html标签的分类
在html中,标签一般分为块级标签和行内标签
- 块级标签:块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签"p"、"div"、"form"这个块元素比较特殊,它只能用来容纳其他块元素。
例如:div、h1、p form 等
- 行内标签:又称为内联标签,内联元素只能容纳文本或者其他内联元素
例如:a、span、select 等
看下代码和效果图就知道了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span style="background-color: #aa614f">我是内联标签</span>
<div style="background-color: red">我是块级标签</div>
</body>
</html>

DOCTYPE标签
该标签告诉浏览器使用什么样的规范来解析html文档
<!-- 推荐使用html规范进行解析 -->
<!DOCTYPE html>
head标签的子标签
<!-- 下面这两种写法是一个意思,使用其中一种就可以了 -->
<meta http-equiv=“content-type” content=“text/html;charset=utf-8” />
<meta charset="UTF-8" />
<!-- 每隔30秒刷新一次页面 -->
<meta http-equiv=“Refresh” Content=“30″>
<!-- 打开页面5秒后跳转到百度的连接上 -->
<meta http-equiv=”Refresh“ Content=”5; Url=http://www.baidu.com“ />
<!-- 该关键词取自博客园的首页 -->
<meta name="keywords" content="开发者,博客园,开发者,程序猿,程序媛,极客,编程,代码,开源,IT网站,Developer,Programmer,Coder,Geek,技术社区" />
<!-- 该描述取自博客园的首页 -->
<meta name="description" content="博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。" />
- X-UA-Compatible 主要用来解决ie6兼容性的问题
<!-- 如果使用ie6浏览器打开,则使用ie最新的工业版处理html,而不是用原生的ie6的模式来处理html -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
2、title标签
该标签主要显示网页的标题
<!-- 该标题显示在浏览器标签页,显示效果如下图所示 -->
<title>web前端学习</title>

3、link标签
该标签主要用来引入css样式和引入浏览器标签页标题左侧的小图标
< link rel="stylesheet" type="text/css" href="css/common.css" >
< link rel="shortcut icon" href="image/favicon.ico">
4、style标签
该标签主要用来在html文件中写css样式, 更多的样式会在CSS博文中详细介绍
< style type="text/css" >
.bb{
background-color: red;
}
< /style>
5、script标签
该标签主要用来在html文件中写js代码或者引入js文件,有关JS的操作会在JS的博文中详细介绍
<script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"></script>
<script type="text/javascript">
var num = 10;
...
</script>
body标签中常用的子标签
1、html特殊符号的表示方式
例如要在html页面上显示一个大于号和小于号
使用 > 来表示大于号
使用 < 来表示小于号
2、p标签
p标签表示一个段落,默认段落之间是有间隔的,例如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>这里是第一个段落</p>
<p>这里是第二个段落</p>
</body>
</html>

3、br标签
br标签是一个换行标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span>第一个span标签</span>
<span>第二个span标签</span>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span>第一个span标签</span>
<br />
<span>第二个span标签</span>
</body>
</html>

4、a标签
a标签主要用来设置超文本链接,超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线
- 访问过的链接显示为紫色并带上下划线
- 点击链接时,链接显示为红色并带上下划线
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
使用 href 属性可以指定点击该文字跳转到哪里去
href="url" href可以指定跳转的url
href="#aaa" 表示跳转到当前页面中id为aaa的标签处,并将该标签置顶显示,href可以跳转至指定页面中标签的id值
使用 target 属性,你可以定义被链接的文档在何处显示。
target="_self" 默认不写target就是这个属性,在当前页面打开百度页面
target="_parent" 在当前页面中打开百度的页面,感觉和_self是一样的
target="_top" 这个好像也是跟上面两个是一样的效果
target="_blank" 在新的浏览器页面中打开
-->
<a href="http://www.baidu.com" target="_blank">点我打开百度首页</a>
</body>
</html>
效果图

5、H标签
标题(Heading)是通过<h1>到<h6>标签进行定义的,<h1>定义最大的标题。<h6> 定义最小的标题
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是h1标签</h1>
<h2>我是h2标签</h2>
<h3>我是h3标签</h3>
<h4>我是h4标签</h4>
<h5>我是h5标签</h5>
<h6>我是h6标签</h6>
</body>
</html>
效果图

