给自己的博客设置动态小人时钟(转载)
从别人的博客上看着这小人时钟挺有意思的,百度,然后我也给自己的博客弄了一个,嘿嘿,看一下效果


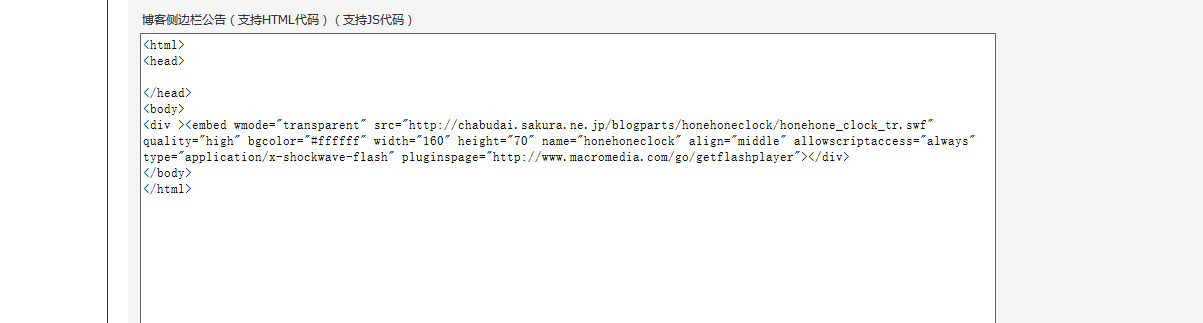
首先,找到设置页面,然后在写代码的地方添加上
这几行代码
<html>
<head>
</head>
<body>
<div ><embed wmode="transparent" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf" quality="high" bgcolor="#ffffff" width="160" height="70" name="honehoneclock" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"></div>
</body>
</html>
保存之后就Ok了!

补充一句,想要成功,必须在后台申请JS权限才行。如果想要跟右侧的样式贴合,只要在div里面加上id="profile_block" 就可以了,这样就可以使用博客眼自带的css样式。
本文来自博客园,作者:迷神图卷,转载请注明原文链接:https://www.cnblogs.com/CryOnMyShoulder/p/7366863.html



