Android Studio 单刷《第一行代码》系列 01 —— 第一战 HelloWorld
前言(Prologue)
本系列将使用 Android Studio 将《第一行代码》(书中讲解案例使用Eclipse)刷一遍,旨在为想入坑 Android 开发,并选择 Android Studio 作为开发 IDE 的同学开路。
PS:其实我就是现学现卖,希望我能坚持刷完。
系列目录在此:
关键词
《第一行代码》:CSDN 知名博主郭霖所著,Android 入门书籍。
Android Studio :谷歌目前主推的 Android 开发 IDE 工具。
战前准备
- Android Studio 下载、安装:请参考 stormzhang 的 Android Studio 系列教程。
- 《第一行代码》一本:或者电子书之类的,反正我是买了一本实体书。(PS:我会尽量写的完整,但不保证没有书籍对照的情况下你能完全看懂,毕竟本人水平有限。)
- Android 手机一部:由于众所周知的模拟器太慢,再加上我的笔记本电脑实在太古老了,跑模拟器太卡,我将使用真机进行开发、调试。(你可以使用模拟器,具体怎么使用请参考上面提到的 stormzhang 的系列教程)
摘要(Abstract)
第一战,必然是 Hello world!目标:创建一个 APP project,运行、查看目录结构。
创建 HelloWorld
打开 Android Studio,选择 Start a new Android Studio project,此时会弹出创建 Android 项目的对话框,填好 Application name(应用名称),选择好 project location(项目路径),然后点 Next。如下图

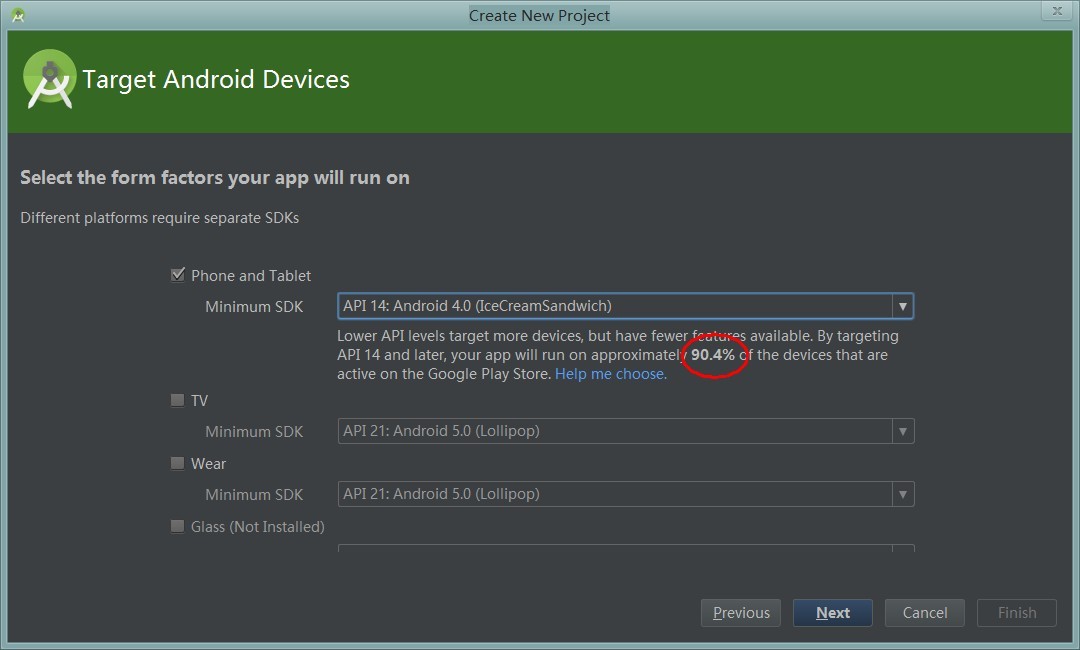
接下来选择 Minimum SDK(程序最低兼容版本),下面还有一个说明(your app will run on approximately 90.4% of the devices that are active on the Google Play Store) 会告诉你选择这个最低兼容版本大约可以支持多少设备。当然这是来自 Google Play Store 的数据,国内的话仅供参考吧。我选择 5.0 试了一下,悲催的 < 0.1%,老老实实的选择 4.0 吧,然后点Next。如下图

