script>
<script src="js/directives.js"></script>
最后我们还需要在www下创建一个目录templates,用来存放各个模板,模板简单点说,就是把我们看到的界面拆开,分成一小个一小个的view,方便我们管理和复用
所以最后我们项目的目录结构看起来应该是这样的:
├── css
│ └── style.css
├── img
│ └── ionic.png
├── index.html
├── js
│ ├── app.js
│ ├── controllers.js
│ ├── directives.js
│ ├── routes.js
│ └── services.js
├── lib
│ └── ionic
└── templates
页面头部
其实创建ionic的应用,界面部分有两种模式,可以使用纯CSS创建,也可以使用AnjularJS指令模式创建.
当然还是推荐大家使用指令模式,AngularJS的优点和学习路线可以参考这篇文章
ionic中创建一个头部非常简单
<ion-header-bar align-title="center" class="bar-dark">
<h1 class="title">Title!</h1>
</ion-header-bar>
AngularJS一个神奇的地方就是,可以在html中使用自己定义的标签,这里的ion-header-bar就是一个官方定义好的指令,表示这是一个header,同时指令也可以有自己的属性,bar-dark表示一个黑色的header,另外官方还有其它八种颜色,可以点这里
可以看到这已经跟微信的header很像了,还需要两个图标,我们可以放两个button图标
<ion-header-bar align-title="left" class="bar-dark">
<div class="h1 title">微信(16)</div>
<div class="buttons">
<button class="button no-animation button-icon icon ion-android-search">
</button>
<button class="button no-animation button-icon icon ion-android-add">
</button>
</div>
</ion-header-bar>
这里的ion-android-search和ion-android-add其实是两个icon font,官方还有更多的图标,点这里

到这里header就有模有样了,看到这,相信大家已经跃跃欲试了,其它组件的使用大同小异,把官方docs过一遍,很快就会了
不过我得吐槽一句,官方的文档写的太粗糙了,像这里的<div class="button">官方就没有介绍,大家可以去掉看看,界面变成啥样了- -!!
模板和路由
首先我们先在templates目录下创建三个文件tabs.html, tab-message.html, tab-frends.html
//tabs.html
<ion-tabs class="tabs-icon-top tabs-color-active-balanced">
<ion-tab title="微信" icon-on="ion-ios-chatbubble" icon-off="ion-ios-chatbubble-outline" ui-sref="tab.message">
<ion-nav-view animation="slide-left-right" name="tab-message"></ion-nav-view>
</ion-tab>
<ion-tab title="通讯录" icon-on="ion-ios-people" icon-off="ion-ios-people-outline" ui-sref="tab.friends">
<ion-nav-view animation="slide-left-right" name="tab-friends"></ion-nav-view>
</ion-tab>
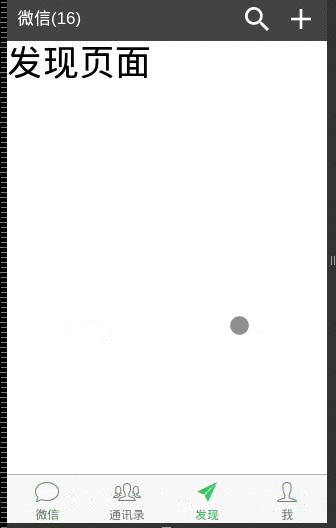
<ion-tab title="发现" icon-on="ion-ios-paperplane" icon-off="ion-ios-paperplane-outline" ui-sref="tab.find">
<ion-nav-view animation="slide-left-right" name="tab-find"></ion-nav-view>
</ion-tab>
<ion-tab title="我" icon-off="ion-ios-person-outline" icon-on="ion-ios-person" href="#/tab/setting">
<ion-nav-view animation="slide-left-right" name="tab-setting"></ion-nav-view>
</ion-tab>
</ion-tabs>
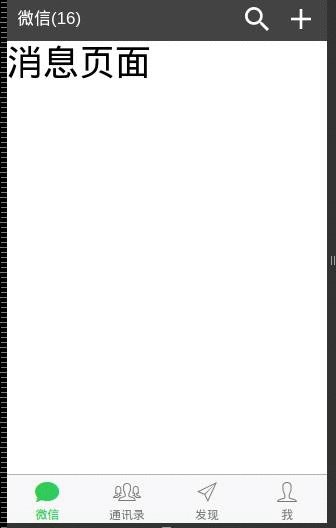
//tab-message.html
<ion-view>
<ion-content>
<h1>消息页面</h1>
</ion-content>
</ion-view>
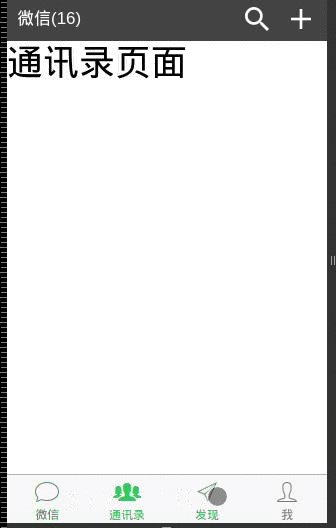
//tab-friends.html
<ion-view>
<ion-content>
<h1>通讯录页面</h1>
</ion-content>
</ion-view>
这三个模板一看就知道,一个是底部导航tabs,一个是消息界面,一个是通讯录界面,那他们应该如何放到界面中?如何实现跳转?
