wpf 客户端【JDAgent桌面助手】开发详解(一)主窗口 圆形菜单
目录区域:
wpf 客户端【JDAgent桌面助手】业余开发的终于完工了。。晒晒截图
wpf 客户端【JDAgent桌面助手】开发详解-开篇
内容区域:
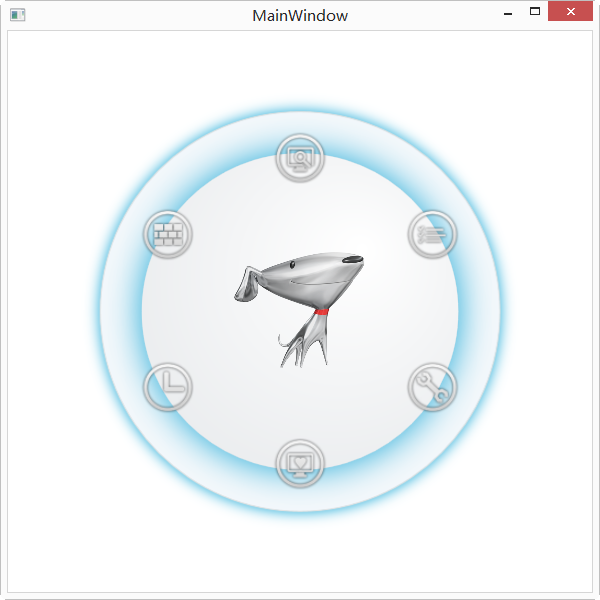
这里开始主窗口 圆形菜单制作的过程,首先请大家看看下面的截图,想一想
1.如果你用winform如何开发呢? 如果用wpf怎么开发呢?
2.布局看起来不难做啊。但是真的很简单么?
3.我的窗体不是想金山毒霸哪有的窗口大小宽高固定的,那如果窗口最大化或者改变了宽高,中间的圆形菜单还是原来的大小,岂不是中间那么大区域就这么一个小圈太难看了吧?
大家思考5min后。。继续向下看。。。程序员最享受的是思考过程,静心思考,如果有更好的解决或者实现方法,或者发行我实现的方法有漏洞是留言。。。。
上图:

第一步 布局背景图:
我们先设定好容器gird 为380px 三个正圆形 一个是最外面的蓝色光环,一个是中间的蓝色光环,一个是最内部的有点灰色的圆形,在加一个 中间的小狗 Ok 简单布局就好了:
1 <Grid Height="380" 2 Width="380" 3 Name="menuGrid"> 4 <Ellipse Name="menuRoundBig" 5 Fill="#F4F8FB" 6 HorizontalAlignment="Center" 7 VerticalAlignment="Center" 8 Stroke="#E0E0E0" 9 StrokeThickness="1" 10 Height="380" 11 Width="380"> 12 <Ellipse.Effect> 13 <DropShadowEffect BlurRadius="20" 14 ShadowDepth="0" 15 Color="#52D3EC" /> 16 </Ellipse.Effect> 17 </Ellipse> 18 <Ellipse Name="menuRoundSmall" 19 HorizontalAlignment="Center" 20 VerticalAlignment="Center" 21 Stroke="#E0E0E0" 22 StrokeThickness="0" 23 Height="300" 24 Width="300"> 25 <Ellipse.Effect> 26 <DropShadowEffect BlurRadius="50" 27 ShadowDepth="0" 28 Color="#52D3EC" /> 29 </Ellipse.Effect> 30 <Ellipse.Fill> 31 #DFE2E5 32 </Ellipse.Fill> 33 </Ellipse> 34 <Ellipse Name="menuRoundCenter" 35 HorizontalAlignment="Center" 36 VerticalAlignment="Center" 37 Stroke="#E0E0E0" 38 StrokeThickness="0" 39 Height="300" 40 Width="300"> 41 <Ellipse.Fill> 42 <RadialGradientBrush RadiusX="1" 43 RadiusY="1" 44 GradientOrigin="0.7,0.3"> 45 <GradientStop Color="White" 46 Offset="0"></GradientStop> 47 <GradientStop Color="#DFE2E5" 48 Offset="1"></GradientStop> 49 </RadialGradientBrush> 50 </Ellipse.Fill> 51 </Ellipse> 52 <Image Name="menuCenterimg" 53 Source="/img.png" 54 Height="120" 55 Stretch="Uniform"> 56 </Image> 57 <Canvas Name="MenuCanvas" 58 HorizontalAlignment="Center" 59 VerticalAlignment="Center" 60 Height="340" 61 Width="340"> 62 </Canvas> 63 </Grid>
第二步 布局按钮图:
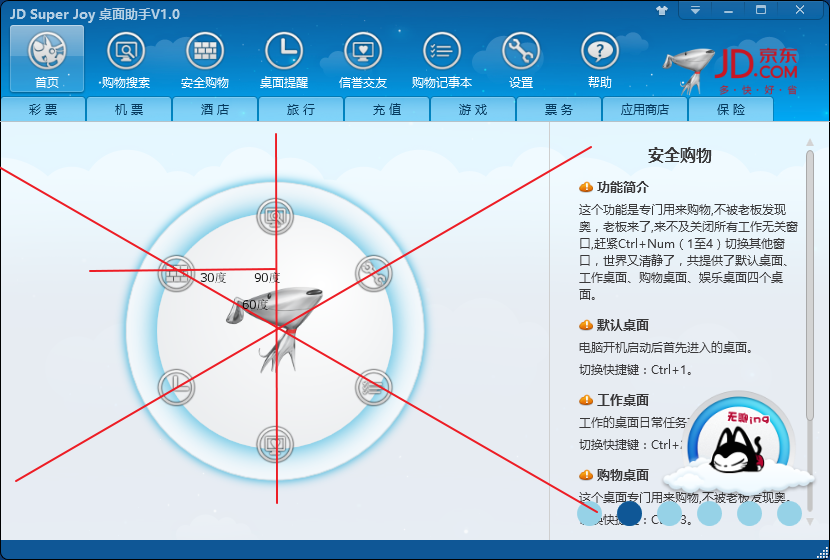
在这里要用到勾股定理计算6个按钮的坐标,计算过程我就不写了,本来想弄个图的。。弄的也不好。。。这个写博客真是费劲啊。。
就下面的图凑合看吧。。。360度。。总共6个角度所以每个角度60度。

第三步 在窗口大小改变时如何自适应,而能够保持合适的大小;
两点 :
<Grid> <Grid.RowDefinitions> <RowDefinition Height="1*"></RowDefinition> <RowDefinition Height="5*"></RowDefinition> <RowDefinition Height="1*"></RowDefinition> </Grid.RowDefinitions> <Viewbox Name="viewboxAnimUI" Grid.Row="1"> </Viewbox> <!-- 这里放置刚才第一步的代码 --> </Grid>
看出来了吗:1:5:1 上下空1比例的尺寸 ,中间留5比例尺寸。。。合适的大小;
加个
Viewbox 这样 wpf 会自动处理内容控件的宽高等比例缩放!是不是很方便很强大呢。
第四部 上截图,上代码了:

下载:(由于博客园只提供30M的空间,用完后就得自己传到网盘里了,所以提供csdn下载,但是0积分啊亲。。。哎这年月容易么,上个码还不敢要分,感觉好的亲们。。推荐一个呗。。。)
http://download.csdn.net/detail/gwxyyuqiang/6962087
posted on 2014-02-26 10:52 ExplorerMan 阅读(6375) 评论(31) 编辑 收藏 举报