iOS 9之Advanced Touch Input(高级触摸输入)
今天要讲的主题是iOS 9高级触摸输入,更准确地讲,是在iOS9上如何减少触摸输入到屏幕显示的延迟程度,此次将分 低延迟渲染(iOS9 渲染性能优化)和 触摸点方案改进 两个方面来介绍。
低延迟渲染
1)介绍
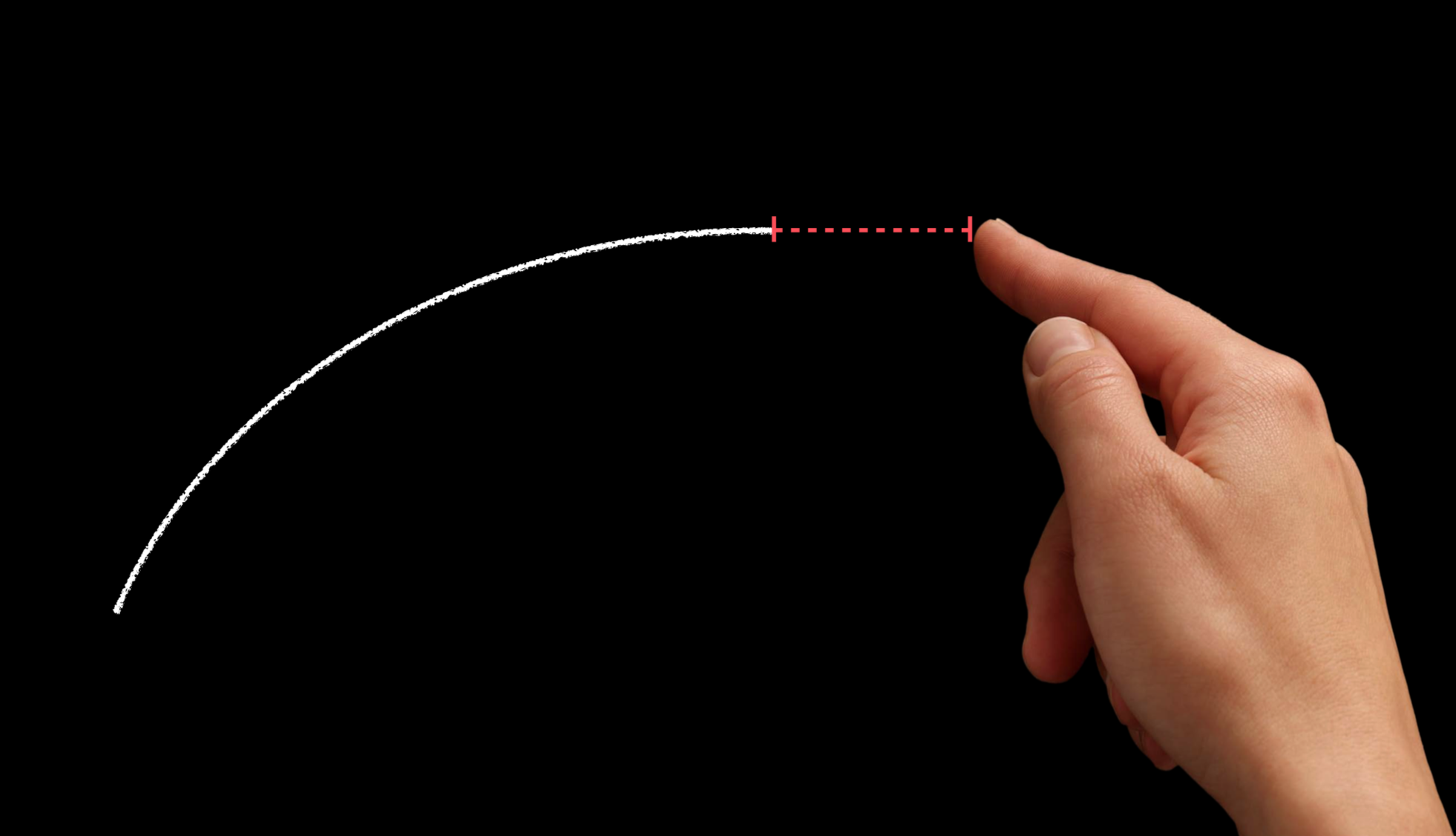
一直以来,iOS 里面的触摸手势延迟(latency)是一个极为影响用户体验,比较头痛,却又比较棘手的一个问题。试想我们画一条线,手势稍快一点就会是手指在前面跑,画的线在后面追。

图1.1 手势延迟示意图(截取自WWDC演示文档)
值得我们关注的是,此次发布的iOS 9操作系统,专门争对这一问题,进行了优化。
首先,iOS9从获取到手势点到显示至屏幕的各环节,进行性能优化,缩短每个手势事件反馈到屏幕的时间延时(latency)。

