小程序点击获取循环列表中的内容
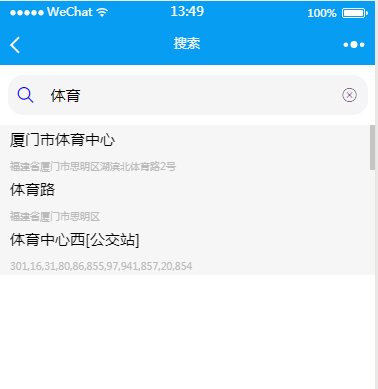
小程序使用wx:for来循环展示列表(展示上一节地图的关键词)
这两天在做小程序的时候还真不是很习惯小程序
使用wx:for循环,并给每一项绑定一个点击事件
<scroll-view class="show-search {{isShow ? 'view_show' : 'view_hide'}}" scroll-y>
<view wx:for="{{searchPlace}}" wx:key="id" wx:for-index="i" data-location="{{item.location}}" bindtap='placeChoose'>
<view>
<text style='font-size: 30rpx'>{{item.title}}</text>
</view>
<view>
<text style='font-size: 20rpx' class='address'>{{item.address}}</text>
</view>
</view>
</scroll-view>
接着我想通过点击列表项中的元素,获取被点击元素中的值

这时候我们需要给每一项设置一个data-**属性,星号部分你自定义名称即可
我这里需要元素的坐标data-location="{{item.location}}"
这样的话我在点击的时候就可以通过获取options.currentTarget.dataset.location 来获取到location的值了
如下:
placeChoose: function (options){ let location = options.currentTarget.dataset.location wx.setStorageSync('location', location) wx.navigateBack({ // 返回的页面数 data: 1 }) }
通过这方法就可以获取到你所需要的内容了。



