Simple2D-20(重构)
为什么重构 Simple2D
开始的时候打算使用几周的时间来实现 Simple2D 的,主要是实现一些简单的 2D 渲染功能。但是编写的过程中不满于它只能实现简单的功能,后来添加了诸如Alpha测试、深度测试、裁剪测试、模板测试、混合等功能,为了实现这些实现了一个 Pass 类。
除了这些,我还希望能够在 Simple2D 中使用 Shader,于是又实现了 Shader 类。对于顶点数据,使用时分配内存,结束后释放内存,为了减小开销而使用了内存分配器 BlockAllocator。
最终的渲染操作在 Renderer 中完成,所采用的方法是:把所有渲染数据都添加到 Renderer 中,在帧结束后渲染所有数据。这要求在渲染前对渲染数据进行排序(Pass 排序),然后根据 Pass 设置 OpenGL 的渲染状态,最后 Draw 顶点数据。
做完这些后,觉得可以使用 Simple2D 来开发一个小游戏了,开发小游戏的同时又可以改进 Simple2D。但是要做游戏还需要声频播放和 GUI,ImGui 库和 Bass 库是不错的选择,你可以很轻松的嵌入到 Simple2D 中,然后搞出来了一个 MusicPlayer。
使用 Simple2D 开发游戏,不得不要面对一个问题:批量的纹理渲染,主要就是合并相同纹理的顶点数据。我原先打算通过 Pass 来进行合并的(一个 Pass 对应一张纹理,Renderer 会将同一个 Pass 对应的顶点数据合并在一起渲染)。但是这样实现起来比较困难,所以考虑再重写一遍 Simple2D 的渲染部分代码。抛弃以前 Simple2D 复杂的功能,实现一个更为简洁的 Simple2D,能够高效地渲染批量纹理和反走样的几何图形。
接下来的文章分为三个部分:
