Asp.Net 网站多语言解决方案
最近领导要求实现PMSWeb应用程序的多区域语言的支持,所以在网搜集相关的信息,写出了解决方案文档,欢迎各位批评指正,谢谢!废话少说,进入正题:
多语言解决方案(2013年1月 济南)
目 录
1. 开发目的... 1
2. 实现的效果... 1
3. 方案1说明(Asp.Net内置公共资源文件+ExtJS)... 1
3.1. 概述... 1
3.2. 实现步骤... 1
3.3. 本方案总结... 4
4. 方案2(XML+JS)... 5
4.1. 概述:... 5
4.2. 实现步骤:... 5
4.3. 本方案总结... 7
1. 开发目的
为了使PMS系统适应国际化项目管理的正常运行,根据当前用户本地的语言、数据的习惯格式进行对系统进行本地化显示,满足用户的需求。
2. 实现的效果
PMS系统平台根据用户在登录时所选择的语言种类,对界面进行本地化显示。用户选择中文时,系统界面展示的语言为中文,如果用户选择英文时,则展示为英文。本地化内容具体包括:界面显示、提示信息、数据格式(日期、货币)。
3. 方案1说明(Asp.Net内置公共资源文件+ExtJS)
3.1. 概述
方案1采用.Net Framework2.0 公共资源文件(.resx)+ExtJS实现。为每个区域用户分别添加该区域的语言描述文件(默认语言.resx,中文.resx,英文.resx)。语言描述文件内容主要包括:关键字名称(key_name), 关键字值(key_value),其中关键字名称是唯一的。系统根据当前用户选择的区域语言,在相应的区域语言描述文件中获取界面显示信息。
3.2. 实现步骤
1) 获取当前用户的区域信息
用户在登录时选择语言种类。
PMS读取当前操作系统安装语言作为默认语言。
2) 建立区域语言资源文件
根据用户群体的需求,创建区域语言资源文件。
具体实现步骤:
- 在解决方案管理器中添加Asp.Net 文件夹“App_GlobalResources”。
在文件夹中添加资源文件,例如 lang.resx。
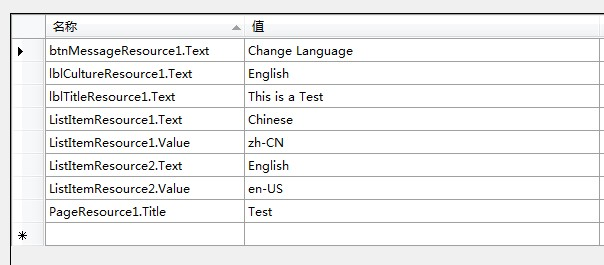
添加所要描述的键名称、键值。此文件为默认文件。
添加其他种类语言的描述文件,例如 英文(lang.en-US.resx)、中文(lang.zh-CN.resx),它们与默认文件的键名称相同,键值不同。如下图所示:



3) 设置Asp.Net 控件的文本显示方式,
设置举例如下:
标签控件(引用公共资源文件):
<asp:Label ID="lbl_global" runat ="server" Width ="600px" Text ="<%$Resources:lang,Message %>"></asp:Label>
按钮控件(引用本地资源文件):
<asp:Button ID="btnMessage" runat="server" OnClick="btnMessage_Click" Text="Message" meta:resourcekey="btnMessageResource1" />
隐藏按钮(引用公共资源文件)
<asp:HiddenField ID="hidLang" runat ="server" value="<%=Resources.lang.Message %>"/>
JavaScript变量引用:
var strLang="<%=Resources.lang.Message%>";
实现效果界面展示:


3.3. 本方案总结
优点:本方案实现简单,操作方便,安全性高。
对各种浏览器适应性高。
缺点: 部署后不易维护,需要重新编译。
数据信息无法分类,难护分类。
4. 方案2(XML+JS)
实现方案说明:
4.1. 概述:
本方案主要将区域语言描述数据存放在XML文件中,根据在XML文件中自定义的节点标志变量及标志变量的值,通过Javascript对XML文件进行读取操作。
4.2. 实现步骤:
Ø 设置区域语言初始标志
在Web.Config中,添加如下信息:
<appSettings>
<add key="Flag" value="1" /> <!-- 0:中文; 1:英文-->
</appSettings>
Ø 系统获取区域语言标志
由于Javascript无法访问web.config文件,所以需要在Global.asax文件中Application_Start事件添加如下处理:
从Web.config 读取区域语言标志变量
将标志变量写入在指定的XML文件中,例如web.xml文件。
Ø 提取界面显示、提示信息区域语言描述信息,分别存入相对应的XML文件中,如中文.XML,英文.XML。格式如下所示:
英文:
<?xml version="1.0" encoding="utf-8" ?> <langShow> <formShow> <add key="Add" value="Add"></add> <add key="Delete" value="Delete"></add> <add key="ShowInfo" value="This is a test!"></add> </formShow> <alertmsg> <add key="FileNotExist" value="File isn't exist!"></add> <add key="DelInfo" value="Are you sure to delete this file?"></add> </alertmsg> </langShow>
中文:
<?xml version="1.0" encoding="utf-8" ?> <langShow> <formShow> <add key="Add" value="添加"></add> <add key="Delete" value="删除"></add> <add key="ShowInfo" value="这是一个测试用例"></add> </formShow> <alertmsg> <add key="FileNotExist" value="文件不存!"></add> <add key="DelInfo" value="请确认是否删除该文件?"></add> </alertmsg> </langShow>
Ø 根据区域标志,通过Javascript在对应的上述文件中读取显示信息。
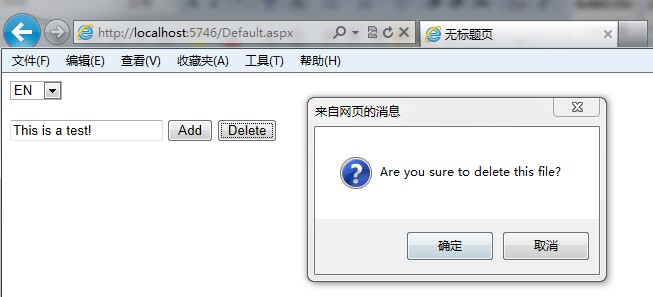
界面效果显示如下图所示:


4.3. 本方案总结
优点:
资源文件维护方便,不用重新编译。
数据信息可以分类,便于维护。
缺点:
安全性差,用户可以直接打开资源文件。
适应性差。系统需要辨别不同的浏览器(IE,Firefox..)。
代码下载:



