富文本编辑器UEditor自定义工具栏(一、基础配置与字体、背景色、行间距、超链接实现)
导读:UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,功能强大,可定制,是一款优秀的国产在线富文本编辑器,编辑器内可插入图片、音频、视频等。
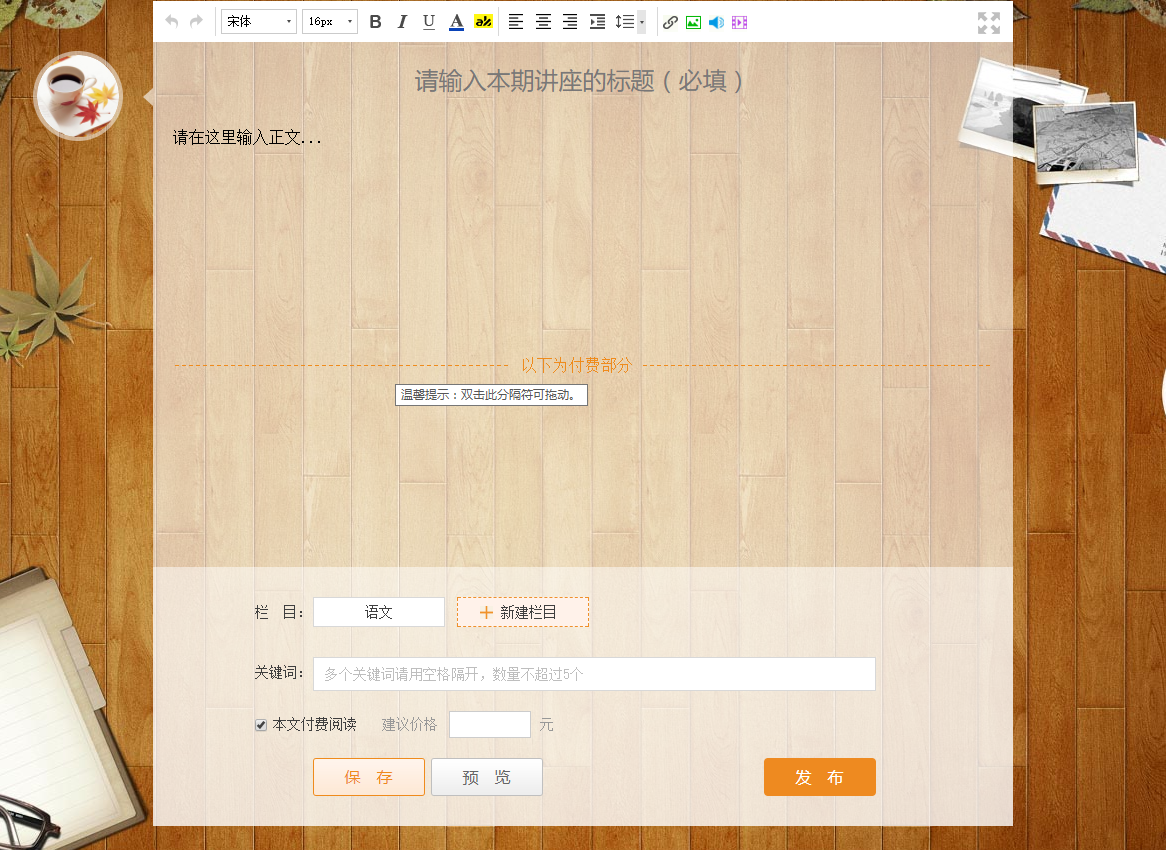
一、UEditor自定义工具栏效果图如下:

二、UEditor富文本编辑器环境搭建及项目引用
环境搭建不再赘述,请自行查阅或者参考以下链接
1.UEditor官网:http://ueditor.baidu.com/website/
2.UEditor官网演示:http://ueditor.baidu.com/website/onlinedemo.html
3.UEditor官网入门部署和体验:http://fex.baidu.com/ueditor/
4.UEditor添加一个普通按钮:http://blog.csdn.net/hougelou/article/details/40117881
三、UEditor自定义工具栏-常规按钮
1.思路
隐藏掉UEditor自带工具栏,使用自定义的工具栏,在功能按钮上添加(调用)对应的UEditor相关命令
2.实例化编辑器

1 <div class="editBox"> 2 <textarea id="editor" type="text/plain"></textarea> 3 </div>

1 <script type="text/javascript"> 2 var ue = UE.getEditor('editor', { 3 autoHeightEnabled: true 4 ,initialFrameWidth: '100%' //初始化编辑器宽度,默认1000 5 ,minFrameWidth: '760' //编辑器拖动时最小宽度,默认800 6 ,initialFrameHeight: 450 //初始化高度 7 ,minFrameHeight:630 8 ,toolbars: [ 9 [ 10 'fullscreen', 'source', '|', 'undo', 'redo', '|', 11 'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|', 12 'rowspacingtop', 'rowspacingbottom', 'lineheight', '|', 13 'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|', 14 'directionalityltr', 'directionalityrtl', 'indent', '|', 15 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|', 16 'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|', 17 'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe', 'insertcode', 'webapp', 'pagebreak', 'template', 'background', '|', 18 'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|', 19 'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|', 20 'print', 'preview', 'searchreplace', 'drafts', 'help' 21 ] 22 ] 23 ,initialContent: "<p>请在这里输入正文...</p><p><br/></p><p><br/></p><p><br/></p><p><br/></p><p><br/></p><p><br/></p><p><br/></p>_ueditor_page_break_tag_<p><br/></p>"//默认内容 24 ,elementPathEnabled: false//元素路径 25 ,wordCount: false//字数统计 26 ,enableAutoSave: false //自动保存 27 ,autoSyncData: false//自动同步编辑器要提交的数据 28 ,autoFloatEnabled:false//工具栏悬浮 29 ,enableContextMenu:false //右键菜单 30 ,lineheight:['1', '1.5','1.75','2', '3', '4', '5']//行高 31 ,pasteplain:true //是否默认为纯文本粘贴 32 ,catchRemoteImageEnable:false//远程图片抓取关闭 33 ,imagePopup:false//图片操作的浮层开关,默认打开 34 35 })
说明:编辑器有很多可自定义的参数项,在实例化的时候可以传入给编辑器,这样不必改动源码,不影响其他地方的调用(此处实例化为满足个性化需求,所传参数较多);
(1)JS实例化编辑器时toolbars参数配置,本示例中配置了所有功能按钮(可按需配置);
(2)不配置toolbars参数,则在自定义功能按钮上调用相关命令时,报异常,操作会无效,因此图省事,配置了所有按钮;
(3)本示例中使用的是1.4.3的.Net版本
3.隐藏工具栏的方法
(1)若是所有项目或整个网站都使用同一种样式的编辑器,可以考虑通过改动源码,隐藏工具栏;
按此路径“ueditor\themes\default\css”打开ueditor.css文件,搜索或在行号大约148行的“.edui-default .edui-editor-toolbarbox处添加display:none“;

注:此种方法在页面加载时,UEditor自带工具栏不会出现闪现消失的情况;
(2)通过前台JS配置及JS脚本控制工具栏的隐藏,避免对其他地方引用UEditor造成影响;

1 //ue为实例化出来的UEditor变量 2 ue.addListener("ready",function(ue) { 3 //编辑器准备就绪后会触发该事件 4 $(".edui-default .edui-editor-toolbarbox").css("display","none"); 5 }) 6 ue.addListener("langReady",function () { 7 //语言加载完成会触发该事件 8 $(".edui-default .edui-editor-toolbarbox").css("display","none"); 9 })

1 <a href="javascript:void(0);" class="left textSet bold" title='加粗' onclick="ue.execCommand('bold')"><img src="@Html.SourceImageUrl("/images/personalHomepage/toolsbar-icon4.png")" width="11" height="17" /></a>
注:其中ue为UEditor实例化后的全局变量,与方法(1)比较,此种方法在页面加载时,UEditor自带工具栏有可能会出现短暂闪现又消失的情况,不过影响不大,可忽略;
附加一些其他命令(其他命令详见 UEditor官网命令列表 :http://ueditor.baidu.com/doc/#COMMAND.LIST):
- 斜体 ue.execCommand('italic');
- 下划线 ue.execCommand('underline');
- 居中对齐 ue.execCommand('justify','center');
- 首行缩进 ue.execCommand('indent');
四、UEditor自定义工具栏-非常规按钮
加粗、斜体、下划线、居中对齐、首行缩进等功能按钮可直接调用UEditor对应相关命令,但涉及悬浮窗、弹层的功能按钮则需要特殊处理。
(1)字体颜色

自定义工具栏-字体颜色效果图

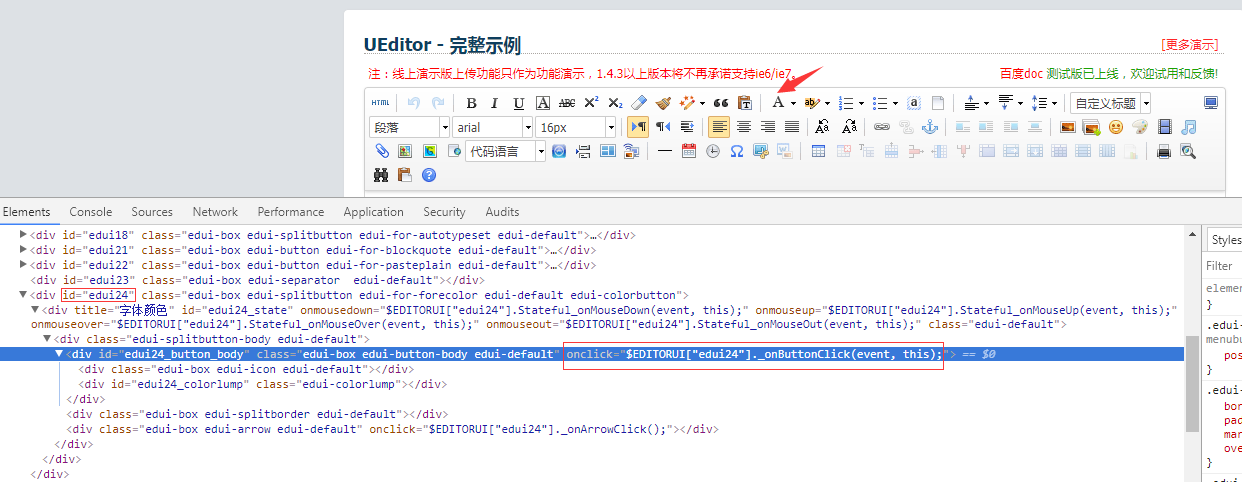
工具栏字体颜色功能按钮源码
- 查看字体颜色对应的Html源码,对应id为“eudi24“,点击事件为 $EDITORUI["edui24"]._onButtonClick(event, this);
- 在自定义工具栏所在页面查看字体颜色功能按钮对应id,实例化时参数配置不同,功能按钮对应id可能会变化;
- 假设自定义工具栏所在页面字体颜色功能按钮对应id为“eudi24“,实现调用命令如下:

1 <a href="javascript:void(0);" id="edui24" class="left textSet color" title='字体颜色' onclick="$EDITORUI['edui24']._onArrowClick(); "> 2 <img src="@Html.SourceImageUrl("/images/personalHomepage/toolsbar-icon7.png")" width="15" height="17" /> 3 </a>
注:功能按钮必须要有id属性,字体颜色悬浮窗会根据id来定位悬浮窗位置,没有id,字体颜色悬浮窗位置会不正确;
(2)背景色
原理同字体颜色

1 <a href="javascript:void(0);" id="edui27" class="left textSet bgcolor" title='背景色' onclick="ue.focus();$EDITORUI['edui27']._onArrowClick(); "> 2 <img src="@Html.SourceImageUrl("/images/personalHomepage/toolsbar-icon8.png")" width="19" height="17" /> 3 </a>
(3)字体、字号

自定义工具栏-字体效果图

1 <div class="fontFamily select left" id="edui92" title="字体" onclick="$EDITORUI['edui92']._onArrowClick();"> 2 <p style="overflow: hidden;text-overflow: ellipsis;white-space: nowrap;">宋体</p> 3 </div> 4 <div class="fontSize select left" id="edui105" title="字号" onclick="$EDITORUI['edui105']._onArrowClick();"> 5 <p>16px</p> 6 </div>
本示例中,通过调用了字体、字号相关命令来实现,也可以通过切图人员给的相关脚本来实现。
此外还需要处理的情况:
- 选择字体、字号后,字体、字号功能按钮显示的字体、字号相应变化;

1 ue.addListener("ready",function(ue) { 2 //edui93_content元素为动态生成,因此需要使用以下方法绑定事件 3 $("#edui_fixedlayer").on("click","#edui93_content .edui-label.edui-listitem-label.edui-default",function () { 4 $("#edui92").find("p").html($(this).html().trim("'"));//字体 5 }); 6 $("#edui_fixedlayer").on("click","#edui106_content .edui-label.edui-listitem-label.edui-default",function () { 7 $("#edui105").find("p").html($(this).html().trim("'"));//字号 8 }); 9 })
- 编辑器内文字部分获得焦点后,字体,字号应该为焦点处文字的字体、字号;

1 ue.addListener("selectionchange",function () { 2 //字体、字号变化 3 $("#edui92").find("p").html(this.queryCommandValue('fontfamily').split(",")[0]);//字体 4 $("#edui105").find("p").html(this.queryCommandValue('fontsize').split(",")[0]);//字号 5 })
(4)行间距

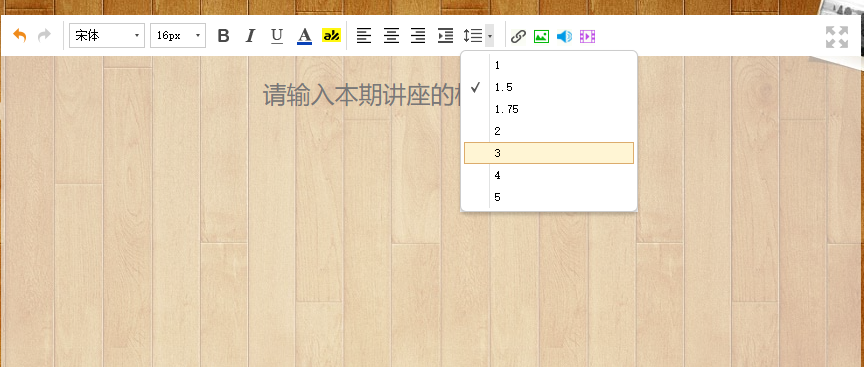
自定义工具栏-行间距效果图

1 <div class="left lineHeight" id="edui67" title="行间距" onclick="$EDITORUI['edui67']._onArrowClick(); "> 2 <p><img src="@Html.SourceImageUrl("/images/personalHomepage/toolsbar-icon14.png")" width="18" height="17" /></p> 3 </div>
UEditor实例化时(见 “三、UEditor自定义工具栏-常规按钮 JS实例化编辑器“”)可根据需求配置所需要的行间距,也可以不配置行间距,使用UEditor默认配置;’
//,lineheight:['1', '1.5','1.75','2', '3', '4', '5']
鉴于1倍行间距文字较密集,产品经理要求行间距默认为1.5,实现的方式是改动源码:
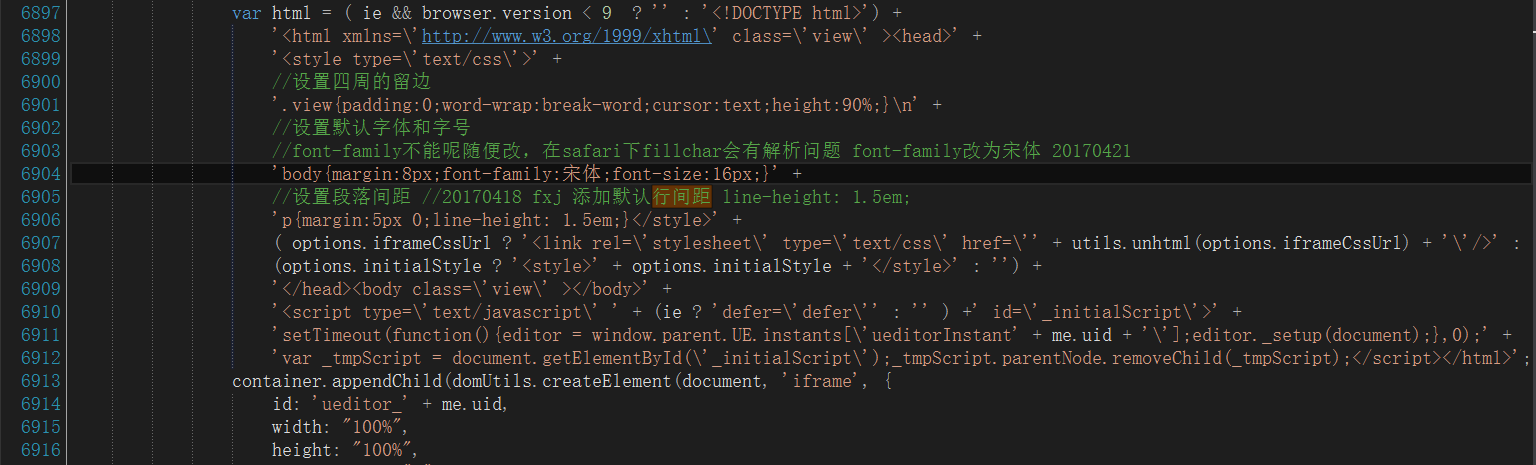
按此路径“ueditor\ueditor.all.js“打开ueditor.all.js文件约6906行,添加“line-height:1.5em“,同理也可更改其他默认样式;

自定义工具栏-行间距默认1.5源码修改
注:默认1.5行间距,则在编辑器初始化完之后,行间距应该默认勾选1.5,处理方法如下:

1 ue.addListener("ready",function(ue) { 2 //行间距默认勾选1.5 3 var myUeditor=this; 4 $("#edui67").on("click",function () { 5 setTimeout(function(){ $("#edui68_body").css("margin-top","1px")},1); 6 if ($("#edui68_body .edui-state-checked").size()<=0 ) { 7 $("#edui70").addClass("edui-state-checked"); 8 myUeditor.execCommand('lineheight','1.5'); 9 } 10 }) 11 })
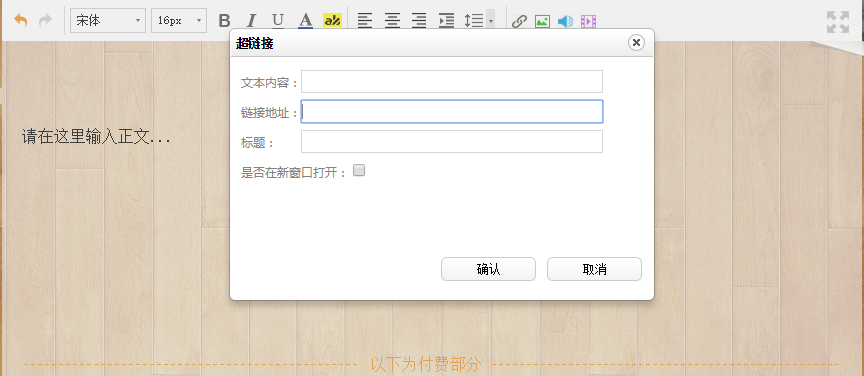
(5)超链接

自定义工具栏-超链接效果图

1 <a href="javascript:void(0);" class="left media link" id="edui135" onclick="return $EDITORUI['edui135']._onClick(event, this);" title="插入链接"> 2 <img src="@Html.SourceImageUrl("/images/personalHomepage/toolsbar-icon15.png")" width="15" height="17" /> 3 </a>
结语
本篇主要介绍富文本编辑器1.4.3版本自定义工具栏实现方法,探讨的功能按钮有加粗、斜体、居中对齐(居左对齐、居右对齐)、首行缩进常规按钮,字体、字号、行间距涉及悬浮窗按钮及超链接涉及弹层按钮功能实现及一些细节处理;不足或错误之处,欢迎探讨与斧正。下一篇将介绍自定义工具栏插入图片、音频、视频涉及弹层的个性化功能按钮实现。