我觉得有必要先理一下他们三者的关系,tabs模板应该是直接放置在index.html中的,消息界面和通讯录应该放置在tabs模板中的。
所以剩下的就是通过某种方式,按他们的关系,把他们安置好,并能实现页面切换。主角来了ui-router! ui-router是一个AngularJS的路由框架,它通过状态机制来组织你项目的各个部分,比自带$route service好用多了,更多介绍请点这里
下面来看看,ionic中ui-router是如何使用的
首先模板是通过ion-nav-view来嵌入到界面中的, 也就是说有这个标签的地方,ui-router就会根据状态把对应的模板放置到这个标签中. 可以看到index.html和tabs.html中都有这个标签. 到时候对应的模板就要放置到这些位置.
模板位置安排好了, 再来看看如何放置和跳转的. 先在js/routes.js文件中添加这些代码:
//这里声明了一个模块, 名字叫wechat.routes, 等会要在app.js中注入这个模块, 才会生效
angular.module('wechat.routes', [])
.config(function($stateProvider, $urlRouterProvider) {
//默认状态是tab.message
$urlRouterProvider.otherwise("/tab/message");
$stateProvider
//如果是tab状态被激活, 加载tabs.html模板, 注意这里的abstract: true, 表示tab只有在子状态显示的时候, 它才显示, 它本身是无法主动被激活的
.state("tab", {
url: "/tab",
abstract: true,
templateUrl: "templates/tabs.html",
})
//tab.message状态被激活,会显示tab-message.html模板, tab.message状态是在tabs.html中的ui-sref中设置的. 同时注意views中的tab-message名字, 这个也需要跟tabs.html中的ion-nav-view中的name一致哦
.state('tab.message', {
url: '/message',
views: {
'tab-message': {
templateUrl: 'templates/tab-message.html',
}
}
})
.state('tab.friends', {
url: '/friends',
views: {
'tab-friends': {
templateUrl: 'templates/tab-friends.html',
}
}
})
还有tab-friends.html和tab-setting.html大家自己加一下. 最后别忘了在app.js中注入这个模块:
angular.module('wechat', ['ionic', 'wechat.routes'])
//这个地方的config不能少哦, 不然安卓平台的tabs会跑到顶部的
.config(['$ionicConfigProvider', function($ionicConfigProvider) {
$ionicConfigProvider.tabs.position('bottom'); // other values: top
}])
ok, 赶紧运行ionic serve在电脑上欣赏一下吧~
最后
其实这个功能看起来很简单, 但还有很多细节我没说, 比如如何添加滑动切换? 比如安装到手机, tabs跟浏览器上效果不一样, 有个黑边...大家可以尝试改改, 有问题, 尽管评论, 我有时间会及时回答的~


 这篇文章主要搭建wechat的外壳,介绍一个ionic项目的标准目录结构,header标签的使用,以及页面之间的切换。
这篇文章主要搭建wechat的外壳,介绍一个ionic项目的标准目录结构,header标签的使用,以及页面之间的切换。

