项目功能规格说明书
网站功能
(PS:带“*”的功能为次要功能,在alpha阶段不会实现,在之后的阶段可能会添加)
1. 课程信息
- 网站可以提供每门课程的一些信息,包括课程名,课程内容简介,课程所属学校和专业,授课教师,以及学校官方的课程网站等。
- 课程信息在每门课程被添加到网站时由开发团队或用户提供。
- *用户可以申请修改课程信息。
2. 用户信息
- 用户进入网站时需进行登录或注册
- 用户信息包括用户的基本信息和用户发表和参与过的评价记录。
- 用户基本信息包括学校,专业,年级等,由用户在创建账号时填写。
- *用户发表的所有评价都会被记录到用户的信息中。
- *用户对其他人的评价做出的点赞和评论等操作会被记录下来。
- *系统会对每个用户添加一个隐藏的信用分属性,这个信用分对用户不可见。
3. 评价课程
- 用户可以对课程进行评价和评分,还可以给课程添加标签
- 每条评价包含的信息有评价发表的学期和日期,给课程添加的标签,评价的内容,对课程各项的评分以及对课程的总体评分。
- *用户可以对其他人的评价进行点赞、评论等操作。
- *用户可以举报恶意的评论和与课程无关的评论。
- 系统会根据一门课程的所有评分计算出该课程的总得分。
- *计算课程总得分时还会考虑评价发表者的信用分。
界面设计
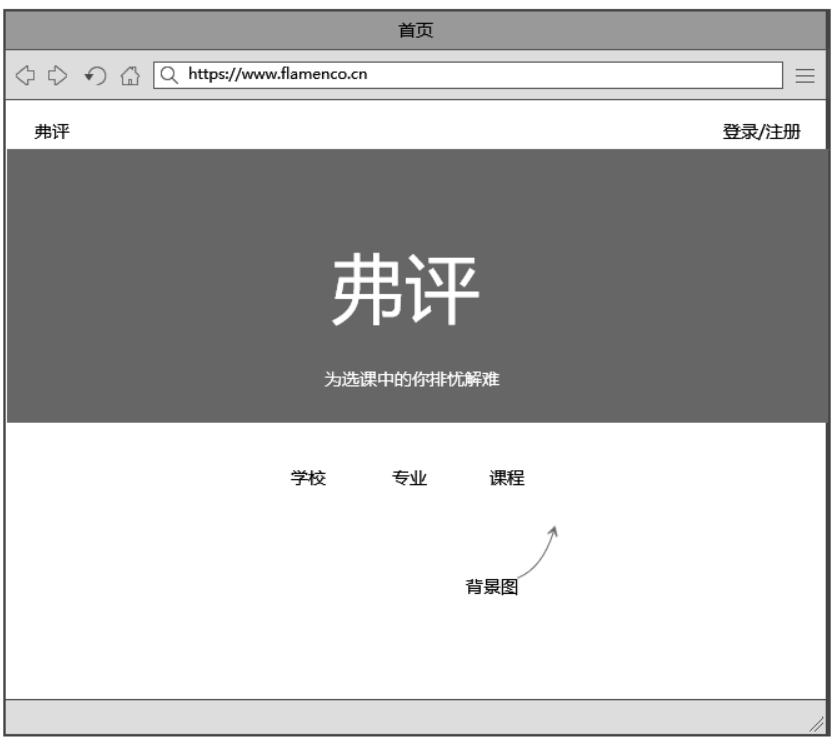
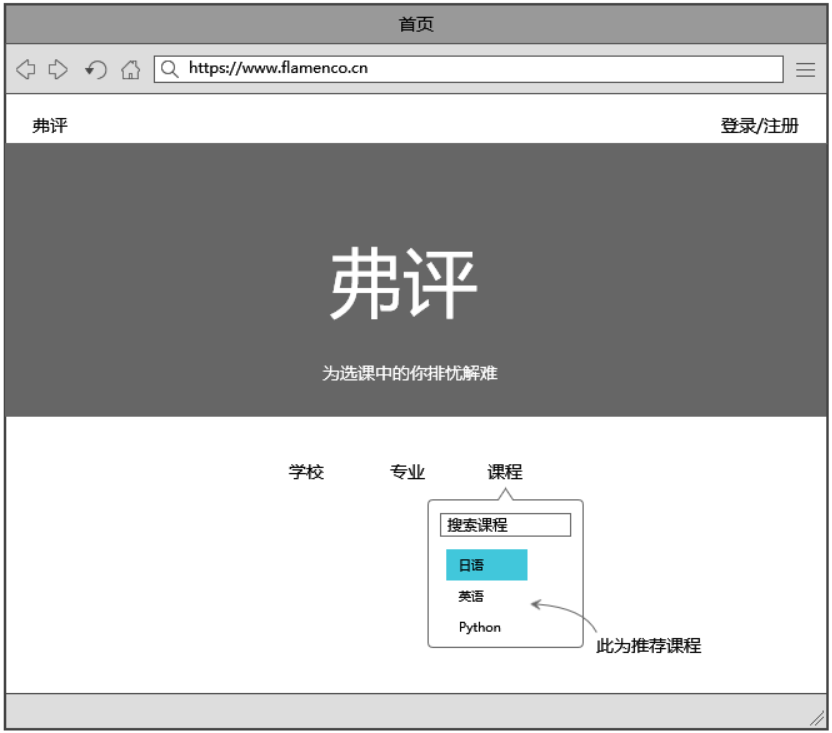
1.网站首页

网站导航栏左边是首页的按钮,右边是登录/注册按钮。
首页中间是一张背景图,上面有选择学校,选择专业,选择课程3个按钮。
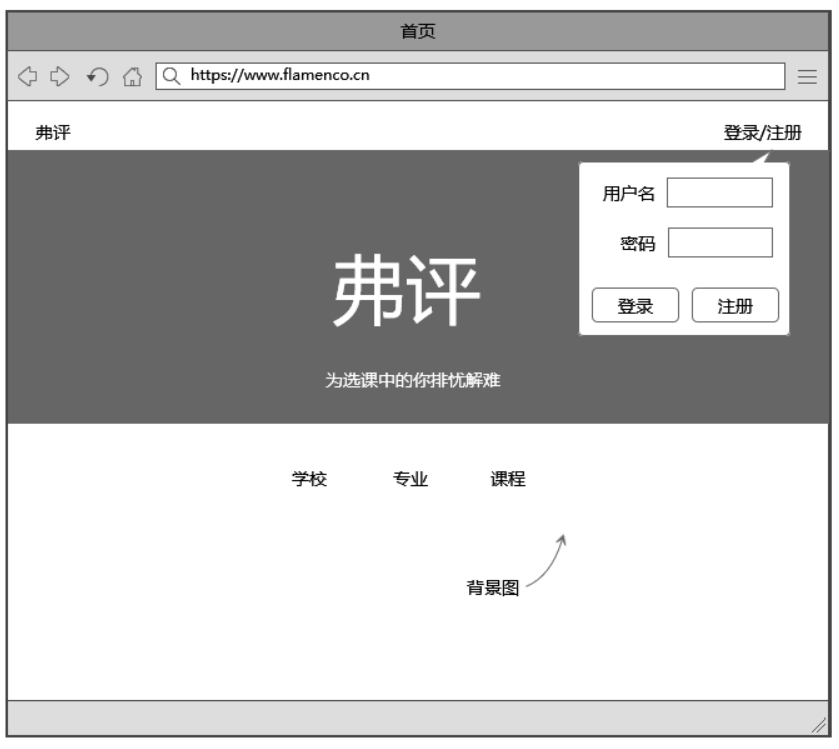
- 首页点击登录/注册:弹出登录窗口

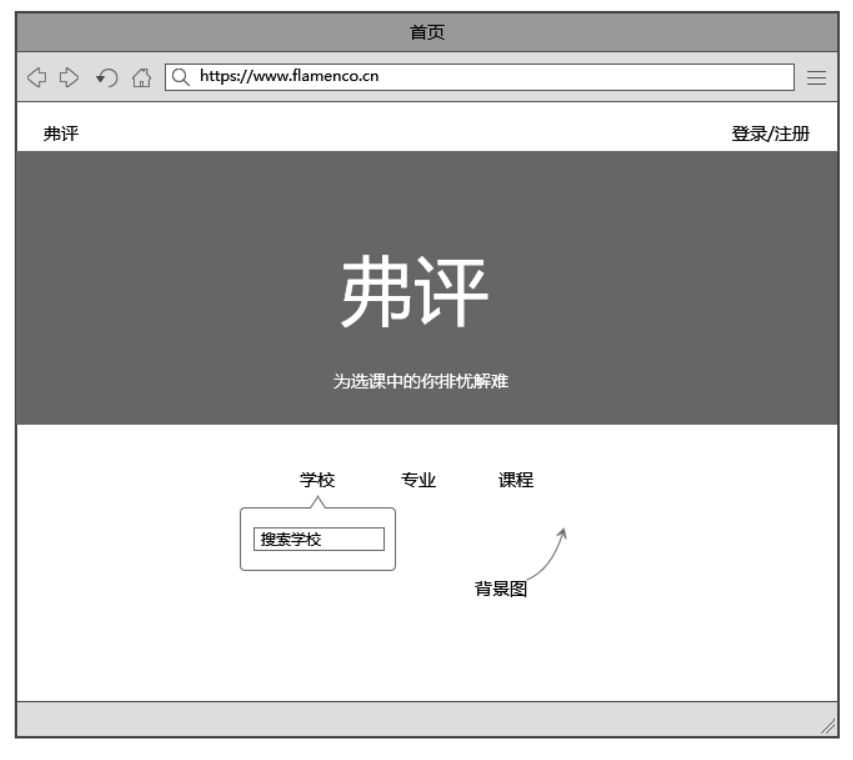
