easyui源码翻译1.32--accordion(手风琴)
前言
前几天加班比较忙 未能及时更新翻译的 今天多发布几篇。。下载该插件翻译源码
Accordion 分类空间允许用户使用多面板,但在同一时间只会显示一个。每个面板都内建支持展开和折叠功能。点击一个面板的标题将会展开或折叠面板主体。面板内容可以通过指定的'href'属性使用ajax方式读取面板内容。用户可以定义一个被默认选中的面板,如果未指定,那么第一个面板就是默认的
源码

/** * jQuery EasyUI 1.3.2 * *翻译:lbq */ (function ($) { //调整大小 function _resize(target) { var options = $.data(target, "accordion").options; var panels = $.data(target, "accordion").panels; var cc = $(target); //自适应 options.fit ? $.extend(options, cc._fit()) : cc._fit(false); if (options.width > 0) { cc._outerWidth(options.width); } var height = "auto"; if (options.height > 0) { cc._outerHeight(options.height); var h = panels.length ? panels[0].panel("header").css("height", "")._outerHeight() : "auto"; var height = cc.height() - (panels.length - 1) * h; } for (var i = 0; i < panels.length; i++) { var panel = panels[i]; var header = panel.panel("header"); header._outerHeight(h); panel.panel("resize", { width: cc.width(), height: height }); } }; //获取被选中的Panel function _getSelected(target) { var panels = $.data(target, "accordion").panels; for (var i = 0; i < panels.length; i++) { var panel = panels[i]; if (panel.panel("options").collapsed == false) { return panel; } } return null; }; //获取指定面板的索引 function _getPanelIndex(target, panel) { var panels = $.data(target, "accordion").panels; for (var i = 0; i < panels.length; i++) { if (panels[i][0] == $(panel)[0]) { return i; } } return -1; }; //获取指定的面板,'which'参数可以是面板的标题或者索引 function _getPanel(target, title, isDelete) { var panels = $.data(target, "accordion").panels; if (typeof title == "number") { if (title < 0 || title >= panels.length) { return null; } else { var panel = panels[title]; if (isDelete) { panels.splice(title, 1); } return panel; } } for (var i = 0; i < panels.length; i++) { var panel = panels[i]; if (panel.panel("options").title == title) { if (isDelete) { panels.splice(i, 1); } return panel; } } return null; }; //设置边框 function setnoBorder(target) { var opts = $.data(target, "accordion").options; var cc = $(target); if (opts.border) { cc.removeClass("accordion-noborder"); } else { cc.addClass("accordion-noborder"); } }; //渲染折叠面板 function renderAccordion(target) { var cc = $(target); cc.addClass("accordion"); var panels = []; cc.children("div").each(function () { var options = $.extend({}, $.parser.parseOptions(this), { selected: ($(this).attr("selected") ? true : undefined) }); var pp = $(this); panels.push(pp); createNewPanel(target, pp, options);//创建新增的Panel }); cc.bind("_resize", function (e, _1e) { var opts = $.data(target, "accordion").options; if (opts.fit == true || _1e) { _resize(target); } return false; }); return { accordion: cc, panels: panels }; }; // 创建新增的Panel--面板属性事件 function createNewPanel(jq, pp, options) { pp.panel($.extend({}, options, { collapsible: false, minimizable: false, maximizable: false, closable: false, doSize: false, collapsed: true, headerCls: "accordion-header", bodyCls: "accordion-body", onBeforeExpand: function () { var selectedPanel = _getSelected(jq);//获取展开前被选中的panel if (selectedPanel) { var header = $(selectedPanel).panel("header"); header.removeClass("accordion-header-selected");//把展开前被选中的panel的选中样式设置为未选中 header.find(".accordion-collapse").triggerHandler("click");//把展开前被选中的panel合上 } var header = pp.panel("header"); header.addClass("accordion-header-selected");//样式设置为已选中 header.find(".accordion-collapse").removeClass("accordion-expand");//样式设置为已展开 }, onExpand: function () { var options = $.data(jq, "accordion").options; options.onSelect.call(jq, pp.panel("options").title, _getPanelIndex(jq, this));//返回选择的panle的title给onSelect事件作为参数,并响应事件 }, onBeforeCollapse: function () { var header = pp.panel("header"); header.removeClass("accordion-header-selected");//去掉选中样式 header.find(".accordion-collapse").addClass("accordion-expand");//样式设置为未展开 } })); var header = pp.panel("header"); var t = $("<a class=\"accordion-collapse accordion-expand\" href=\"javascript:void(0)\"></a>").appendTo(header.children("div.panel-tool")); t.bind("click", function (e) { var animate = $.data(jq, "accordion").options.animate; stopAll(jq); if (pp.panel("options").collapsed) { pp.panel("expand", animate); } else { pp.panel("collapse", animate); } return false; }); header.click(function () { $(this).find(".accordion-collapse").triggerHandler("click"); return false; }); }; //选择指定面板。'which'参数可以是面板标题或者索引 function _select(jq, title) { var panel = _getPanel(jq, title); if (!panel) { return; } var selectedPanel = _getSelected(jq); if (selectedPanel && selectedPanel[0] == panel[0]) { return; } panel.panel("header").triggerHandler("click"); }; function setanimate(target) { var panels = $.data(target, "accordion").panels; for (var i = 0; i < panels.length; i++) { if (panels[i].panel("options").selected) { _31(i); return; } } if (panels.length) { _31(0); } function _31(index) { var opts = $.data(target, "accordion").options; var animate = opts.animate; opts.animate = false; _select(target, index); console.info(animate); opts.animate = animate; }; }; //停止折叠面板所有正在运行的动画 function stopAll(target) { var panel = $.data(target, "accordion").panels; for (var i = 0; i < panel.length; i++) { panel[i].stop(true, true); } }; //添加一个新面板。在默认情况下,新增的面板会变成当前面板。如果要添加一个非选中面板,不要忘记将'selected'属性设置为false function add(target, options) { var opts = $.data(target, "accordion").options; var panels = $.data(target, "accordion").panels; if (options.selected == undefined) { options.selected = true; } stopAll(target); var pp = $("<div></div>").appendTo(target); panels.push(pp); createNewPanel(target, pp, options); _resize(target); opts.onAdd.call(target, options.title, panels.length - 1); if (options.selected) { _select(target, panels.length - 1); } }; //移除指定面板。'which'参数可以使面板的标题或者索引 function _remove(target, title) { var opts = $.data(target, "accordion").options; var panels = $.data(target, "accordion").panels; stopAll(target); var panel = _getPanel(target, title); var title = panel.panel("options").title; var index = _getPanelIndex(target, panel); //删除前判断onBeforeRemove的返回结果 if (opts.onBeforeRemove.call(target, title, index) == false) { return; } var panel = _getPanel(target, title, true); if (panel) { panel.panel("destroy"); if (panels.length) { _resize(target); var selectedPanel = _getSelected(target); if (!selectedPanel) { _select(target, 0); } } } opts.onRemove.call(target, title, index); }; //创建手风琴 $.fn.accordion = function (options, param) { if (typeof options == "string") { return $.fn.accordion.methods[options](this, param); } options = options || {}; return this.each(function () { var accordion = $.data(this, "accordion"); var opts; if (accordion) { opts = $.extend(accordion.options, options); accordion.opts = opts; } else { opts = $.extend({}, $.fn.accordion.defaults, $.fn.accordion.parseOptions(this), options); var r = renderAccordion(this);//渲染折叠面板 $.data(this, "accordion", { options: opts, accordion: r.accordion, panels: r.panels }); } setnoBorder(this); _resize(this); setanimate(this); }); }; //手风琴方法 $.fn.accordion.methods = { //返回分类组件的属性 options: function (jq) { return $.data(jq[0], "accordion").options; }, //获取所有面板 panels: function (jq) { return $.data(jq[0], "accordion").panels; }, //调整分类组件大小 resize: function (jq) { return jq.each(function () { _resize(this); }); }, //获取选中的面板 getSelected: function (jq) { return _getSelected(jq[0]); }, //获取指定的面板,'which'参数可以是面板的标题或者索引 getPanel: function (jq, which) { return _getPanel(jq[0], which); }, //获取指定面板的索引 getPanelIndex: function (jq, panel) { return _getPanelIndex(jq[0], panel); }, //选择指定面板。'which'参数可以是面板标题或者索引 select: function (jq, which) { return jq.each(function () { _select(this, which); }); }, //添加一个新面板。在默认情况下,新增的面板会变成当前面板。如果要添加一个非选中面板,不要忘记将'selected'属性设置为false add: function (jq, options) { return jq.each(function () { add(this, options); }); }, //移除指定面板。'which'参数可以使面板的标题或者索引 remove: function (jq, which) { return jq.each(function () { _remove(this, which); }); } }; //解析器 $.fn.accordion.parseOptions = function (target) { var t = $(target); return $.extend({}, $.parser.parseOptions(target, ["width", "height", { fit: "boolean", border: "boolean", animate: "boolean" }])); }; //手风琴默认属性、事件 $.fn.accordion.defaults = { width: "auto",//分类容器的宽度 height: "auto",//高度 fit: false,//如果设置为true,分类容器大小将自适应父容器 border: true,//定义是否显示边框 animate: true,//定义在展开和折叠的时候是否显示动画效果 //在面板被选中的时候触发 onSelect: function (title, index) { }, //在添加新面板的时候触发 onAdd: function (title, index) { }, //在移除面板之前触发,返回false可以取消移除操作 onBeforeRemove: function (title, index) { }, //在面板被移除的时候触发 onRemove: function (title, index) { } }; })(jQuery);
示例代码

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic Accordion - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery-1.8.0.min.js"></script>
<script src="../../plugins2/jquery.parser.js"></script>
<script src="../../plugins2/jquery.panel.js"></script>
<script src="../../plugins2/jquery.accordion.js"></script>
</head>
<body>
<h2>Basic Accordion</h2>
<div class="demo-info">
<div class="demo-tip icon-tip"></div>
<div>Click on panel header to show its content.</div>
</div>
<div style="margin:10px 0;"></div>
<div class="easyui-accordion" style="width:500px;height:300px;">
<div title="About" data-options="iconCls:'icon-ok'" style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">Accordion for jQuery</h3>
<p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p>
</div>
<div title="Help" data-options="iconCls:'icon-help'" style="padding:10px;">
<p>The accordion allows you to provide multiple panels and display one at a time. Each panel has built-in support for expanding and collapsing. Clicking on a panel header to expand or collapse that panel body. The panel content can be loaded via ajax by specifying a 'href' property. Users can define a panel to be selected. If it is not specified, then the first panel is taken by default.</p>
</div>
<div title="TreeMenu" data-options="iconCls:'icon-search'" style="padding:10px;">
<ul class="easyui-tree">
<li>
<span>Foods</span>
<ul>
<li>
<span>Fruits</span>
<ul>
<li>apple</li>
<li>orange</li>
</ul>
</li>
<li>
<span>Vegetables</span>
<ul>
<li>tomato</li>
<li>carrot</li>
<li>cabbage</li>
<li>potato</li>
<li>lettuce</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</body>
</html>
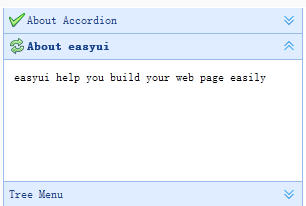
插件效果

热爱编程,热爱技术,热爱生活



 浙公网安备 33010602011771号
浙公网安备 33010602011771号