easyui源码翻译1.32--Tabs(选项卡)
前言
使用$.fn.tabs.defaults重写默认值对象。下载该插件翻译源码
选项卡显示一批面板。但在同一个时间只会显示一个面板。每个选项卡面板都有头标题和一些小的按钮工具菜单,包括关闭按钮和其他自定义按钮。
源码

/** * jQuery EasyUI 1.3.2 * *翻译:lbq */ (function ($) { //设置tab过多 出现左右箭头实现 点击滑动切换效果 function setScrollers(target) { var options = $.data(target, "tabs").options; if (options.tabPosition == "left" || options.tabPosition == "right") { return; } var header = $(target).children("div.tabs-header"); var tool = header.children("div.tabs-tool"); var leftScroller = header.children("div.tabs-scroller-left");//左侧箭头 var rightScroller = header.children("div.tabs-scroller-right");//右侧箭头 var wrap = header.children("div.tabs-wrap"); tool._outerHeight(header.outerHeight() - (options.plain ? 2 : 0)); var fullWidth = 0; $("ul.tabs li", header).each(function () { fullWidth += $(this).outerWidth(true); }); var realWidth = header.width() - tool._outerWidth(); if (fullWidth > realWidth) { leftScroller.show(); rightScroller.show(); if (options.toolPosition == "left") { tool.css({ left: leftScroller.outerWidth(), right: "" }); wrap.css({ marginLeft: leftScroller.outerWidth() + tool._outerWidth(), marginRight: rightScroller._outerWidth(), width: realWidth - leftScroller.outerWidth() - rightScroller.outerWidth() }); } else { tool.css({ left: "", right: rightScroller.outerWidth() }); wrap.css({ marginLeft: leftScroller.outerWidth(), marginRight: rightScroller.outerWidth() + tool._outerWidth(), width: realWidth - leftScroller.outerWidth() - rightScroller.outerWidth() }); } } else { leftScroller.hide(); rightScroller.hide(); if (options.toolPosition == "left") { tool.css({ left: 0, right: "" }); wrap.css({ marginLeft: tool._outerWidth(), marginRight: 0, width: realWidth }); } else { tool.css({ left: "", right: 0 }); wrap.css({ marginLeft: 0, marginRight: tool._outerWidth(), width: realWidth }); } } }; //创建tab上的工具按钮 function buildButton(target) { var options = $.data(target, "tabs").options; var header = $(target).children("div.tabs-header"); if (options.tools) { if (typeof options.tools == "string") { $(options.tools).addClass("tabs-tool").appendTo(header); $(options.tools).show(); } else { header.children("div.tabs-tool").remove(); var tool = $("<div class=\"tabs-tool\"></div>").appendTo(header); for (var i = 0; i < options.tools.length; i++) { var toolhref = $("<a href=\"javascript:void(0);\"></a>").appendTo(tool); toolhref[0].onclick = eval(options.tools[i].handler || function () { }); toolhref.linkbutton($.extend({}, options.tools[i], { plain: true })); } } } else { header.children("div.tabs-tool").remove(); } }; //设置大小 function setSize(target) { var options = $.data(target, "tabs").options; var tabs = $(target); options.fit ? $.extend(options, tabs._fit()) : tabs._fit(false); tabs.width(options.width).height(options.height); var header = $(target).children("div.tabs-header"); var panels = $(target).children("div.tabs-panels"); if (options.tabPosition == "left" || options.tabPosition == "right") { header._outerWidth(options.headerWidth); panels._outerWidth(tabs.width() - options.headerWidth); header.add(panels)._outerHeight(options.height); var wrap = header.find("div.tabs-wrap"); wrap._outerWidth(header.width()); header.find(".tabs")._outerWidth(wrap.width()); } else { header.css("height", ""); header.find("div.tabs-wrap").css("width", ""); header.find(".tabs").css("width", ""); header._outerWidth(options.width); setScrollers(target); var height = options.height; if (!isNaN(height)) { panels._outerHeight(height - header.outerHeight()); } else { panels.height("auto"); } var width = options.width; if (!isNaN(width)) { panels._outerWidth(width); } else { panels.width("auto"); } } }; //自适应内容 function fitContent(target) { var options = $.data(target, "tabs").options; var tab = _getSelected(target); if (tab) { var panels = $(target).children("div.tabs-panels"); var width = options.width == "auto" ? "auto" : panels.width(); var height = options.height == "auto" ? "auto" : panels.height(); tab.panel("resize", { width: width, height: height }); } }; //初始化tab function wrapTabs(target) { var tabs = $.data(target, "tabs").tabs; var tabs = $(target); tabs.addClass("tabs-container"); tabs.wrapInner("<div class=\"tabs-panels\"/>"); $("<div class=\"tabs-header\">" + "<div class=\"tabs-scroller-left\"></div>" + "<div class=\"tabs-scroller-right\"></div>" + "<div class=\"tabs-wrap\">" + "<ul class=\"tabs\"></ul>" + "</div>" + "</div>").prependTo(target); tabs.children("div.tabs-panels").children("div").each(function (i) { var options = $.extend({}, $.parser.parseOptions(this) , { selected: ($(this).attr("selected") ? true : undefined) }); var pp = $(this); tabs.push(pp); createTab(target, pp, options); }); tabs.children("div.tabs-header").find(".tabs-scroller-left, .tabs-scroller-right").hover(function () { $(this).addClass("tabs-scroller-over"); }, function () { $(this).removeClass("tabs-scroller-over"); }); tabs.bind("_resize", function (e, param) { var options = $.data(target, "tabs").options; if (options.fit == true || param) { setSize(target); fitContent(target); } return false; }); }; //设置属性 function setProperties(target) { var options = $.data(target, "tabs").options; var header = $(target).children("div.tabs-header"); var panels = $(target).children("div.tabs-panels"); header.removeClass("tabs-header-top tabs-header-bottom tabs-header-left tabs-header-right"); panels.removeClass("tabs-panels-top tabs-panels-bottom tabs-panels-left tabs-panels-right"); if (options.tabPosition == "top") { header.insertBefore(panels); } else { if (options.tabPosition == "bottom") { header.insertAfter(panels); header.addClass("tabs-header-bottom"); panels.addClass("tabs-panels-top"); } else { if (options.tabPosition == "left") { header.addClass("tabs-header-left"); panels.addClass("tabs-panels-right"); } else { if (options.tabPosition == "right") { header.addClass("tabs-header-right"); panels.addClass("tabs-panels-left"); } } } } //扁平化样式 if (options.plain == true) { header.addClass("tabs-header-plain"); } else { header.removeClass("tabs-header-plain"); } //头部是否有边框 if (options.border == true) { header.removeClass("tabs-header-noborder"); panels.removeClass("tabs-panels-noborder"); } else { header.addClass("tabs-header-noborder"); panels.addClass("tabs-panels-noborder"); } $(".tabs-scroller-left", header).unbind(".tabs").bind("click.tabs", function () { $(target).tabs("scrollBy", -options.scrollIncrement); }); $(".tabs-scroller-right", header).unbind(".tabs").bind("click.tabs", function () { $(target).tabs("scrollBy", options.scrollIncrement); }); }; //创建tab function createTab(target, pp, options) { var tabs = $.data(target, "tabs"); options = options || {}; pp.panel($.extend({}, options, { border: false, noheader: true, closed: true, doSize: false, iconCls: (options.icon ? options.icon : undefined), onLoad: function () { if (options.onLoad) { options.onLoad.call(this, arguments); } tabs.options.onLoad.call(target, $(this)); } })); var opts = pp.panel("options"); var tabs2 = $(target).children("div.tabs-header").find("ul.tabs"); opts.tab = $("<li></li>").appendTo(tabs2); opts.tab.append("<a href=\"javascript:void(0)\" class=\"tabs-inner\">" + "<span class=\"tabs-title\"></span>" + "<span class=\"tabs-icon\"></span>" + "</a>"); opts.tab.unbind(".tabs").bind("click.tabs", { p: pp }, function (e) { if ($(this).hasClass("tabs-disabled")) { return; } _select(target, _getTabIndex(target, e.data.p)); }).bind("contextmenu.tabs", { p: pp }, function (e) { if ($(this).hasClass("tabs-disabled")) { return; } tabs.options.onContextMenu.call(target, e, $(this).find("span.tabs-title").html(), _getTabIndex(target, e.data.p)); }); $(target).tabs("update", { tab: pp, options: opts }); }; //添加 function _add(target, options) { var opts = $.data(target, "tabs").options; var tabs = $.data(target, "tabs").tabs; if (options.selected == undefined) { options.selected = true; } var pp = $("<div></div>").appendTo($(target).children("div.tabs-panels")); tabs.push(pp); createTab(target, pp, options); opts.onAdd.call(target, options.title, tabs.length - 1); setScrollers(target); if (options.selected) { _select(target, tabs.length - 1); } }; //更新 function _update(target, param) { var selectHis = $.data(target, "tabs").selectHis; var pp = param.tab; var title = pp.panel("options").title; pp.panel($.extend({}, param.options, { iconCls: (param.options.icon ? param.options.icon : undefined) })); var opts = pp.panel("options"); var tab = opts.tab; var ttitle = tab.find("span.tabs-title"); var icon = tab.find("span.tabs-icon"); ttitle.html(opts.title); icon.attr("class", "tabs-icon"); tab.find("a.tabs-close").remove(); if (opts.closable) { ttitle.addClass("tabs-closable"); var close = $("<a href=\"javascript:void(0)\" class=\"tabs-close\"></a>").appendTo(tab); close.bind("click.tabs", { p: pp }, function (e) { if ($(this).parent().hasClass("tabs-disabled")) { return; } _close(target, _getTabIndex(target, e.data.p)); return false; }); } else { ttitle.removeClass("tabs-closable"); } if (opts.iconCls) { ttitle.addClass("tabs-with-icon"); icon.addClass(opts.iconCls); } else { ttitle.removeClass("tabs-with-icon"); } if (title != opts.title) { for (var i = 0; i < selectHis.length; i++) { if (selectHis[i] == title) { selectHis[i] = opts.title; } } } tab.find("span.tabs-p-tool").remove(); if (opts.tools) { var tool = $("<span class=\"tabs-p-tool\"></span>").insertAfter(tab.find("a.tabs-inner")); if (typeof opts.tools == "string") { $(opts.tools).children().appendTo(tool); } else { for (var i = 0; i < opts.tools.length; i++) { var t = $("<a href=\"javascript:void(0)\"></a>").appendTo(tool); t.addClass(opts.tools[i].iconCls); if (opts.tools[i].handler) { t.bind("click", { handler: opts.tools[i].handler }, function (e) { if ($(this).parents("li").hasClass("tabs-disabled")) { return; } e.data.handler.call(this); }); } } } var pr = tool.children().length * 12; if (opts.closable) { pr += 8; } else { pr -= 3; tool.css("right", "5px"); } ttitle.css("padding-right", pr + "px"); } setScrollers(target); $.data(target, "tabs").options.onUpdate.call(target, opts.title, _getTabIndex(target, pp)); }; //关闭 function _close(target, title) { var options = $.data(target, "tabs").options; var tabs = $.data(target, "tabs").tabs; var selectHis = $.data(target, "tabs").selectHis; if (!_exists(target, title)) { return; } var tab = _getTab(target, title); var title = tab.panel("options").title; var index = _getTabIndex(target, tab); if (options.onBeforeClose.call(target, title, index) == false) { return; } var tab = _getTab(target, title, true); tab.panel("options").tab.remove(); tab.panel("destroy"); options.onClose.call(target, title, index); setScrollers(target); for (var i = 0; i < selectHis.length; i++) { if (selectHis[i] == title) { selectHis.splice(i, 1); i--; } } var which = selectHis.pop(); if (which) { _select(target, which); } else { if (tabs.length) { _select(target, 0); } } }; //获取标签 function _getTab(target, title, close) { var tabs = $.data(target, "tabs").tabs; if (typeof title == "number") { if (title < 0 || title >= tabs.length) { return null; } else { var tab = tabs[title]; if (close) { tabs.splice(title, 1); } return tab; } } for (var i = 0; i < tabs.length; i++) { var tab = tabs[i]; if (tab.panel("options").title == title) { if (close) { tabs.splice(i, 1); } return tab; } } return null; }; //获取下标 function _getTabIndex(target, tab) { var tabs = $.data(target, "tabs").tabs; for (var i = 0; i < tabs.length; i++) { if (tabs[i][0] == $(tab)[0]) { return i; } } return -1; }; //获取选择tab function _getSelected(target) { var tabs = $.data(target, "tabs").tabs; for (var i = 0; i < tabs.length; i++) { var tab = tabs[i]; if (tab.panel("options").closed == false) { return tab; } } return null; }; //初始化选择tab function initSelectTab(target) { var tabs = $.data(target, "tabs").tabs; for (var i = 0; i < tabs.length; i++) { if (tabs[i].panel("options").selected) { _select(target, i); return; } } if (tabs.length) { _select(target, 0); } }; //选择一个选项卡面板,'which'参数可以是选项卡面板的标题或者索引 function _select(target, title) { var options = $.data(target, "tabs").options; var tabs = $.data(target, "tabs").tabs; var selectHis = $.data(target, "tabs").selectHis; if (tabs.length == 0) { return; } var tab = _getTab(target, title); if (!tab) { return; } var selected = _getSelected(target); if (selected) { selected.panel("close"); selected.panel("options").tab.removeClass("tabs-selected"); } tab.panel("open"); var title = tab.panel("options").title; selectHis.push(title); var tab = tab.panel("options").tab; tab.addClass("tabs-selected"); var wrap = $(target).find(">div.tabs-header>div.tabs-wrap"); var leftPos = tab.position().left; var left = leftPos + tab.outerWidth(); if (leftPos < 0 || left > wrap.width()) { var _63 = leftPos - (wrap.width() - tab.width()) / 2; $(target).tabs("scrollBy", _63); } else { $(target).tabs("scrollBy", 0); } fitContent(target); options.onSelect.call(target, title, _getTabIndex(target, tab)); }; //表明指定的面板是否存在,'which'参数可以是选项卡面板的标题或索引 function _exists(container, title) { return _getTab(container, title) != null; }; //实例化选项卡 $.fn.tabs = function (options, param) { if (typeof options == "string") { return $.fn.tabs.methods[options](this, param); } options = options || {}; return this.each(function () { var state = $.data(this, "tabs"); var opts; if (state) { opts = $.extend(state.options, options); state.options = opts; } else { $.data(this, "tabs", { options: $.extend({}, $.fn.tabs.defaults, $.fn.tabs.parseOptions(this), options), tabs: [], selectHis: [] }); wrapTabs(this); } buildButton(this); setProperties(this); setSize(this); initSelectTab(this); }); }; //选项卡方法 $.fn.tabs.methods = { //返回选项卡属性 options: function (jq) { return $.data(jq[0], "tabs").options; }, //返回所有选项卡面板 tabs: function (jq) { return $.data(jq[0], "tabs").tabs; }, //调整选项卡容器大小和布局 resize: function (jq) { return jq.each(function () { setSize(this); fitContent(this); }); }, //添加一个新选项卡面板,选项参数是一个配置对象,查看选项卡面板属性的更多细节。在添加一个新选项卡面板的时候它将变成可选的。 //添加一个非选中状态的选项卡面板时,记得设置'selected'属性为false add: function (jq, options) { return jq.each(function () { _add(this, options); }); }, //关闭一个选项卡面板,'which'参数可以是选项卡面板的标题或者索引,以指定要关闭的面板 close: function (jq, which) { return jq.each(function () { _close(this, which); }); }, //取指定选项卡面板,'which'参数可以是选项卡面板的标题或者索引 getTab: function (jq, _6c) { return _getTab(jq[0], _6c); }, //获取指定选项卡面板的索引 getTabIndex: function (jq, tab) { return _getTabIndex(jq[0], tab); }, //获取选择的选项卡面板。下面的例子展示了如何获取选择的选项卡面板索引 getSelected: function (jq) { return _getSelected(jq[0]); }, //选择一个选项卡面板,'which'参数可以是选项卡面板的标题或者索引 select: function (jq, which) { return jq.each(function () { _select(this, which); }); }, //表明指定的面板是否存在,'which'参数可以是选项卡面板的标题或索引 exists: function (jq, which) { return _exists(jq[0], which); }, //更新指定的选项卡面板,'param'参数包含2个属性:tab:要更新的选项卡面板。options:面板的属性 update: function (jq, param) { return jq.each(function () { _update(this, param); }); }, //启用指定的选项卡面板,'which'参数可以是选项卡面板的标题或索引 enableTab: function (jq, which) { return jq.each(function () { $(this).tabs("getTab", which).panel("options").tab.removeClass("tabs-disabled"); }); }, //禁用指定的选项卡面板,'which'参数可以是选项卡面板的标题或索引 disableTab: function (jq, which) { return jq.each(function () { $(this).tabs("getTab", which).panel("options").tab.addClass("tabs-disabled"); }); }, //滚动选项卡标题指定的像素数量,负值则向右滚动,正值则向左滚动 scrollBy: function (jq, deltaX) { return jq.each(function () { var options = $(this).tabs("options"); var warp = $(this).find(">div.tabs-header>div.tabs-wrap"); var pos = Math.min(warp._scrollLeft() + deltaX, _75()); warp.animate({ scrollLeft: pos }, options.scrollDuration); function _75() { var w = 0; var ul = warp.children("ul"); ul.children("li").each(function () { w += $(this).outerWidth(true); }); return w - warp.width() + (ul.outerWidth() - ul.width()); }; }); } }; //解析器 $.fn.tabs.parseOptions = function (target) { return $.extend({}, $.parser.parseOptions(target, ["width", "height", "tools", "toolPosition", "tabPosition", { fit: "boolean", border: "boolean", plain: "boolean", headerWidth: "number" } ])); }; //选项卡默认属性和事件 $.fn.tabs.defaults = { width: "auto",//选项卡容器宽度 height: "auto",//高度 headerWidth: 150,// plain: false,//设置为true时,将不显示控制面板背景 fit: false,//设置为true时,选项卡的大小将铺满它所在的容器 border: true,//设置为true时,显示选项卡容器边框 tools: null,//工具栏添加在选项卡面板头的左侧或右侧。可用的值有:1. 一个工具菜单数组,每个工具选项都和linkbutton相同。2. 一个指向<div/>容器工具菜单的选择器 toolPosition: "right",//工具栏位置。可用值:'left','right'。 tabPosition: "top",//选项卡位置。可用值:'top','bottom','left','right' scrollIncrement: 100,//选项卡滚动条每次滚动的像素值 scrollDuration: 400,//每次滚动动画持续的时间,单位:毫秒 //在ajax选项卡面板加载完远程数据的时候触发 onLoad: function (panel) { }, //用户选择一个选项卡面板的时候触发。 onSelect: function (title, index) { }, //在选项卡面板关闭的时候触发,返回false取消关闭操作。下面的例子展示了在关闭选项卡面板之前以何种方式显示确认对话框 onBeforeClose: function (title, index) { }, //用户关闭一个选项卡面板的时候触发 onClose: function (title, index) { }, //在添加一个新选项卡面板的时候触发 onAdd: function (title, index) { }, //在更新一个选项卡面板的时候触发 onUpdate: function (title, index) { }, //在右键点击一个选项卡面板的时候触发。 onContextMenu: function (e, title, index) { } }; })(jQuery);
示例代码

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic Tabs - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery-1.8.0.min.js"></script> <script src="../../plugins2/jquery.parser.js"></script> <script src="../../plugins2/jquery.panel.js"></script> <script src="../../plugins2/jquery.linkbutton.js"></script> <script src="../../plugins2/jquery.tabs.js"></script> </head> <body> <h2>Basic Tabs</h2> <div class="demo-info"> <div class="demo-tip icon-tip"></div> <div>Click tab strip to swap tab panel content.</div> </div> <div style="margin:10px 0;"></div> <div class="easyui-tabs" style="width:700px;height:250px" data-options="plain:false,border:true,fit:false" > <div title="About1" style="padding:10px" > <p style="font-size:14px">jQuery EasyUI framework help you build your web page easily.</p> <ul> <li>easyui is a collection of user-interface plugin based on jQuery.</li> <li>easyui provides essential functionality for building modem, interactive, javascript applications.</li> <li>using easyui you don't need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li> <li>complete framework for HTML5 web page.</li> <li>easyui save your time and scales while developing your products.</li> <li>easyui is very easy but powerful.</li> </ul> </div> <div title="My Documents" style="padding:10px"> <ul class="easyui-tree" data-options="url:'../tabs/tree_data1.json',animate:true"></ul> </div> <div title="My Documents" style="padding:10px"> <ul class="easyui-tree" data-options="url:'../tabs/tree_data1.json',animate:true"></ul> </div> <div title="My Documents" style="padding:10px"> <ul class="easyui-tree" data-options="url:'../tabs/tree_data1.json',animate:true"></ul> </div> <div title="My Documents" style="padding:10px"> <ul class="easyui-tree" data-options="url:'../tabs/tree_data1.json',animate:true"></ul> </div> <div title="My Documents" style="padding:10px"> <ul class="easyui-tree" data-options="url:'../tabs/tree_data1.json',animate:true"></ul> </div> <div title="My Documents" style="padding:10px"> <ul class="easyui-tree" data-options="url:'../tabs/tree_data1.json',animate:true"></ul> </div> <div title="My Documents" style="padding:10px"> <ul class="easyui-tree" data-options="url:'../tabs/tree_data1.json',animate:true"></ul> </div> <div title="My Documents" style="padding:10px"> <ul class="easyui-tree" data-options="url:'../tabs/tree_data1.json',animate:true"></ul> </div> <div title="Help" data-options="iconCls:'icon-help',closable:true" style="padding:10px"> This is the help content. </div> </div> </body> </html>
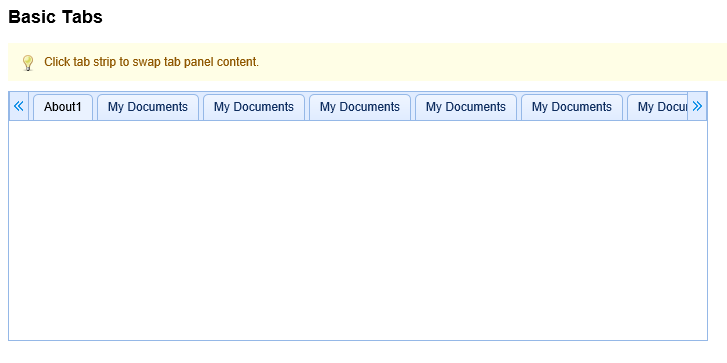
插件效果

热爱编程,热爱技术,热爱生活