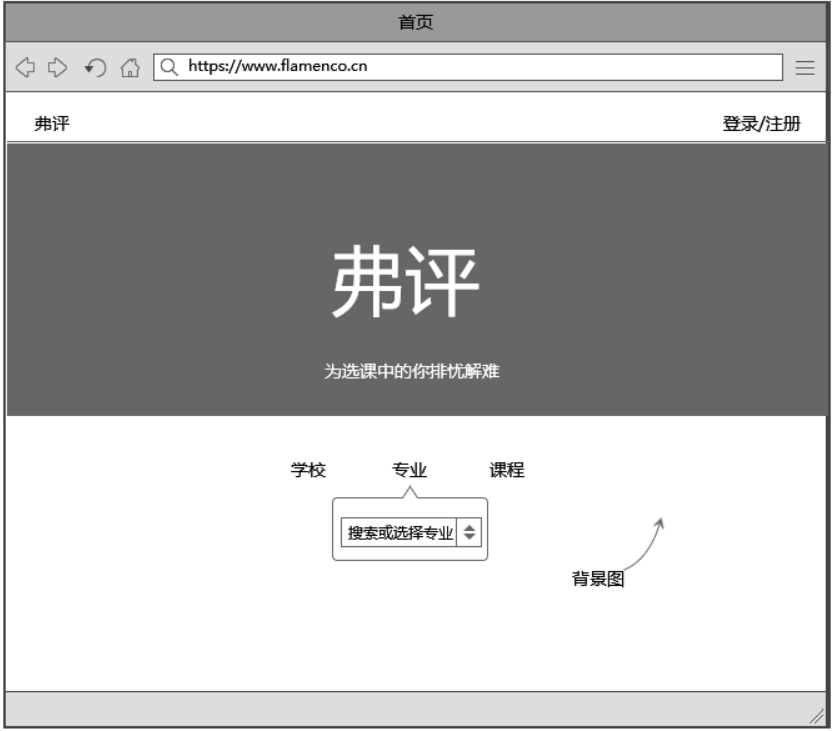
- 首页搜索学校,专业,课程:



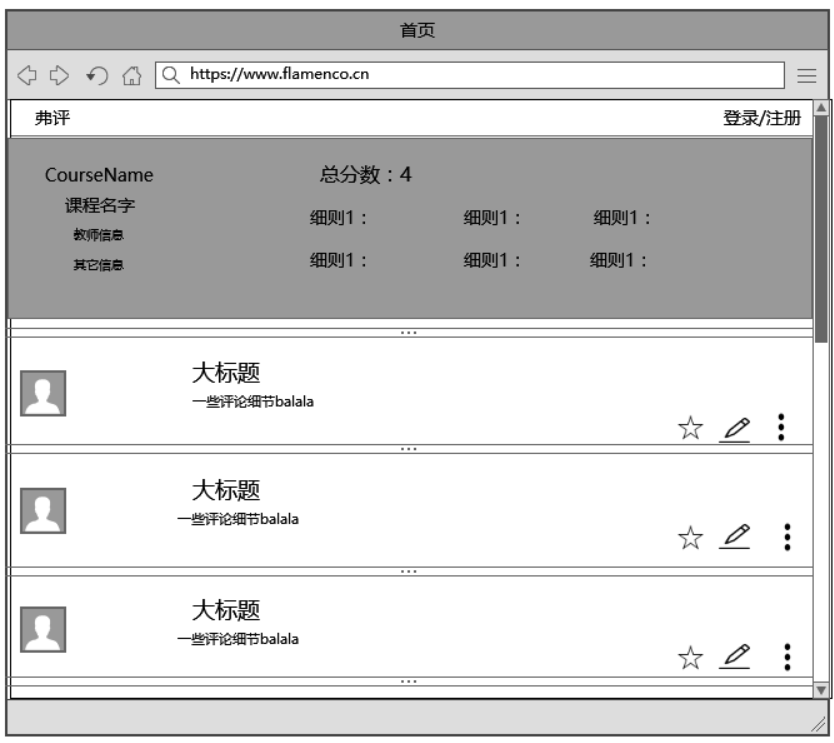
2.课程信息页面

课程信息页面可以查看课程基本信息和用户对该课程的评价
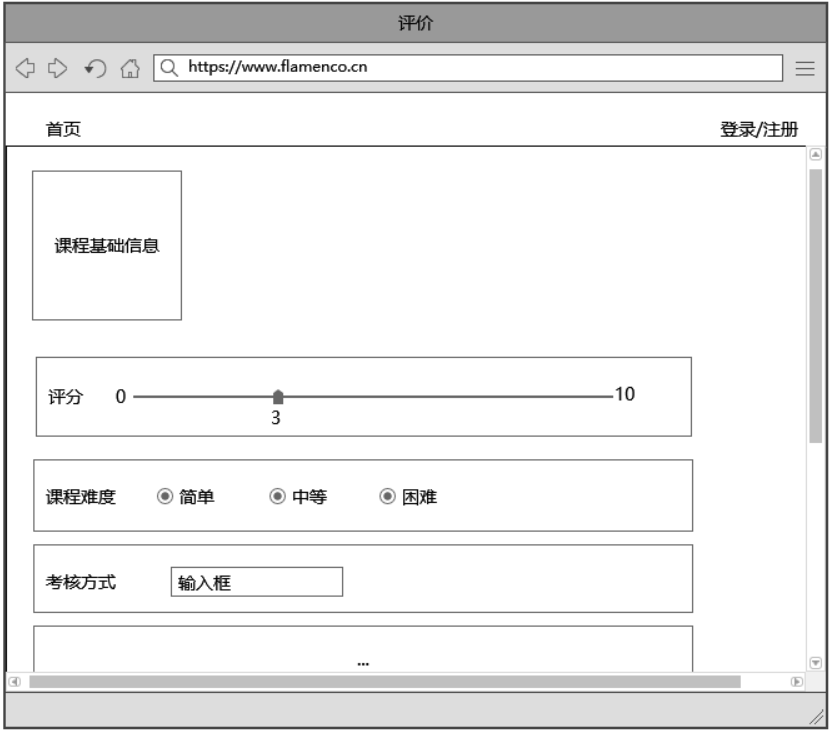
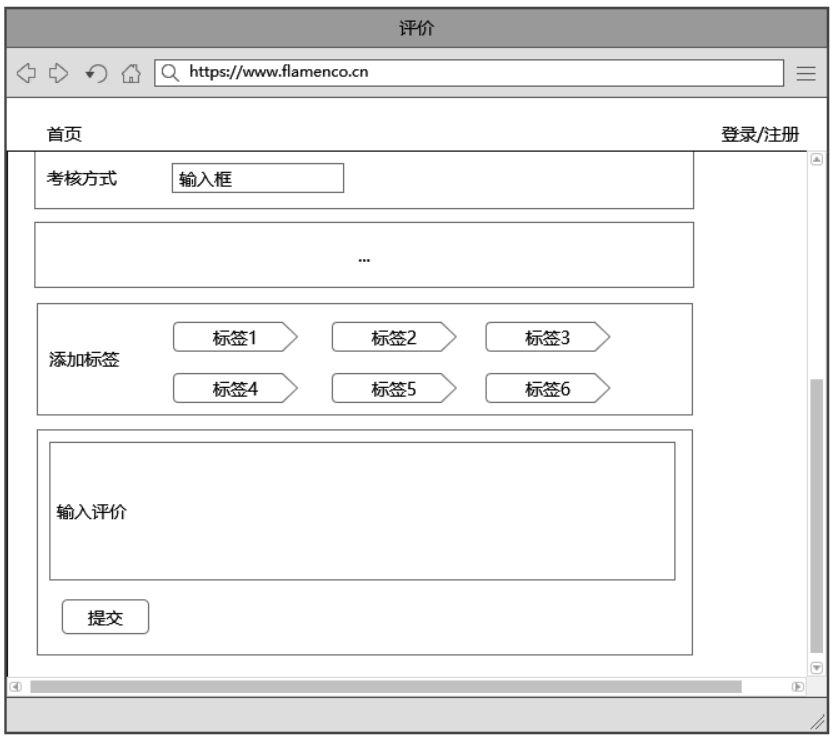
3.评价页面


评价界面在导航栏的下面是评价填写区域,其中包括的项有课程的基本信息,课程的评分,其他一些需要填写的条目,对课程添加标签,撰写评价等,最后是一个提交按钮。
用户场景分析
1.典型用户
- 网站的典型用户是中国的在校大学生和教师。
2.用户场景
