webpack 使用别名(resolve.alias)解决scss @import相对路径导致的问题
webpack.conf.js 中 resolve.alias 配置
resolve: { extensions: ['.js', '.vue'], alias: { '@': path.resolve(__dirname, 'src'), '@scss': path.resolve(__dirname, 'src', 'scss'), } }
配置了resolve.alias 后,在js中我们可以这样用
// 原本这样写 import hongAlert from './../src/scss/icon.scss' // 现在可以这样写 import hongAlert from '@scss/icon.scss'
在scss中需要这样写,注意是~@
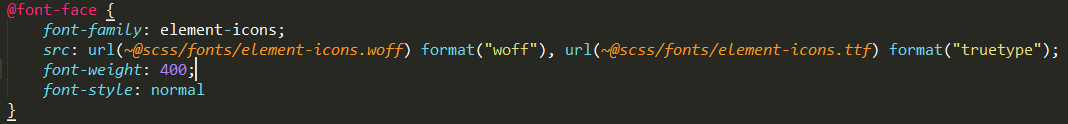
// 原本这样写 @import './../../../scss/mixin.scss'; // 现在可以这样写,注意是~@ @import '~@scss/icon.scss';
问题与背景
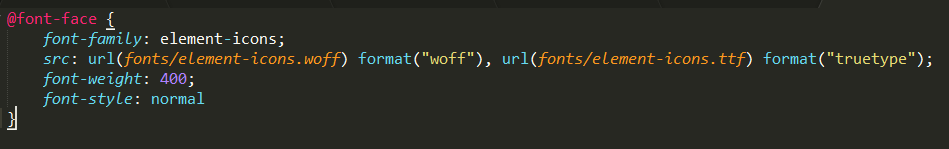
在 *.vue 中的 style 标签中,我使用 @import 引入 icon.scss 样式。由于icon需要依赖一个font/woff/ttf。而 icon.scss 和 font 文件夹是同一目录的。


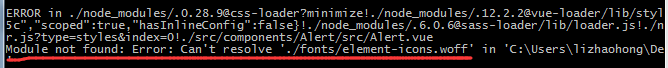
而Alert.vue却和它们不同目录。那这时候编译会发生什么呢?报错~

原因和流程可能是这样的:vue将icon.scss引入后,再想引入font的时候,却发现在vue的目录中找不到font这个文件夹,所以报错了。
解决方法,是结合webpack的resolve.alias来配置绝对路径。

补充和注意点
1、如果你在js中引用scss,就不会导致这种错误。但在js中导入css总觉得怪怪的。
import '@scss/icon.scss'
2、图片路径也可以使用此方法
.hideicon { background-image: url("~@assets/arrow.png"); }
3、如果你使用vue-cli搭建的脚手架,要注意相对路劲的问题(weboack.config.js是放在build文件夹中的,所以需要先往上一级)
function resolve (dir) { return path.join(__dirname, '..', dir) } resolve: { extensions: ['.js', '.vue', '.json', '.scss'], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), '@components': resolve('src/components'), '@myComponents': resolve('src/myComponents'), '@sass': resolve('src/sass'), '@assets': resolve('src/assets') } },
4、template中的资源文件也可以这样做
<img src="~@assets/BusinessInfo_2.png" class="img1">