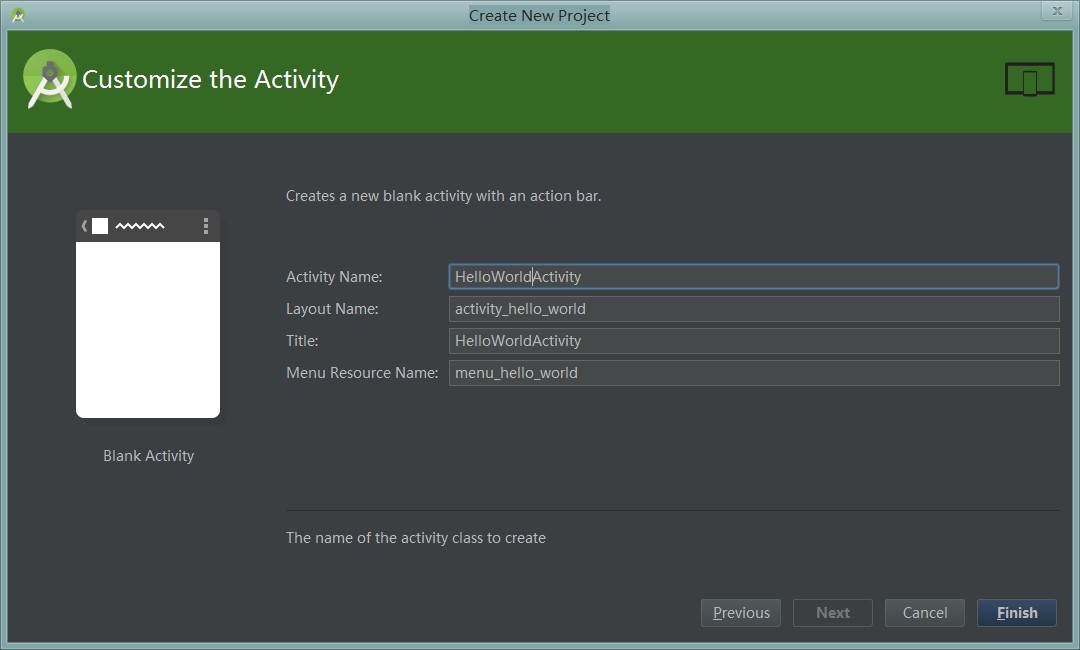
接下来选择 Activity(活动界面),我们选择 Blank Activity,继续点Next。我们需要给你刚刚选择的 Blank Activity 起名。Activity Name 我们填 HelloWorldActivity,下面的 Layout Name、Title、Menu Resource Name 都会自动跟着改变。如下图

最后点击Finish,OK,项目创建完成。
运行
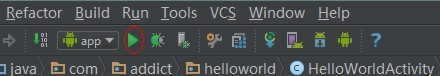
点击工具栏中的绿色小箭头,或者按 Shift+F10 运行项目(在此之前请将你的手机连接到电脑,或者创建好一个模拟器)。如下图

经过一番艰苦卓绝的编译之后,弹出了 Choose Device 的对话框,这里选择你的手机或模拟器,然后点击 OK。(PS:这里可以选择 Use same device for future launches. 复选框,这样以后运行就会默认选择的设备,不需要每次都选择设备了。)
看到熟悉的 Hello world 了吧。好了,就这样我们打响了 Android 战场的第一枪,Hello World 功不可没。
分析第一个 Android 程序
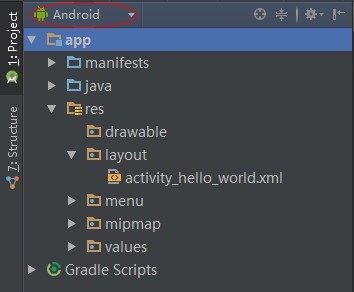
来看一下我们的项目目录结构吧,默认是这样的。如下图

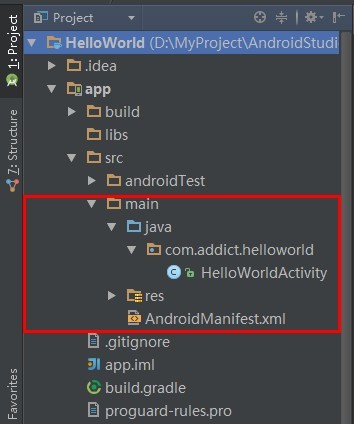
可以看到跟书中的 Eclipse 结构有很大区别,反正我是看不习惯(因为搞Java用Eclipse用惯了)。点击上图中红圈的地方,我们切换到 Project 模式。如下图