很多大学生在每学期选课的时候存在很多的疑惑,比如,很多的课程只通过课程名是不能确定课程的具体内容的,有的同学想要知道一些课程具体的内容,就可以上RateMyCourse网站,查看一下之前上过这门课的学生留下的评价,来了解更多该课程的信息。还有的同学在选课时想要知道课程的具体考核方式,以此来确认这门课程的通过难度,这时也可以上RateMyCourse查看有关信息。
有些老师想要提高自己的授课水平,也可以到RateMyCourse查看学生对课程的意见和建议。
验收验证标准
| 页面 | 检查项 | 检查内容 |
| 首页 | 总体布局 | 首页布局在不同浏览器上显示正常 |
| 首页按钮 | 在首页点击导航栏左侧的首页按钮会刷新页面 | |
| 登录/注册按钮 | 点击导航栏右侧的登录/注册按钮会弹出登录窗口 | |
| 登录功能 | 在登录窗口输入用户名和密码后可以正常登录 | |
| 注册按钮 | 在登录窗口点击注册会弹出注册窗口 | |
| 注册功能 | 在注册窗口填写信息后可以成功注册 | |
| 搜索学校 | 点击搜索学校会弹出搜索学校窗口 | |
| 搜索专业 | 点击搜索专业会弹出选择专业窗口 | |
| 搜索课程 | 点击搜索课程会弹出搜索课程窗口 | |
| 打开课程信息 | 搜索到课程后跳转到该课程的课程信息页面 | |
| 课程信息页面 | 总体布局 | 课程信息页面布局在不同浏览器上显示正常 |
| 首页按钮 | 点击导航栏左侧首页按钮会回到首页 | |
| 评价显示 | 评价显示正常 | |
| 评价按钮 | 点击评价按钮会跳转到该课程的评价页面 | |
| 评价页面 | 总体布局 | 评价页面布局在不同浏览器上显示正常 |
| 首页按钮 | 点击导航栏左侧首页按钮会回到首页 | |
| 评价条目 | 所有评价条目可以正常填写 | |
| 提交按钮 | 点击提交按钮可以提交评价 |
可能的副作用
- 可能会对学生选课产生误导
- 可能会对教师情绪产生影响
(本次博客作者:赵晓宇)

