WPF and Silverlight 学习笔记(二十八):基本图形的使用(3)图形的操作
接上一篇文章,在WPF中对图形进行操作,上一篇文章中使用了ImageSource(BitmapSource)中的两种:
1、使用BitmapImage加载图片
2、使用RenderTargetBitmap创建图片
3、使用RenderTargetBitmap修改图片
本文继续
4、使用WriteableBitmap修改图片
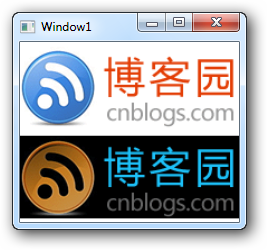
在使用RenderTargetBitmap修改图片中,原图片不变,只相当于在原图片的基础上添加一节新的内容,而如果对图片进行大的更改RenderTargetBitmap就不可以了,我们可以使用WriteableBitmap对图片进行修改,例如将生成一个返向位图:
1: <Window x:Class="WPF_28.Window1"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Title="Window1" Height="300" Width="300" Loaded="Window_Loaded">
5: <Grid>
6: <Grid.RowDefinitions>
7: <RowDefinition Height="1*" />
8: <RowDefinition Height="1*" />
9: </Grid.RowDefinitions>
10: <Image Grid.Row="0" x:Name="sourceImage" Source="http://www.cnblogs.com/images/logo.gif" />
11: <Image Grid.Row="1" x:Name="targetImage" />
12: </Grid>
13: </Window>
1: private void BuildImage()
2: {3: BitmapImage img = new BitmapImage();
4: img.BeginInit(); 5: 6: img.UriSource = new Uri("http://www.cnblogs.com/images/logo.gif");
7: 8: img.DownloadCompleted += delegate
9: {10: BitmapSource source = new FormatConvertedBitmap(
11: img, PixelFormats.Pbgra32, null, 0);
12: 13: WriteableBitmap bmp = new WriteableBitmap(source);
14: 15: int width = bmp.PixelWidth;
16: int height = bmp.PixelHeight;
17: 18: int[] pixelData = new int[width * height];
19: int widthInBytes = 4 * width;
20: 21: bmp.CopyPixels(pixelData, widthInBytes, 0); 22: 23: for (int i = 0; i < pixelData.Length; i++)
24: { 25: pixelData[i] ^= 0x00ffffff; 26: } 27: 28: bmp.WritePixels(new Int32Rect(0, 0, width, height), pixelData, widthInBytes, 0);
29: 30: targetImage.Source = bmp; 31: }; 32: 33: img.EndInit(); 34: } 35: 36: private void Window_Loaded(object sender, RoutedEventArgs e)
37: { 38: BuildImage(); 39: }执行后的结果如下图所示:

5、图像效果
所有的用户界面元素都有BitmapEffects属性,可以对其内部的内容(不仅是图片)实现某些特殊的效果,例如:
1: <Window x:Class="WPF_28.Window2"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Title="Window2" Height="300" Width="300">
5: <Grid>
6: <Grid.RowDefinitions>
7: <RowDefinition />
8: <RowDefinition />
9: <RowDefinition />
10: <RowDefinition />
11: <RowDefinition />
12: <RowDefinition />
13: <RowDefinition />
14: </Grid.RowDefinitions>
15: <Grid.ColumnDefinitions>
16: <ColumnDefinition Width="3*" />
17: <ColumnDefinition Width="7*" />
18: </Grid.ColumnDefinitions>
19: 20: <TextBlock Grid.Row="0" Grid.Column="0"
21: VerticalAlignment="Center" HorizontalAlignment="Right" Text="原图" />
22: <Image Grid.Row="0" Grid.Column="1" Margin="5" Source="cnblogs.gif" />
23: 24: <TextBlock Grid.Row="1" Grid.Column="0"
25: VerticalAlignment="Center" HorizontalAlignment="Right" Text="模糊效果" />
26: <Image Grid.Row="1" Grid.Column="1" Margin="5" Source="cnblogs.gif">
27: <Image.BitmapEffect>
28: <BlurBitmapEffect />
29: </Image.BitmapEffect>
30: </Image>
31: 32: <TextBlock Grid.Row="2" Grid.Column="0"
33: VerticalAlignment="Center" HorizontalAlignment="Right" Text="光晕效果" />
34: <Image Grid.Row="2" Grid.Column="1" Margin="5" Source="cnblogs.gif">
35: <Image.BitmapEffect>
36: <OuterGlowBitmapEffect />
37: </Image.BitmapEffect>
38: </Image>
39: 40: <TextBlock Grid.Row="3" Grid.Column="0"
41: VerticalAlignment="Center" HorizontalAlignment="Right" Text="阴影效果" />
42: <Image Grid.Row="3" Grid.Column="1" Margin="5" Source="cnblogs.gif">
43: <Image.BitmapEffect>
44: <DropShadowBitmapEffect />
45: </Image.BitmapEffect>
46: </Image>
47: 48: <TextBlock Grid.Row="4" Grid.Column="0"
49: VerticalAlignment="Center" HorizontalAlignment="Right" Text="浮雕效果" />
50: <Image Grid.Row="4" Grid.Column="1" Margin="5" Source="cnblogs.gif">
51: <Image.BitmapEffect>
52: <BevelBitmapEffect />
53: </Image.BitmapEffect>
54: </Image>
55: 56: <TextBlock Grid.Row="5" Grid.Column="0"
57: VerticalAlignment="Center" HorizontalAlignment="Right" Text="浮雕效果2" />
58: <Image Grid.Row="5" Grid.Column="1" Margin="5" Source="cnblogs.gif">
59: <Image.BitmapEffect>
60: <EmbossBitmapEffect />
61: </Image.BitmapEffect>
62: </Image>
63: 64: <TextBlock Grid.Row="6" Grid.Column="0"
65: VerticalAlignment="Center" HorizontalAlignment="Right" Text="组合效果" />
66: <Image Grid.Row="6" Grid.Column="1" Margin="5" Source="cnblogs.gif">
67: <Image.BitmapEffect>
68: <BitmapEffectGroup>
69: <BlurBitmapEffect Radius="1" />
70: <OuterGlowBitmapEffect GlowColor="Red" />
71: </BitmapEffectGroup>
72: </Image.BitmapEffect>
73: </Image>
74: </Grid>
75: </Window>

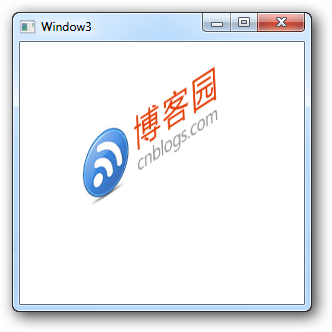
6、使用TransformedBitmap实现图片的旋转
1: <Image Source="cnblogs.gif" Margin="60">
2: <Image.RenderTransform>
3: <TransformGroup>
4: <ScaleTransform ScaleX="1" ScaleY="1"/>
5: <SkewTransform AngleX="-30" AngleY="0"/>
6: <RotateTransform Angle="-33"/>
7: </TransformGroup>
8: </Image.RenderTransform>
9: </Image>

本文版权归作者所有,未经同意,请勿用作商业用途。



