关于css中层叠性的一点理解
关于css层叠性的一点理解
标签(空格分隔): html css
我们平时在写css的时候会遇到这样的情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo01</title>
<style type="text/css">
#div1 #div2 p {
color: red;
}
.color1 .color2 p {
color: blue;
}
</style>
</head>
<body>
<div id="div1" class="color1">
<div id="div2" class="color2">
<p>看看我是什么颜色吧</p>
</div>
</div>
</body>
</html>
在这里,我们对同一个段落定义了两种颜色,那么这个段落到底会显示什么颜色呢?

是的,显示了红色,肯定很多人已经很清楚了,这里涉及到了一个选择器的权重问题。
一个选择器的权重是这样计算的:
- 对于选择器中给定的各个ID值,加0,1,0,0.
- 对于选择器中给定的各个类属性值、属性选择或伪类,加0,0,1,0.
- 对于选择器中给定的各个元素和伪元素,加0,0,0,1.
- 最后,结合符和通配符对特殊性没有任何贡献,也就是0,0,0,0
所以上面的例子中红色的权重为0,2,0,1,蓝色权重为0,0,2,1,显然红色的更IMBA,所以显示为红色。
我们接着看这个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo03</title>
<style type="text/css">
#div1 .color2 p {
color: red;
}
.color1 #div2 p {
color: blue;
}
</style>
</head>
<body>
<div id="div1" class="color1">
<div id="div2" class="color2">
<p>看看我是什么颜色吧</p>
</div>
</div>
</body>
</html>
在这个例子里面,两种颜色的权重相同都是0,1,1,1.那么在这种情况下,就会采用“后来居上”的原则,也就是后面的属性会覆盖前面的属性

我们可以看到红色被覆盖了

我们再看下面这个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#div1 #div2 {
color: red;
}
.color1 .color2 p {
color: blue;
}
</style>
</head>
<body>
<div id="div1" class="color1">
<div id="div2" class="color2">
<p>看看我是什么颜色吧</p>
</div>
</div>
</body>
</html>
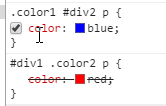
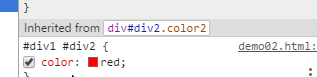
这里,如果有不清楚的童鞋可能会认为:红色的权重更高,所以应该显示为红色,我们来看看结果

为什么是蓝色呢?这里我们应该注意到,红色的这个选择器并没有真正选中p标签,也就意味着,p标签里的颜色是通过继承父div得到的

我们可以看出,继承的来的属性权重非常低,完全不如ID选择器和class选择器或者标签,那么他到底有多低呢?看下面的例子,我们在上面的代码中加入这样一个css语句
*{
color: green;
}
结果如何呢?

前面说过,通配符的权重为0,0,0,0,但继承来的属性依然干不过通配符。其实,继承的值根本没有权重值,甚至连0都没有,也就是说,谁都可以秒杀他.
我们还会遇到一种情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo04</title>
<style type="text/css">
#div1 {
color: red;
}
.color1 .color2 {
color: blue;
}
</style>
</head>
<body>
<div id="div1" class="color1">
<div id="div2" class="color2">
<p>看看我是什么颜色吧</p>
</div>
</div>
</body>
</html>
这里两种颜色都是继承值,那该听谁的呢?这里采用的是“就近原则”,也就是说,谁的选择符描述离目标近,就听谁的。显然,蓝色的选择符描述的更近,所以会显示蓝色

最后,我们来看一个更特殊的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo01</title>
<style type="text/css">
#div1 #div2 {
color: red;
}
.color1 .color2 {
color: blue;
}
</style>
</head>
<body>
<div id="div1" class="color1">
<div id="div2" class="color2">
<p>看看我是什么颜色吧</p>
</div>
</div>
</body>
</html>
这个例子中,两者都是继承值,描述的离目标一样近,那么结果会如何呢?

其实,在这种情况下,会再比较他的权重值,权重值大的获胜,此时如果权重值在相同,就要采用“后来居上”原则
通过以上几个例子,总结一下,css属性层叠性主要是这样来确定的
1.元素被直接选中时,看权重,权重相同的,“后来居上”
2.元素没有被直接选中,(也就是继承值),“就近原则”。如果距离相同,看权重,权重再相同,“后来居上”。
ps:最近刚开始学习前端,所以有很多的知识可能理解的很肤浅甚至可能是错误的,所以希望各位大神能够批评指正,谢谢!
----关爱“小学生”协会