1、Simple2D 重构(纹理池、反走样 Painter、Shader)
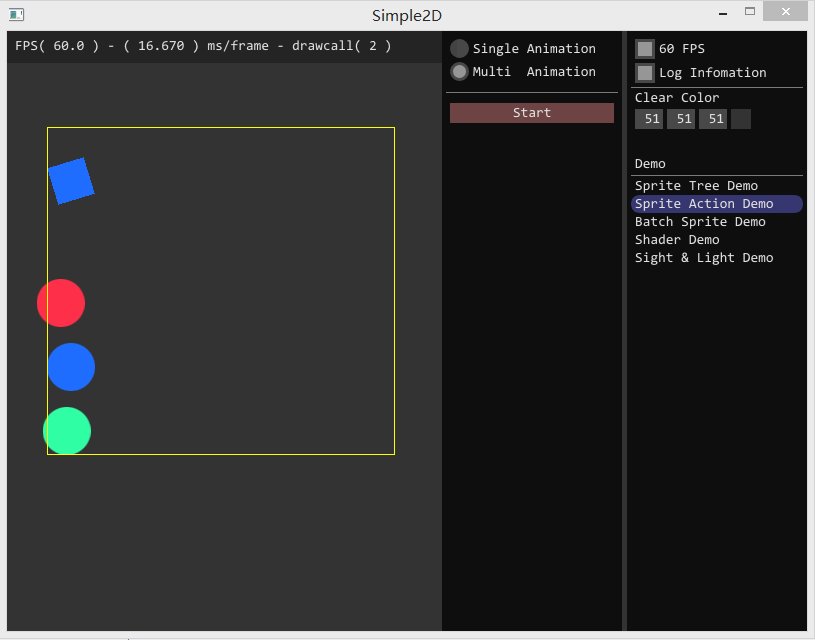
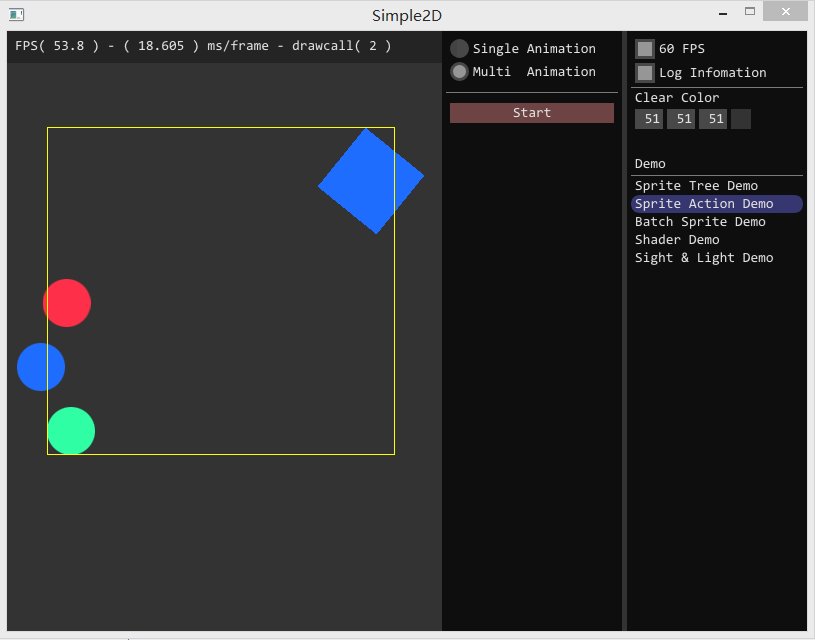
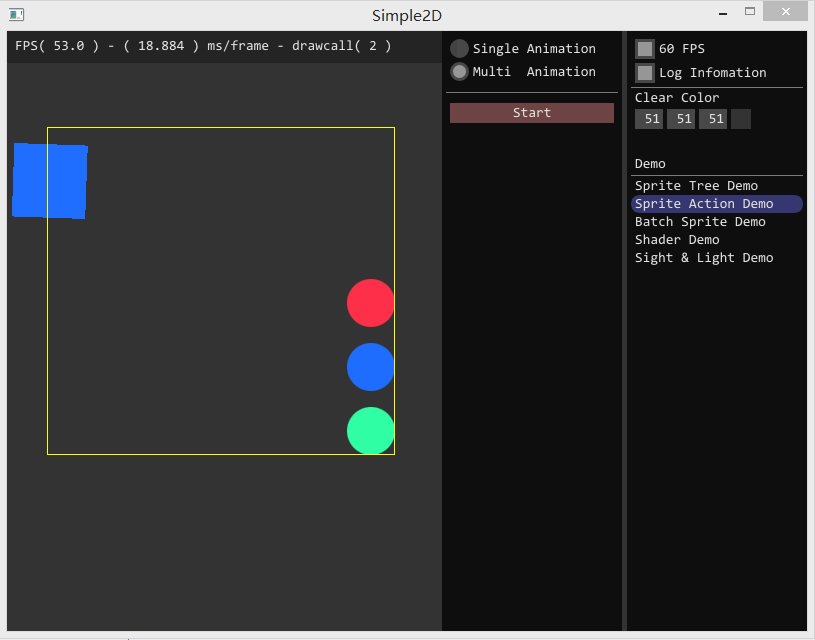
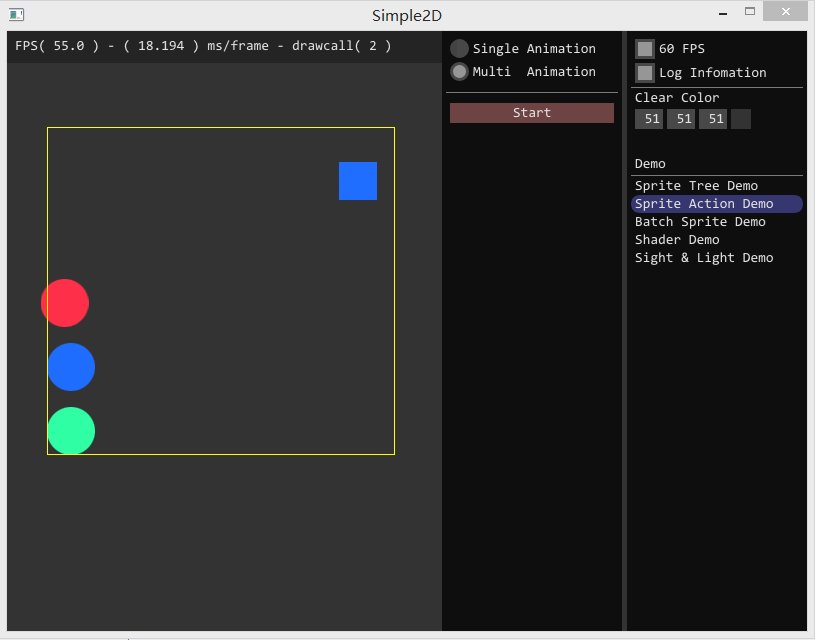
2、简易的游戏开发框架(精灵树、精灵动画、精灵控件)
3、2048 游戏开发