和书中所讲的 Eclipse 目录有一些区别:
- 上图目录中将 java 代码和资源文件(图片、布局文件等)全部归结为 src,在 src 目录下有一个 main 的目录,同时划分出 java 和 res 两个目录, java 目录则相当于 Eclipse 下的 src 目录,res 目录结构则一样。
- java 目录:放置所有 java 代码,展开后可以看到刚才创建的 HelloWorldActivity 文件。
- res 目录:放置项目中使用到的所有图片、布局、字符串等资源,后面再详细说明。
- libs 目录:放置项目中使用的第三方包,后面用到的时候再详细说明。
- AndroidManifest.xml:整个项目的配置文件,在程序中定义的所有四大组件都需要在这个文件里注册。后面用到的时候再详细说明。
书中还提到几个目录和文件:
- gen
- assets
- bin
- project.properties
这些在 Android Studio 创建的项目中并没有找到,但是他们都有对应的目录或文件,后面用到的时候再详细说明。
分析项目是如何运行的
AndroidManifest.xml
打开文件可以找到如下代码:
<activity
android:name=".HelloWorldActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
这段代码表示对 HelloWorldActivity 这个活动进行注册,没有注册的活动是不能使用的。其中 intent-filter 里的两行代码非常重要,表示 HelloWorldActivity 是这个项目的主活动,项目运行时首先启动这个活动。
HelloWorldActivity
打开文件可以找到如下代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hello_world);
}
onCreate() 方法是一个活动被创建时必定要执行的方法。Android 程序的设计讲究逻辑和视图分离。其中第二行调用了 setContentView() 方法,这个方法为当前活动引入了一个 activity_hello_world 布局,用来显示当前活动的视图。
activity_hello_world.xml
布局文件都是定义在 res/layout 目录下的,找到并打开文件,找到如下代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".HelloWorldActivity">
<TextView
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
其中的 TextView 是 Android 提供的一个控件,可以用来显示文字。
这句代码 android:text="@string/hello_world" 是用来定义显示的文字内容的,其中引用了定义在 res/values/strings.xml 中的 hello_world 字符串。
Android 不推荐在程序中对字符串进行硬编码,通常是把字符串定义在 res/values/strings.xml,然后可以在布局文件或代码中引用。大家可以找到该文件,打开看看。
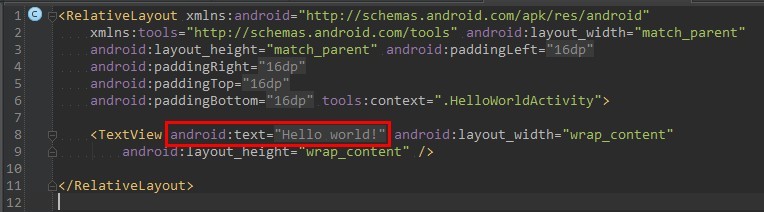
这里还有一个问题要说明:可能大家在打开 activity_hello_world.xml 这个文件时看到的并不是上面代码里的样子。如下图

这里明明显示着 android:text="Hello world!",和我上面贴的代码不一样啊。其实把鼠标移到上面看看,或者点一下你就知道了。这应该是 Android Studio 的一个特性吧。
项目资源 res
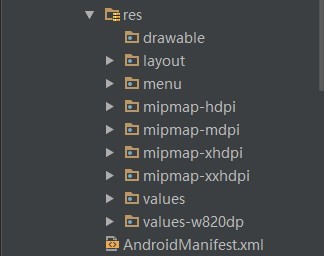
首先看一下 res 的目录结构,如下图

1. mipmap
用来放图片的。跟书中 Eclipse 中生成的有些区别,mipmap-hdpi 等代替了 drawable-hdpi。用法上区别不大,在引用时使用 @mipmap 就行了。我 Google Baidu 了一下,在 eoe 论坛里有人这么说。
Mipmaps早在Android2.2+就可以用了,但是直到4.3 google才强烈建议使用。把图片放到mipmaps可以提高系统渲染图片的速度,提高图片质量,减少GPU压力。so,do it。
2. layout
用来放布局文件的。
3. values
用来放字符串的。
4. menu
用来放菜单文件的。
其它(Miscellaneous)
尽管我试图在本文中尽量完整的进行描述,但受限于篇幅和我的个人水平,本文难免有所遗漏,欢迎在评论中指出。
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!
关于作者(About Me)
addict
原文链接:http://www.cnblogs.com/DebugLife/p/4341702.html
本文谢绝转载,如需转载需征得作者本人同意,谢谢。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号