使用ASP.NET Atlas实现拖放(Drag & Drop)效果(下)
中文版:http://dflying.cnblogs.com/archive/2006/04/23/382916.html
请同时参考:使用ASP.NET Atlas实现拖放(Drag & Drop)效果(上)
在本篇中我将使用Atlas的DragDropList Behavior配合Atlas的ListView控件(关于ListView,请参考:使用ASP.NET Atlas ListView控件显示列表数据)来实现一个用户可通过拖拽重新排列内容的页面。大概类似Start与Windows Live的样子,或者,如果你熟悉ASP.NET中的Web Parts,也差不多。当然,这里仅仅是一个演示,不可能做出同样复杂的功能和眩目的效果。您可以在本文的最后下载到这个DEMO的源文件。
首先,一个ScriptManager是必不可少的,不要忘记在其中引入AtlasUIDragDrop脚本文件,它不是Atlas默认加载的。
 <atlas:ScriptManager ID="scriptManager" runat="server">
<atlas:ScriptManager ID="scriptManager" runat="server"> <Scripts>
<Scripts> <atlas:ScriptReference ScriptName="AtlasUIDragDrop" />
<atlas:ScriptReference ScriptName="AtlasUIDragDrop" /> </Scripts>
</Scripts> </atlas:ScriptManager>
</atlas:ScriptManager>然后,让我们在页面上添加一个静态的布局,这将是用户加载页面之后看到的初始布局,然后再考虑添加动态的Atlas标记使其能够自由拖动。这里我将创建左右两个区域,区域中的内容既可以在区域之间拖动以改变布局,也可以在本区域内拖动以改变顺序。可拖拽的部分将被包含在一个div中,内部包含任意的控件(可为ASP.NET服务器端控件)。
 <!-- Left Area -->
<!-- Left Area --> <div id="leftArea" class="list1">
<div id="leftArea" class="list1"> <div id="content1" class="item">
<div id="content1" class="item"> <div id="content1Title" class="itemTitle">Content 1</div>
<div id="content1Title" class="itemTitle">Content 1</div> <div class="itemContent">
<div class="itemContent"> <asp:Login ID="myLogin" runat="server"></asp:Login>
<asp:Login ID="myLogin" runat="server"></asp:Login> </div>
</div> </div>
</div> <div id="content2" class="item">
<div id="content2" class="item"> <div id="content2Title" class="itemTitle">Content 2</div>
<div id="content2Title" class="itemTitle">Content 2</div> <div class="itemContent">
<div class="itemContent"> Dflying's Item
Dflying's Item </div>
</div> </div>
</div> </div>
</div> <!-- Right Area -->
<!-- Right Area --> <div id="rightArea" class="list2">
<div id="rightArea" class="list2"> <div id="content3" class="item">
<div id="content3" class="item"> <div id="content3Title" class="itemTitle">Content 3</div>
<div id="content3Title" class="itemTitle">Content 3</div> <div class="itemContent">
<div class="itemContent"> <asp:Calendar ID="myCalendar" runat="server" CssClass="centered"></asp:Calendar>
<asp:Calendar ID="myCalendar" runat="server" CssClass="centered"></asp:Calendar> </div>
</div> </div>
</div> </div>
</div>在上面的代码中,我加入了两个区域和三个panel,声明了页面的初始样子。下面让我们加入两个模版:一个用来表示当拖动元素经过可投放区域时,可投放区域高亮的样式(dropCueTemplate)。一个用来表示当某个可投放区域为空的时候的样式(emptyTemplate)。
 <!-- Hide template elements -->
<!-- Hide template elements --> <div style="display:none;">
<div style="display:none;"> <!-- DropCue Template -->
<!-- DropCue Template --> <div id="dropCueTemplate" class="dropCue">
<div id="dropCueTemplate" class="dropCue"> </div>
</div> <!-- Empty Template -->
<!-- Empty Template --> <div id="emptyTemplate" class="emptyList">
<div id="emptyTemplate" class="emptyList"> Drop content here.