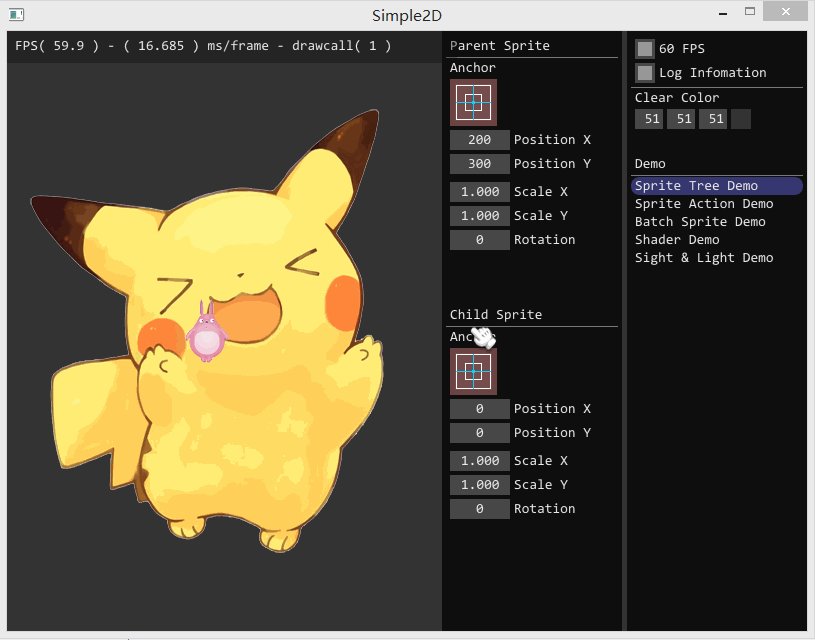
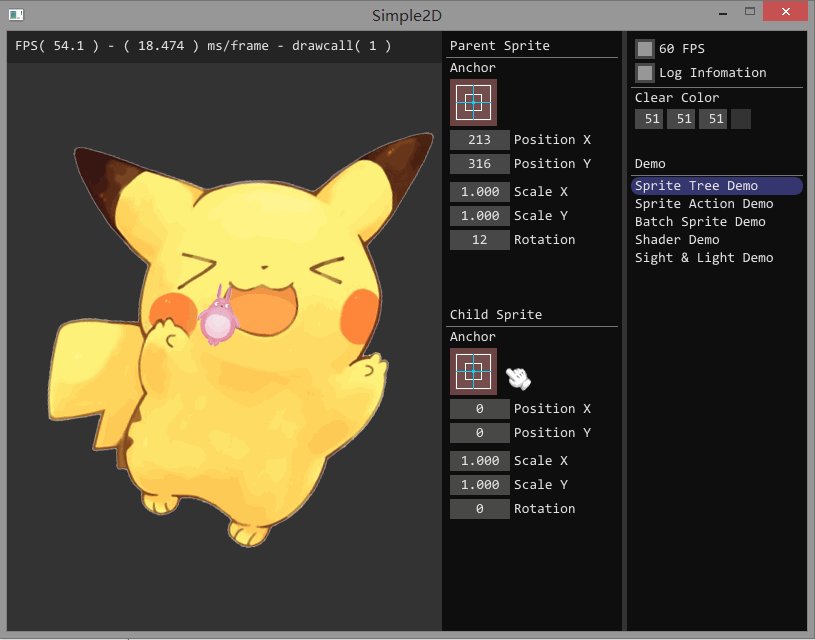
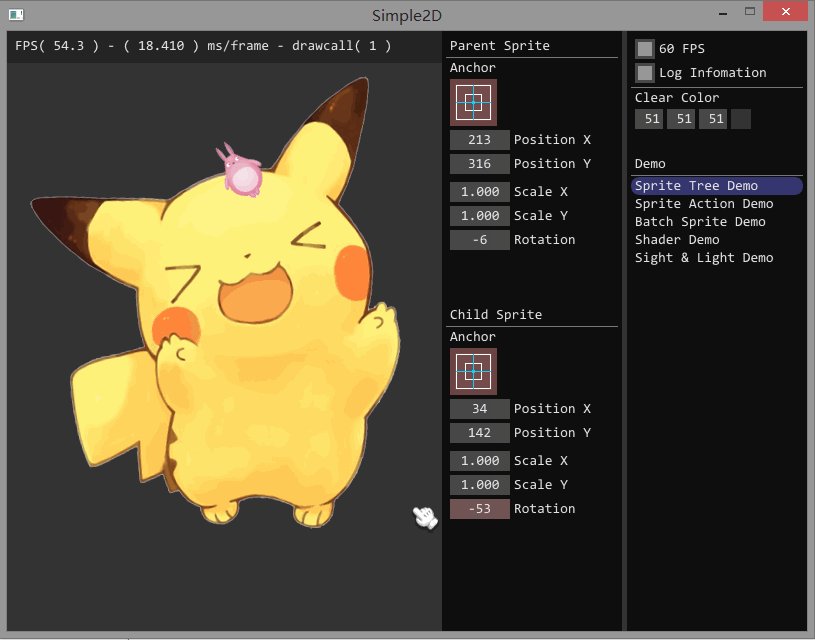
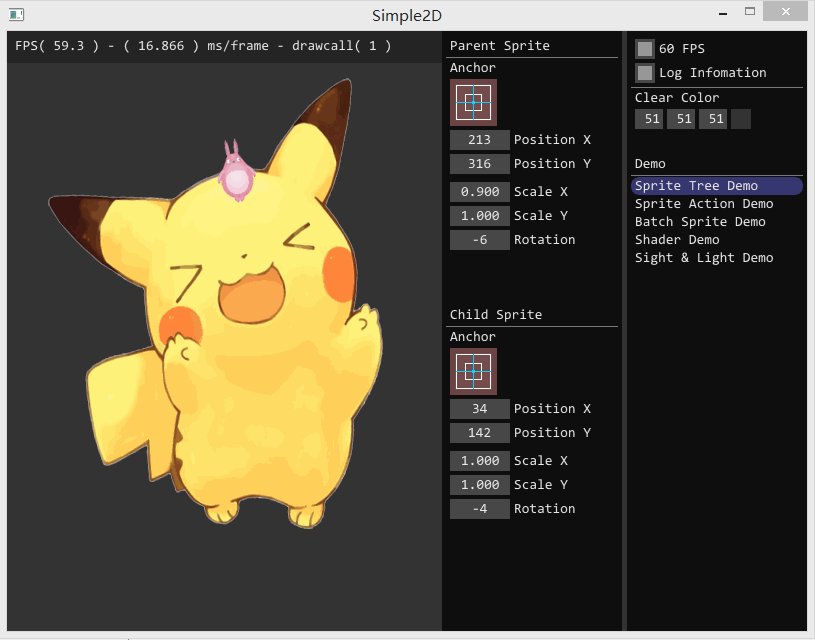
由于 Simple2D 只提供了渲染功能,如果要开发游戏还需要精灵渲染树:

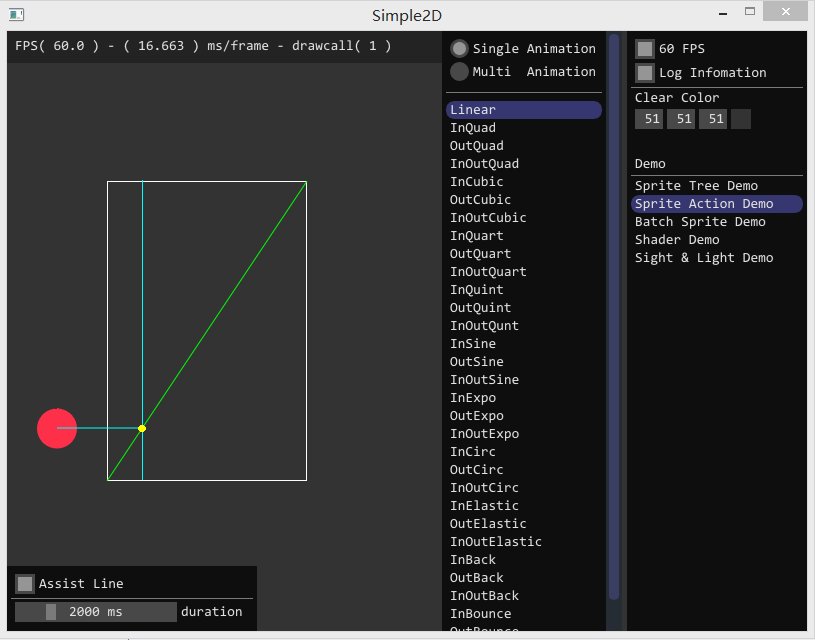
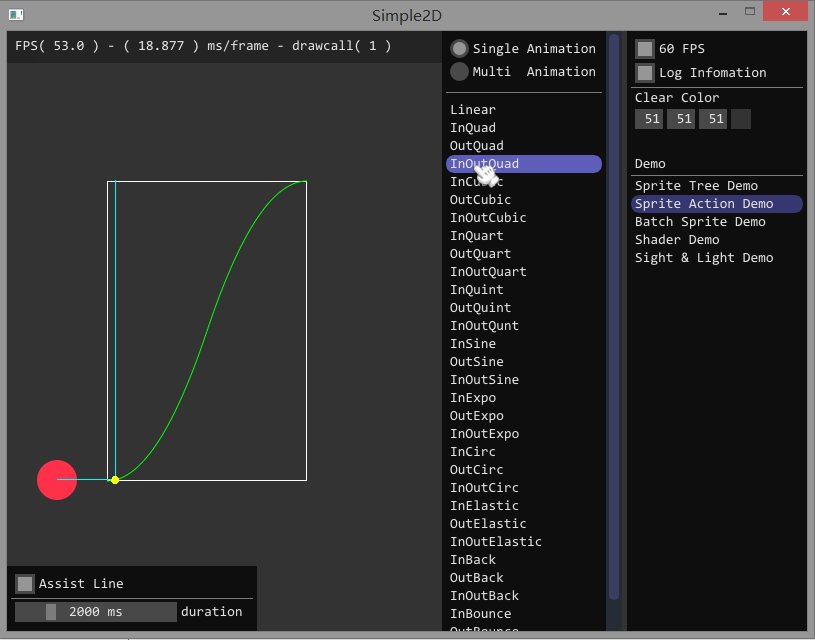
