定位的盒子叠放顺序z-index
1.正常情况,按照顺序,最后的盒子在最上面,默认z-index为0
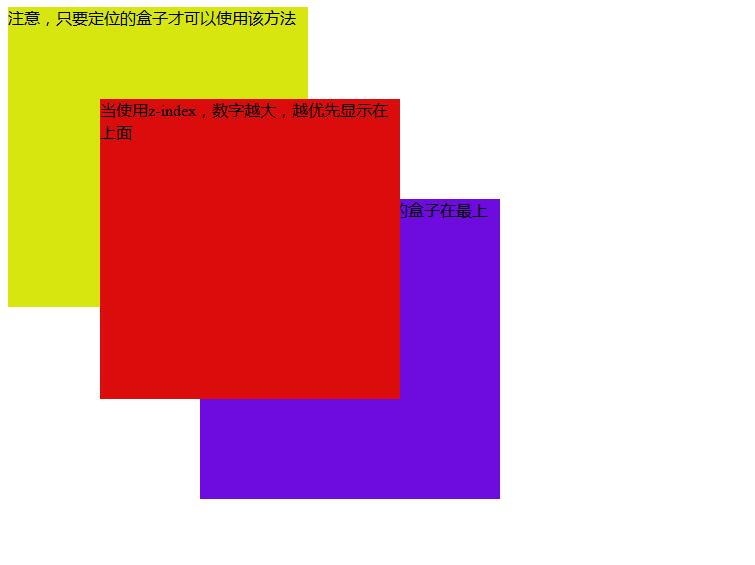
2.当使用z-index,数字越大,越优先显示在上面
3.注意,只要定位的盒子才可以使用该方法
<body> <div class="box1">注意,只要定位的盒子才可以使用该方法</div> <div class="box2">当使用z-index,数字越大,越优先显示在上面</div> <div class="box3">正常情况,按照顺序,最后的盒子在最上面,默认z-index为0</div> </body>
<style> .box1 { width: 300px; height: 300px; background: rgb(215, 230, 14); position: absolute; } .box2 { width: 300px; height: 300px; background: rgb(219, 12, 12); position: absolute; left: 100px; top: 100px; z-index: 999; } .box3 { width: 300px; height: 300px; background: rgb(110, 12, 223); position: absolute; left: 200px; top: 200px; } </style>

【转载文章务必保留出处和署名,谢谢!】