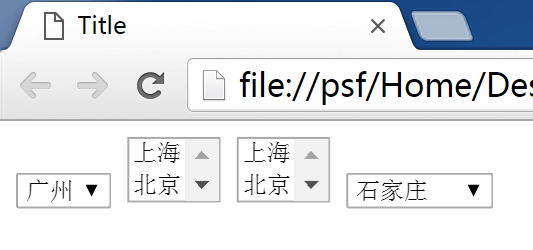
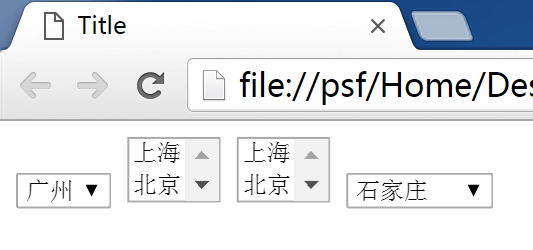
6、select标签
select标签是一个下拉列表
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--在option属性中加selected="selected" 表示默认选择该option标签-->
<select>
<option value="1">上海</option>
<option value="2">北京</option>
<option selected="selected" value="3">广州</option>
</select>
<!--在select标签中加size属性表示默认显示2个option,不表示选中-->
<select size="2">
<option>上海</option>
<option>北京</option>
<option>广州</option>
<option>广州</option>
</select>
<!--在select标签中加multiple属性表示同时可以选择多个option,可按住ctrl多选,或者按住shift多选-->
<select size="2" multiple="multiple">
<option>上海</option>
<option>北京</option>
<option>广州</option>
<option>广州</option>
</select>
<!--optgroup表示组的概念,可以实现一个层级效果-->
<select>
<optgroup label="河北省">
<option>石家庄</option>
<option>邯郸</option>
</optgroup>
<optgroup label="山西省">
<option>太原</option>
<option>平遥</option>
</optgroup>
</select>
</body>
</html>
效果图

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>input系列</h1>
<h2>文本框和密码框</h2>
username: <input type="text" />
<br/>
password: <input type="password" />
<br/>
<h2>单选框redio</h2>
请选择性别:<br/>
<!--通过使用name属性来对类型为radio的input标签进行约束,可以理解为相同name的radio标签是一个组,
可以使用属性checked="checked"设置默认勾选的单选框
radio标签只有一个能够被选中,value属性值用在使用form表单进行数据提交的时候,具体看form标签-->
男 <input type="radio" name="gender" value="man"/>
女 <input type="radio" name="gender" value="woman"/>
保密 <input type="radio" name="gender" value="no" checked="checked"/>
<h2>复选框checkbox</h2>
请选择兴趣爱好:<br/>
<!--通过使用name属性来对类型为checkbox的input标签进行约束,可以理解为相同name的checkbox标签是一个组,
可以使用属性checked="checked"设置默认勾选的复选框
checkbox标签可以同时选中多个,value属性值用在提交form表单的时候,具体看form标签-->
篮球 <input type="checkbox" name="hobbies" value="basketball" />
足球 <input type="checkbox" name="hobbies" value="football" checked="checked"/>
羽毛球 <input type="checkbox" name="hobbies" value="badminton" checked="checked"/>
<br/>
<!--上传文件需要from表单的配合并在form标签中进行特殊的设置,才可以进行上传文件,否则后台只能够获取到文件的名称
enctype="multipart/form-data" 在form标签中设置该属性才能够提交文件,例如: -->
<form action="xxx" method="post" enctype="multipart/form-data">
<h2>上传文件</h2>
<input type="file" />
</form>
<h2>按钮</h2>
<!--可点击的按钮,但没有任何行为。button 类型常用于在用户点击按钮时启动 JavaScript 程序-->
<input type="button" value="button"/>
<!--提交按钮。提交按钮用于向服务器发送表单数据。数据会发送到表单的 action 属性中指定的页面。-->
<input type="submit" value="submit"/>
<!--重置按钮。重置按钮会初始化当前input标签所在的form表单中的所有input系列标签的数据-->
<input type="reset" value="reset">
</body>
</html>
效果图如下

