webpack 学习笔记 02 快速入门

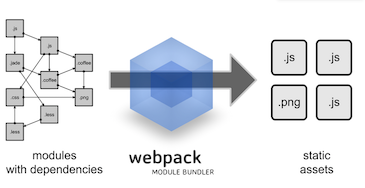
webpack 的目标
- 将依赖项分块,按需加载。
- 减少web app的初始加载时间。
- 使每一个静态集合都能够作为组件使用。
- 有能力集成第三方库,作为组件使用。
- 高度可配置化。
- 适用于大型项目。
INSTALLING WEBPACK
在已安装node.js的情况下,输入以下命令行:
npm install webpack -g
SETUP THE COMPILATION
创建一个空的文件夹,分别创建以下文件:
entry.js
index.html
js中写入如下内容:
document.write("webpack works.");
html内容如下:
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
</html>
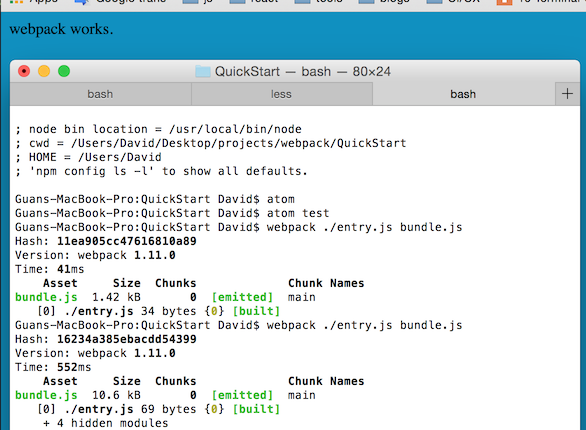
在控制台中,我们运行如下指令:
webpack ./entry.js bundle.js
webpack将会编译,生成捆绑文件。结果如下:

MUTI FILE
让我们再增加一个js,以下是文件名与内容
content.js
module.exports = "It works from content.js.";
非常典型的CommonJs式的代码,对吧。
修改entry.js的内容
去掉 document.write("It works.");
增加 document.write(require("./content.js"));
重新运行编译指令,就可以在本地访问index.html看到新的结果了。
THE FIRST LOADER
webpack 除了可以解决js的依赖外,还能解决css的引用,压缩的问题。
这时,我们需要使用loader,使用css-loader来处理css文件,使用style-loader来支持改动样式。
运行指令
npm install css-loader style-loader
更新entry.js的内容
require("!style!css!./style.css");
document.write(require("./content.js"));
我们通过
!style!css!这样的形式,来指定Loader的传输管道,经过了一系列的loader处理后,结果将会是一个js组件。
编译
webpack ./entry.js bundle.js
重新浏览页面,就可以看到这样的结果。

BINDING LOADERS
通过在命令行中指定需要的loader,我们可以避免在刚才require部分的代码中,写出!style!css!
webpack ./entry.js bundle.js --module-bind "css=style!css"
这样,我们可以将entry.js修改,并不影响结果
require("./style.css");
document.write(require("./content.js"));
CONFIG FILE
程序员总是讨厌繁琐的人工操作,我们可以将刚才的 --module-bind "css=style!css"转由配置文件完成。
目录下添加webpack.config.js
module.exports = {
entry: "./entry.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style!css" }
]
}
};
这时,我们只需要输入命令webpack就可以得到相同的结果啦。
WATCH MODE
作为程序员,我们不希望每次有改动后,都要手动运行指令。
webpack --watch
使用Watch模式时,webpack将会检测所有入口js文件及其依赖项的变化,一旦变化发生,编译过程将会重新运行。




 伴随着websites演化至web apps的过程,前端的代码量越来越庞大,我们需要高效的前端 code base 辅助工具。本文以各种例子形式,展示了webpack的基本功能与使用方法。
伴随着websites演化至web apps的过程,前端的代码量越来越庞大,我们需要高效的前端 code base 辅助工具。本文以各种例子形式,展示了webpack的基本功能与使用方法。