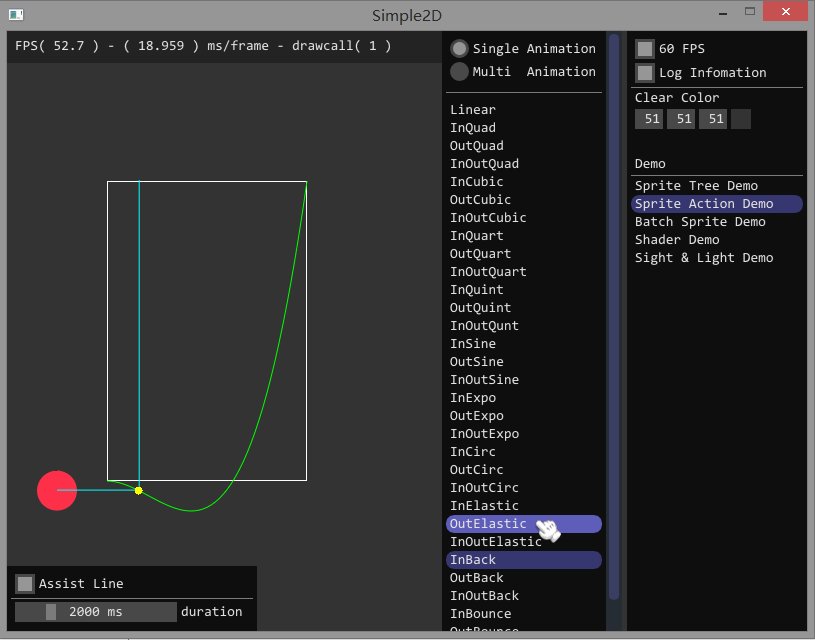
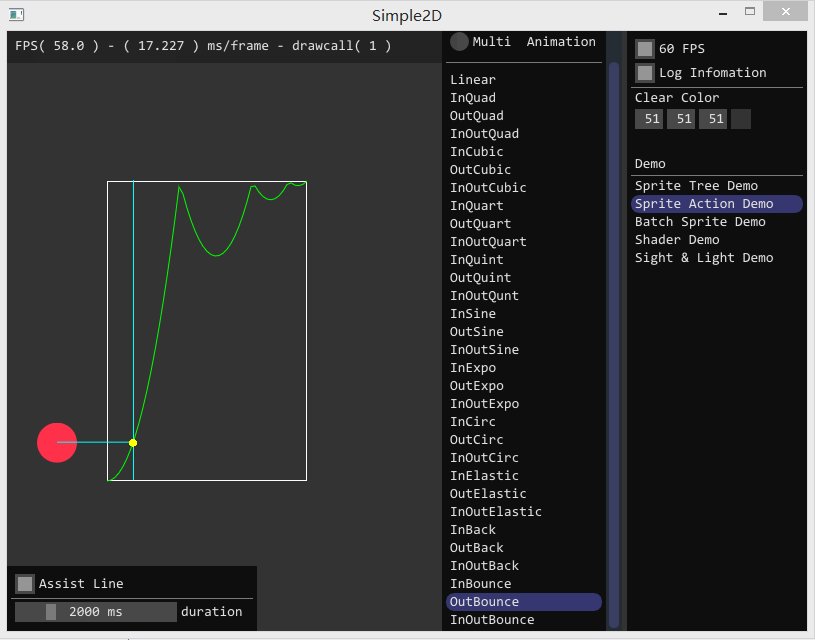
通过精灵树可以实现复杂的渲染,除此之外还需要炫酷的动画效果,Tween 动画是必须的:


最后的部分就是基于 Simple2D 的开发的游戏——2048

如果对 Simple2D 的实现感兴趣的话,可以关注接下来的文章。下面给出 Simple2D 项目的源码。
源码下载:Simple2D-20.rar