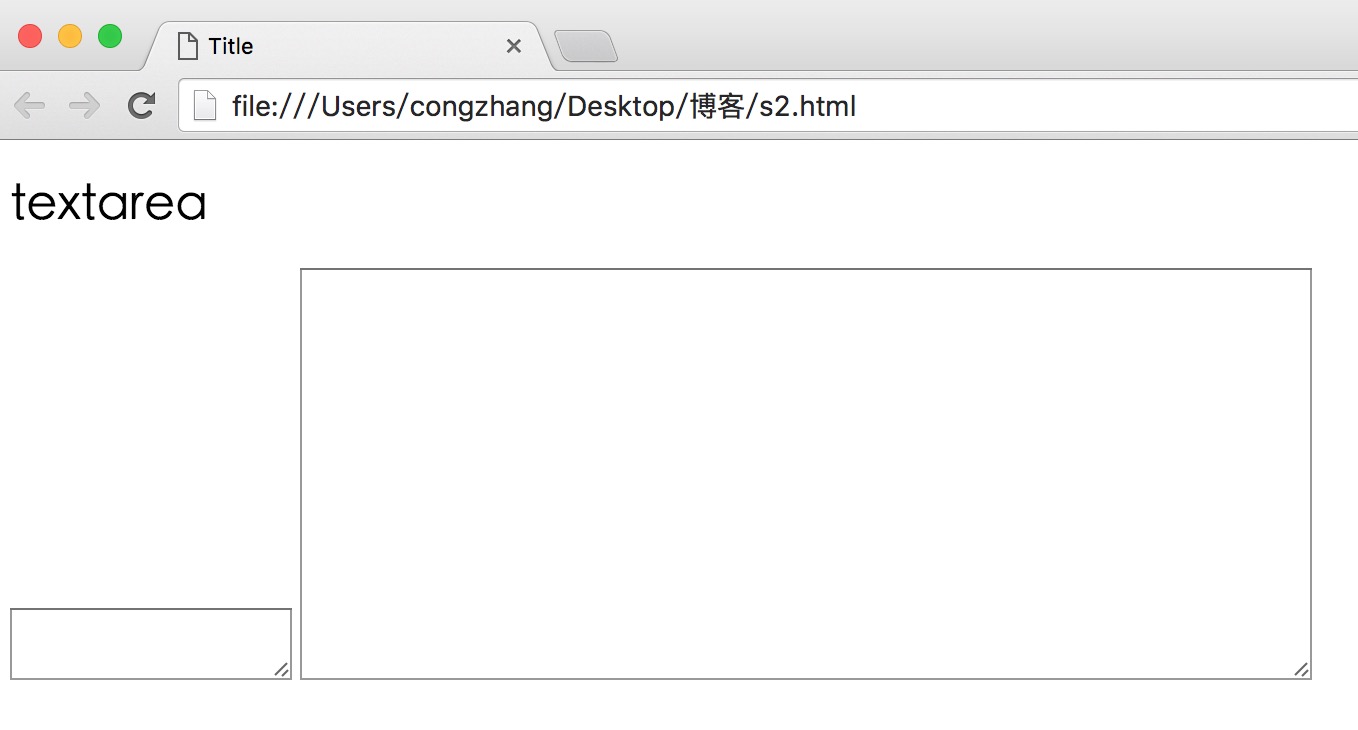
8、textarea标签 多行文本输入控件
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>textarea</h2>
<textarea></textarea>
<!--可以使用样式控制该文本框的宽度和高度-->
<textarea style="width:500px;height: 200px;"></textarea>
</body>
</html>
效果图

9、label标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<!--把label标签中的for属性的值跟input标签中的id值绑定到一起了,通过点击label中的文字,就可以选中于该label标签绑定的标签,文本框就是将光标挪动至文本框中-->
<label for="man">男</label>
<input type="radio" name="sex" id="man" />
<br />
<label for="woman">女</label>
<input type="radio" name="sex" id="woman" />
</form>
</body>
</html>
效果图

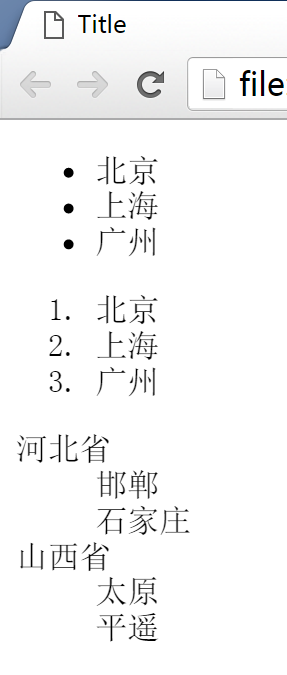
10、列表标签
列表分为无序列表、有序列表、层级列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--无需列表-->
<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
<!--有序列表-->
<ol>
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ol>
<!--层级列表-->
<dl>
<dt>河北省</dt>
<dd>邯郸</dd>
<dd>石家庄</dd>
<dt>山西省</dt>
<dd>太原</dd>
<dd>平遥</dd>
</dl>
</body>
</html>
效果图

11、table标签
table标签在html中定义表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>table</h2>
<!--broder指定表格的边框-->
<table border="1">
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tbody>
</table>
<br>
<br>
<table border="1">
<thead> <!-- <thead> 标签表示table标签的头部-->
<tr>
<!--合并行,colspan="3" 表示合并3行-->
<th colspan="3">1</th>
</tr>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
</thead>
<tbody> <!-- <tbody> 标签表示table标签的身体部分-->
<tr> <!-- <tr>标签表示行 -->
<td>1</td> <!-- <td>标签表示列 -->
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<!--合并列, rowspan="3" 表示合并3列-->
<td rowspan="3">1</td>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
<td>3</td>
</tr>
</tbody>
</table>
</body>
</html>
效果图

12、fieldset标签
个人感觉就是做出登录框的效果,看代码和效果图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- fieldset标签需要配合着legend标签来使用 -->
<fieldset>
<legend>登录</legend>
<p>用户名:</p>
<p>密码:</p>
</fieldset>
</body>
</html>
效果图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="https://www.baidu.com/s" method="get">
请输入要搜索的关键词: <input type="text" name="wd" />
<input type="submit" value="提交" />
</form>
</body>
</html>
提交前

提交后

14、div标签
div标签主要用来比较方便的进行网页布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color:red; color:white">
<h3>This is a header</h3>
<p>This is a paragraph.</p>
</div>
fdafd
</body>
</html>
效果图