MVC4 AspNet MVC下的Ajax / 使用微软提供的Ajax请求脚本 [jquery.unobtrusive-ajax.min.js]
源码参考:链接:http://pan.baidu.com/s/1pKhHHMj 密码:mkr4
1:新建-->项目-->Web-->ASP.NET MVC 4 Web 应用程序。命名为:Mvc4MicrosoftAjaxDemo

2:新建控制器:在Controllers文件夹上 右键-->添加-->控制器,命名为:HomeController (HomeController .cs)

3:在控制器HomeController中新增Action: GetDate()

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading; 5 using System.Web; 6 using System.Web.Mvc; 7 8 namespace Mvc4MicrosoftAjaxDemo.Controllers 9 { 10 public class HomeController : Controller 11 { 12 // 13 // GET: /Home/ 14 15 public ActionResult Index() 16 { 17 return View(); 18 } 19 20 public ActionResult GetDate() 21 { 22 //休眠1秒钟,监控前台动作 23 Thread.Sleep(1000); 24 return Content(DateTime.Now.ToString()); 25 } 26 } 27 }
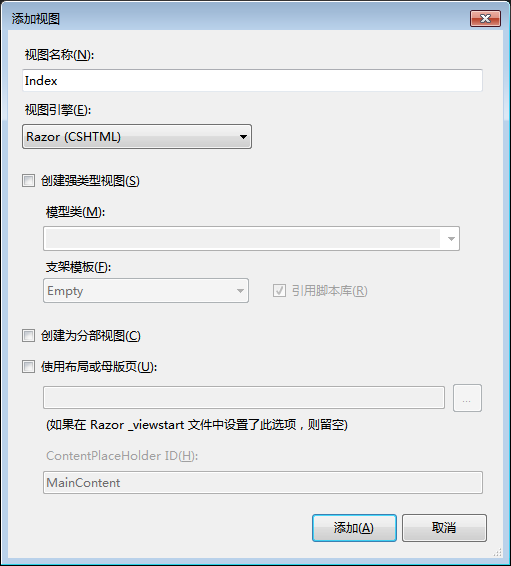
4:新建视图:在HomeController Action:Index上 右键-->添加视图 命名:Index(默认和Action名称一致) (Index.cshtml)

5:在视图Index中添加以下代码,使用 微软提供的Ajax请求脚本,如下所示:
5.1:添加 jquery-1.8.2.min.js 和 jquery.unobtrusive-ajax.min.js的引用

1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>Index</title> 11 <script src="~/Scripts/jquery-1.8.2.min.js"></script> 12 <script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script> 13 </head> 14 <body> 15 <div> 16 <h1>MVC 4 Microsoft Ajax Demo</h1> 17 @using (Ajax.BeginForm("GetDate", "Home", new AjaxOptions() { Confirm = "你确定要提交吗?", HttpMethod = "post", UpdateTargetId = "result", LoadingElementId = "loading", InsertionMode = InsertionMode.Replace })) 18 { 19 <input type="submit" id="btnAjax" name="btnAjax" value="MicrosoftAjaxGetDate" /> 20 } 21 <div id="result"></div> 22 <div id="loading" style="display:none;"> 23 <img src="~/Content/ico_loading2.gif" /> 24 </div> 25 </div> 26 </body> 27 </html>
Unobtrusive Ajax
应当将 JavaScript (或其它脚本)从 Html 中分离出来,就像最初将样式从 Html 中分离出来一样道理。简单来说就是将嵌入在 Html 中的 JavaScript 全部取出来,放在单独的 js 文件中,
页面中不要出现任何 onclick、onload
使用 Unobtrusive Ajax 我们最大的收益就是简单易于维护的代码(Code is cleaner and easier to maintain)。
基本特点
1.网页内容和表单使用纯 HTML;
2.不借助 JavaScript,表单和超级连接也能正常使用;
3.页面外观完全由 CSS 控制,而不是 HTML(不要用 table 来布局) 或 JavaScript;
4.任何人都能通过任何设备(考虑不支持JavaScript的设备)访问;
Unobtrusive Ajax使用方式
1.引用相应的Javascript文件

1 <script src="@Url.Content("~/Scripts/jquery-1.4.1.min.js")" type="text/javascript"></script> 2 <script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"></script> 3 <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> 4 <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
2.开启 Unobtrusive JavaScript
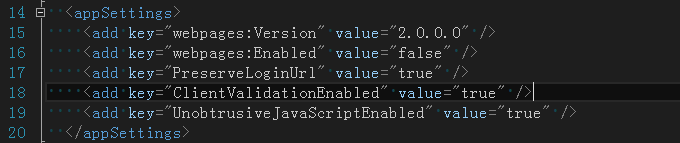
2.1 Web.Config文件中默认配置:

2.2 代码里启用:
HtmlHelper.ClientValidationEnabled = true;
HtmlHelper.UnobtrusiveJavaScriptEnabled = true;

6:编译,运行页面 默认是/Home/Index

6.1:点击 MicrosoftAjaxGetDate button 出现信息确认页面

6.2:点击确认按钮,显示loading按钮(此时View视图 通过Ajax异步请求控制器的Action)

6.3:loading之后,显示如下:

Ps: 微软提供的Ajax请求脚本 基于 jquery.unobtrusive-ajax.min.js 这个文件,但是在MVC 5.0(Visual Studio 2015)中默认没有Js这个文件

解决方案如下:

1:打开VS2015,新建MVC5.0,使用菜单栏:工具-->Nuget程序包管理器-->程序包管理器控制台

2:用NUGET程序包管理器控制台安装下面这两个文件
Install-Package Microsoft.jQuery.Unobtrusive.Ajax –version 3.0.0
(若需要安装JQuery的话:Install-Package jQuery –version 1.10.2)

3:查看当前项目,Scripts文件夹下已经有 jquery.unobtrusive-ajax.min.js 文件

之后操作和MVC 4.0 (VS2013/VS2012)一致






