WPF and Silverlight 学习笔记(二十六):基本图形使用(1)
在WPF中,极大地丰富了关于图形、图像等多媒体元素的操作功能,本节主要讨论基本的图形。
一、基本的图形类型
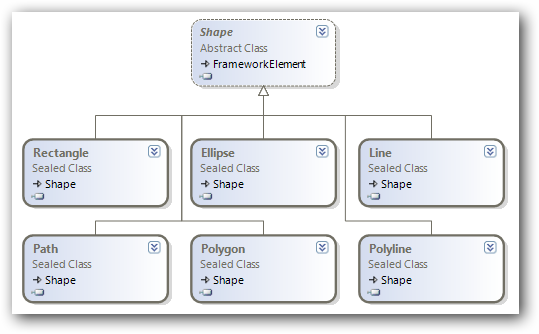
对于WPF中的基本图形类主要位于System.Windows.Shapes命名空间,其类包括:

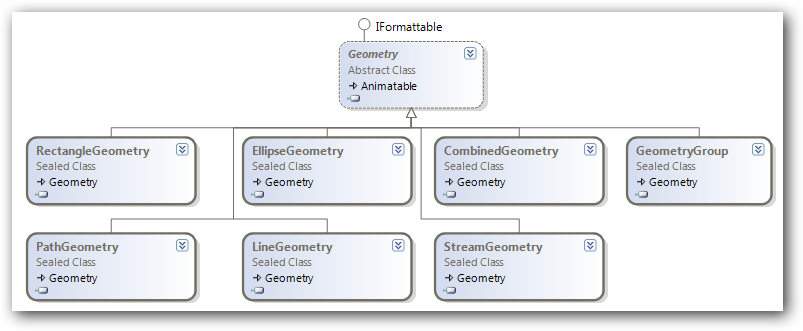
需要说明的是,在System.Windows.Media命名空间也存在着类似的类型:

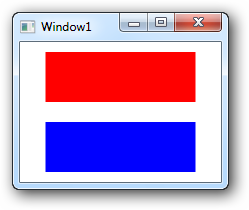
对应在类名上,添加“Geometry”,这种类称为“几何类”,对于几何类只用来描述图形,而不使用任何的画笔(Pen)和刷子(Brush),即本身没有任何的颜色,并不支持交互,其作用只是用来构建图形;另外几何类通常作为Path类的Data属性的值使用(通常通过GeometryGroup构建复杂图形)。例如:
1: <Window x:Class="WPF_26.Window1"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:media="clr-namespace:System.Windows.Media;assembly=WindowsBase"
5: Title="Window1" Height="300" Width="300">
6: <Grid x:Name="grid">
7: <Grid.RowDefinitions>
8: <RowDefinition />
9: <RowDefinition />
10: </Grid.RowDefinitions>
11: <Rectangle Grid.Row="0" HorizontalAlignment="Center" VerticalAlignment="Center"
12: Width="150" Height="50" Fill="Red" />
13: <Path Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center"
14: Fill="Blue">
15: <Path.Data>
16: <RectangleGeometry>
17: <RectangleGeometry.Rect>
18: <Rect Width="150" Height="50" />
19: </RectangleGeometry.Rect>
20: </RectangleGeometry>
21: </Path.Data>
22: </Path>
23: </Grid>
24: </Window>

二、Shape中的Fill、Stroke及Stretch
Shape类是所有图形类的基类,其中包含Fill属性(Brush类型)和Strock属性(Brush类型),分别表示图形的填充及边框;此外还包含一系列的StrockXXX属性,表示边框的各种样式。(对于Line来说只有Stock没有Fill)。例如定义一个蓝色边框的红色填充的矩形可以使用:
1: <Rectangle Fill="Red" Strock="Blue" />
有关Brush和Pen将在后面的内容中整理。
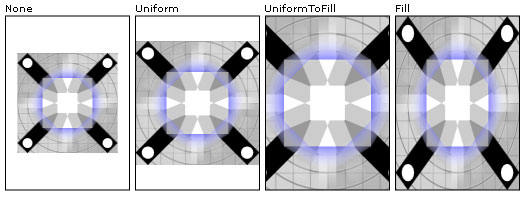
另外,在Shape类中还定义了一个Stretch属性,表示如果可用的空间与图形的大小不匹配,则如何调整图形,其值是一个枚举值:
|
成员名称 |
说明 |
|
None |
内容保持其原始大小。 |
|
Fill |
调整内容的大小以填充目标尺寸。不保留纵横比。 |
|
Uniform |
在保留内容原有纵横比的同时调整内容的大小,以适合目标尺寸。 |
|
UniformToFill |
在保留内容原有纵横比的同时调整内容的大小,以填充目标尺寸。如果目标矩形的纵横比不同于源矩形的纵横比,则对源内容进行剪裁以适合目标尺寸。 |
例如:

三、直线、矩形、椭圆
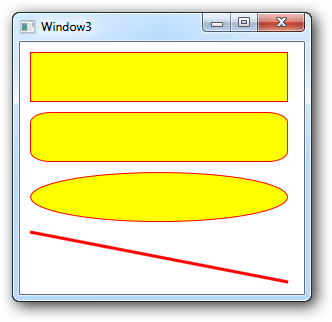
Line、Rectangle、Ellipse在图形中相对简单,直线主要设置其起点和终点的坐标、矩形和椭圆主要设置其左上角的坐标(视其所在的容器可能有所不同,例如Canvas是设置Canvas.Left和Canvas.Top,而如Grid取决于对齐方式其Stretch等)及宽度和高度。通过矩形的RadiusX和RadiusY可以设置圆角矩形。例如:
1: <Window x:Class="WPF_26.Window3"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Title="Window3" Height="290" Width="300">
5: <Canvas>
6: <Rectangle Fill="Yellow" Stroke="Red" Canvas.Top="10" Canvas.Left="10" Width="258" Height="50" />
7: <Rectangle Fill="Yellow" Stroke="Red" Canvas.Top="70" Canvas.Left="10" Width="258" Height="50"
8: RadiusX="20" RadiusY="10"/>
9: <Ellipse Fill="Yellow" Stroke="Red" Canvas.Top="130" Canvas.Left="10" Width="258" Height="50" />
10: <Line StrokeThickness="3" Stroke="Red" X1="10" Y1="190" X2="268" Y2="240" />
11: </Canvas>
12: </Window>

四、多线段及多边形
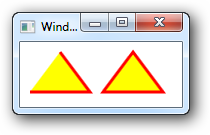
Polyline用来绘制多线段组成的不封闭的图形而Polygon用来绘制由多线段组成的封闭图形,例如:
1: <StackPanel Orientation="Horizontal">
2: <Polyline Fill="Yellow" Stroke="Red" StrokeThickness="3"
3: Points="40,10 70,50 10,50" />
4: <Polygon Fill="Yellow" Stroke="Red" StrokeThickness="3"
5: Points="40,10 70,50 10,50" />
6: </StackPanel>

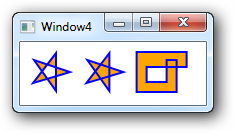
对于多边形填充来说还有一个填充规则,即FillRule属性,其类型为FillRule枚举,枚举的成员包括:
|
成员名称 |
说明 |
|
EvenOdd |
确定一个点是否位于填充区域内的规则,具体方法是从该点沿任意方向画一条无限长的射线,然后计算该射线在给定形状中因交叉而形成的路径段数。如果此数目为奇数,则该点在内部;如果是偶数,则该点在外部。 |
|
Nonzero |
确定一个点是否位于路径填充区域内的规则,具体方法是从该点沿任意方向画一条无限长的射线,然后检查形状段与该射线的交点。从零开始计数,每当线段从左向右穿过该射线时加 1,而每当路径段从右向左穿过该射线时减 1。计算交点的数目后,如果结果为零,则说明该点在路径外部。否则,说明该点位于路径内部。 |
1: <Polygon Fill="Orange" Stroke="Blue" StrokeThickness="2" FillRule="EvenOdd"
2: Points="50,30 13,41 36,11 36,49 14,18" />
3: <Polygon Fill="Orange" Stroke="Blue" StrokeThickness="2" FillRule="Nonzero"
4: Points="50,30 13,41 36,11 36,49 14,18" />
5: <Polygon Fill="Orange" Stroke="Blue" StrokeThickness="2" FillRule="Nonzero"
6: Points="10,10 60,10 60,25 20,25 20,40 40,40 40,18 50,18 50,50 10,50" />

大家可以参考此例,体会FillRule中Nonzero的规则。