Drop content here. </div>
</div> </div>
</div>恩,还有一些CSS的定义,为方便您的理解,也列在下面:
 body, input {font-family:Verdana; font-size: 0.7em;}
body, input {font-family:Verdana; font-size: 0.7em;} .list1{width: 45%; float: left}
.list1{width: 45%; float: left} .list2{width: 45%; float: right}
.list2{width: 45%; float: right} .item{background:#fff;}
.item{background:#fff;} .itemContent{padding:5px;text-align:center;}
.itemContent{padding:5px;text-align:center;} .itemTitle{background:#e5ecf9;font-weight:bold;cursor:move;}
.itemTitle{background:#e5ecf9;font-weight:bold;cursor:move;} .dropCue{border:dashed 1px #ff0000;}
.dropCue{border:dashed 1px #ff0000;} .emptyList{text-align:center;}
.emptyList{text-align:center;}OK,现在可以添加Atlas标记让页面真得动起来了:)上面定义的两个投放区域将被添加DragDropList Behavior以成为Atlas控件。
 <!-- Left Area -->
<!-- Left Area --> <control id="leftArea">
<control id="leftArea"> <behaviors>
<behaviors> <dragDropList dataType="HTML" acceptedDataTypes="'HTML'" dragMode="Move" direction="Vertical">
<dragDropList dataType="HTML" acceptedDataTypes="'HTML'" dragMode="Move" direction="Vertical"> <dropCueTemplate>
<dropCueTemplate> <template layoutElement="dropCueTemplate" />
<template layoutElement="dropCueTemplate" /> </dropCueTemplate>
</dropCueTemplate> <emptyTemplate>
<emptyTemplate> <template layoutElement="emptyTemplate" />
<template layoutElement="emptyTemplate" /> </emptyTemplate>
</emptyTemplate> </dragDropList>
</dragDropList> </behaviors>
</behaviors> </control>
</control>
 <!-- Right Area -->
<!-- Right Area --> <control id="rightArea">
<control id="rightArea"> <behaviors>
<behaviors> <dragDropList dataType="HTML" acceptedDataTypes="'HTML'" dragMode="Move" direction="Vertical">
<dragDropList dataType="HTML" acceptedDataTypes="'HTML'" dragMode="Move" direction="Vertical"> <dropCueTemplate>
<dropCueTemplate> <template layoutElement="dropCueTemplate" />
<template layoutElement="dropCueTemplate" /> </dropCueTemplate>
</dropCueTemplate> <emptyTemplate>
<emptyTemplate> <template layoutElement="emptyTemplate" />
<template layoutElement="emptyTemplate" /> </emptyTemplate>
</emptyTemplate> </dragDropList>
</dragDropList> </behaviors>
</behaviors> </control>
</control>在上面的代码中,我们将leftArea以及rightArea提升为Atlas控件,并且添加了DragDropList Behavior。这两个DragDropList包含了一些类型为HTML的内容,也将可以接受类型为HTML的内容被投放在其中(由dataType以及acceptedDataTypes属性设定)。这两个DragDropList排列内容的方向为Vertical(可以为Vertical或者Horizontal,由direction属性设定)。并且拖拽的方式为Move(可以为Move或者Copy,前者将拖动元素移动,移动后原处不再存在;后者将拖动元素拷贝,移动后原处还存在。由dragMode属性设定)。还指定了上面定义dropCueTemplate和emptyTemplate两个模版。
下面来定义可拖动的元素:
 <!-- Draggable items -->
<!-- Draggable items --> <control id="content1">
<control id="content1"> <behaviors>
<behaviors> <draggableListItem handle="content1Title" />
<draggableListItem handle="content1Title" /> </behaviors>
</behaviors> </control>
</control> <control id="content2">
<control id="content2"> <behaviors>
<behaviors> <draggableListItem handle="content2Title" />
<draggableListItem handle="content2Title" /> </behaviors>
</behaviors> </control>
</control> <control id="content3">
<control id="content3"> <behaviors>
<behaviors> <draggableListItem handle="content3Title" />
<draggableListItem handle="content3Title" /> </behaviors>
</behaviors> </control>
</control>同样的,在上面的代码中,我们将三个panel提升为Atlas控件,并添加了DraggableListItem Behavior。这个Behavior将允许被定义的元素可以被拖动。handle属性定义了可拖动的部分(类似于Window窗口中的标题栏)。
现在我们可以测试一下了:
初始:
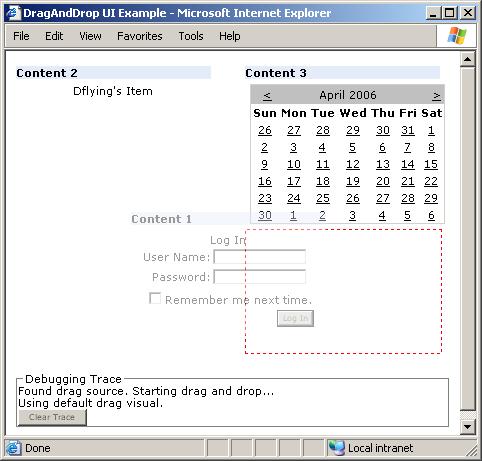
开始拖动左边的Calendar,您可以看到dropCueTemplate显示了出来(右面红色的虚线框)。页面的下方同时自动出现了Debugging Trace的提示,很方便调试:
将Calendar拖到右面的列表中,左边只剩下了一个可拖动元素:
把左边的可拖动元素也拖到右面,您可以看到emptyTemplate:
该示例程序可在此下载:https://files.cnblogs.com/dflying/AtlasDragDropDemo.zip


 在本篇中我将使用Atlas的DragDropList Behavior配合Atlas的ListView控件来实现一个用户可通过拖拽重新排列内容的页面。
下面是一张截图:
在本篇中我将使用Atlas的DragDropList Behavior配合Atlas的ListView控件来实现一个用户可通过拖拽重新排列内容的页面。
下面是一张截图:

 }
}




