WPF and Silverlight 学习笔记(七):WPF布局管理之StackPanel、WrapPanel、DockPanel
一、StackPanel
StackPanel是以堆叠的方式显示其中的控件
1、可以使用Orientation属性更改堆叠的顺序
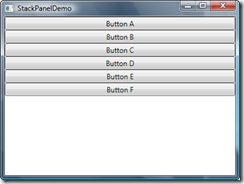
- Orientation="Vertical"
默认,由上到下显示各控件。控件在未定义的前提下,宽度为StackPanel的宽度,高度自动适应控件中内容的高度
1: <StackPanel Orientation="Vertical">
2: <Button>Button A</Button>
3: <Button>Button B</Button>
4: <Button>Button C</Button>
5: <Button>Button D</Button>
6: <Button>Button E</Button>
7: <Button>Button F</Button>
8: </StackPanel>
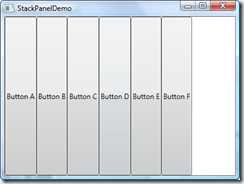
- Orientation="Horizontal"
由左到右显示各控件。控件在未定义的前提下,高度为StackPanel的高度,宽度自动适应控件中内容的宽度
1: <StackPanel Orientation="Horizontal">
2: <Button>Button A</Button>
3: <Button>Button B</Button>
4: <Button>Button C</Button>
5: <Button>Button D</Button>
6: <Button>Button E</Button>
7: <Button>Button F</Button>
8: </StackPanel>

2、设置控件的属性,调整控件的显示
- Margin属性
定义控件的外边缘,可以通过以下几种方式来设置
1)Margin=”10”:各边缘均为10
2)Margin=”10,20,30,40”:设定左、上、右、下各边缘分别为10、20、30、40
3)使用拆分式方式设定,如上下为10,左右为20
1: <Button Content="Button A">
2: <Button.Margin>
3: <Thickness Top="10" Bottom="10" Left="20" Right="20" />
4: </Button.Margin>
5: </Button>
- Width、Height属性
设定控件的宽度和高度,取消自动的宽度和高度 - HorizontalAlignment、VerticalAlignment属性
设定控件的水平或竖直对齐方式,如整体Orientation="Vertical"的前提下,设置水平对齐为Left、Right或Center,在没有设定宽度的情况下,控件的宽度自动调整 - MinWidth、MinHeight、MaxWidth、MaxHeight属性
在调整窗体大小,同时更改控件大小时,控件宽度、高度可变化的最大值和最小值
二、WrapPanel
以流的形式由左到右,由上到下显示控件,其功能类似于Java AWT布局中的FlowLayout
三、DockPanel
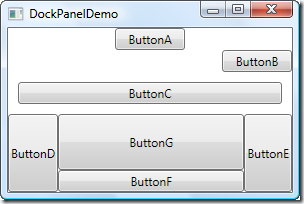
以上、下、左、右、中为基本结构的布局方式,类似于Java AWT布局中的BorderLayout。
但与BorderLayout不同的是,每一个区域可以同时放置多个控件,在同一区域放置的多个控件采用的布局方式为StackPanel方式。
如:
1: <DockPanel >
2: <Button Content="ButtonA" Width="70" DockPanel.Dock="Top" />
3: <Button Content="ButtonB" Width="70" HorizontalAlignment="Right" DockPanel.Dock="Top" />
4: <Button Content="ButtonC" Margin="10" DockPanel.Dock="Top" />
5: <Button Content="ButtonD" DockPanel.Dock="Left" />
6: <Button Content="ButtonE" DockPanel.Dock="Right" />
7: <Button Content="ButtonF" DockPanel.Dock="Bottom" />
8: <Button Content="ButtonG" />
9: </DockPanel>
本文版权归作者所有,未经同意,请勿用作商业用途。