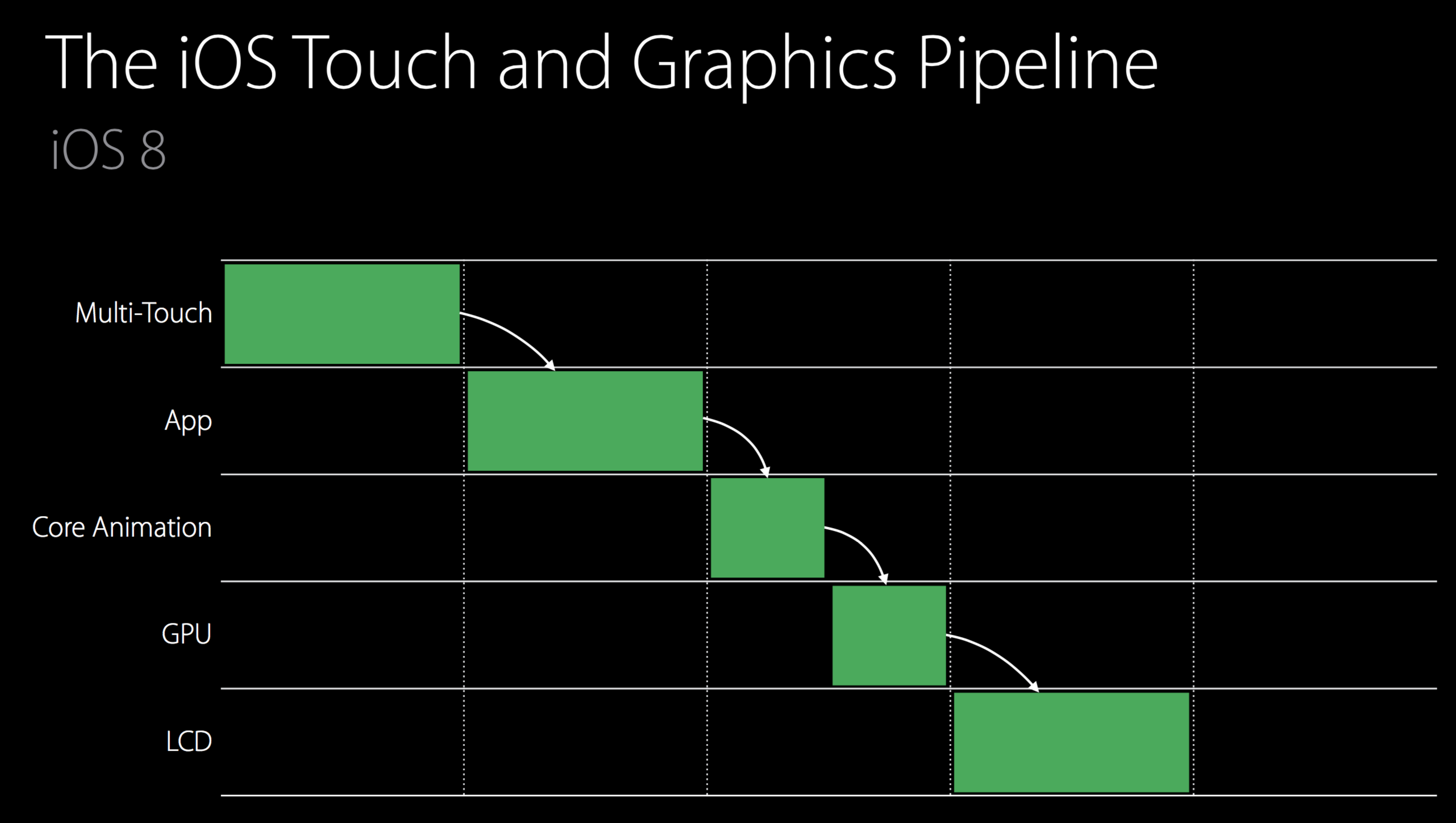
图2 iOS8 Touch与渲染管理示意图(截取自WWDC演示文档)

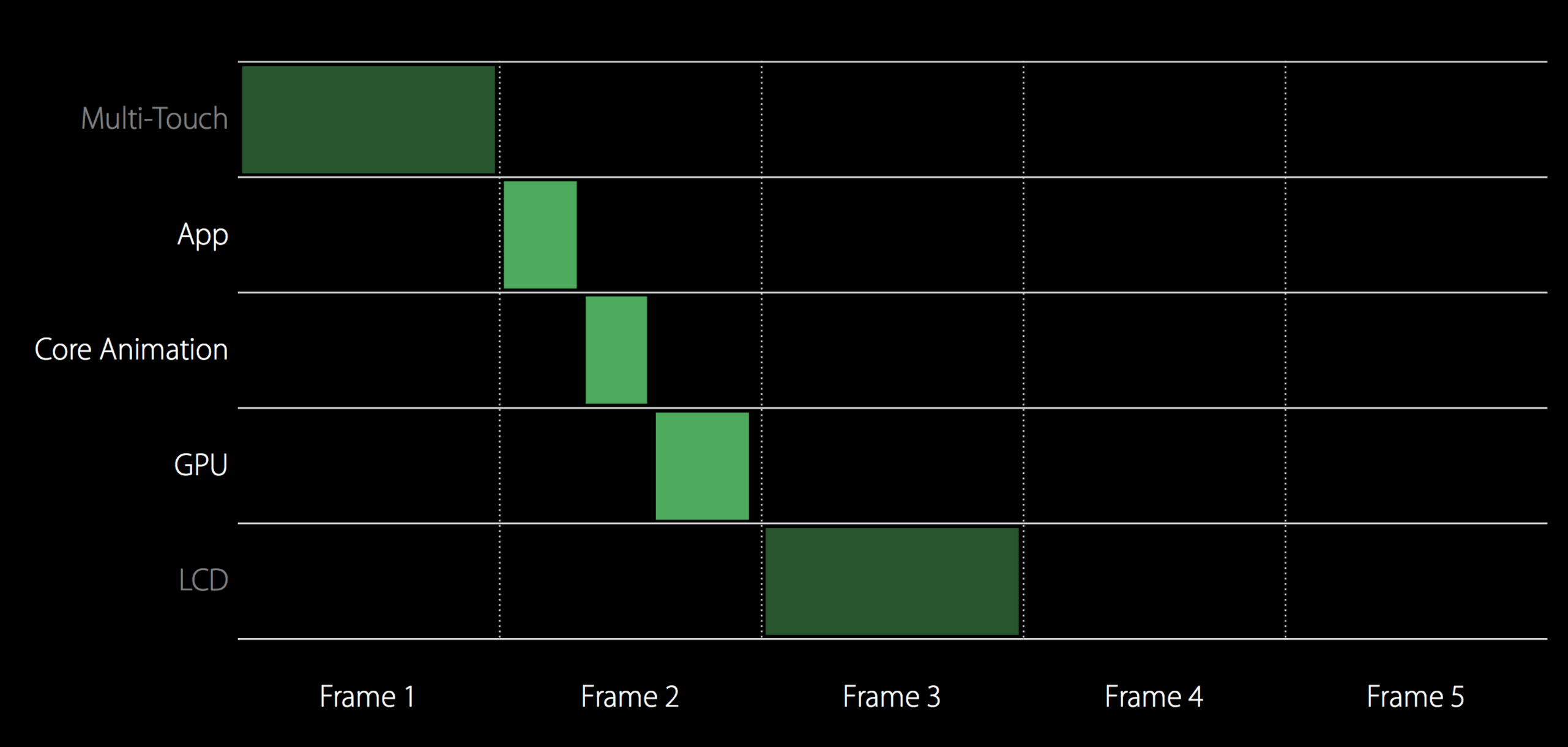
图3 iOS9 Touch与渲染管理示意图(截取自WWDC演示文档)
从上图示可以看出,iOS 9系统对系统进行了优化,从而提升App、以及App内容渲染各环节的性能,进而达到降低延迟的目的。
2)使用
上面讲了这么多,到底该如何使用低延时(low latency)功能呢?
// For lowest latency (default):
layer.presentsWithTransaction = false;
// For synchronizing with CA:
layer.presentsWithTransaction = true
当采用OpenGL ES做渲染时,只需要给CAEAGLLayer presentsWithTransaction属性设置为false(默认),即可降低延迟。如果是采用的Metal,则只要将MTKView的presentsWithTransaction属性设置为false(默认),即可降低延迟。
触摸点方案改进
iOS 9在通过提升CA(Core Animation)性能减少延迟的同时,也采用一些方案来提升App的呈现效果。当然,此次iOS9争对触控点做了非常大的改进和优化,iOS 9新API有引入了 Touch Coalescing(触控合并)和 Touch Prediction(触控预测)。下面我们就争对Touch Coalescing(触控合并)和 Touch Prediction(触控预测)做相应的介绍。
1、 Touch Coalescing(触控拟合)
iOS8及以前,App的触摸扫描频率、渲染帧率均是60Hz,做过绘图功能的朋友应该对下面这张图不会陌生。

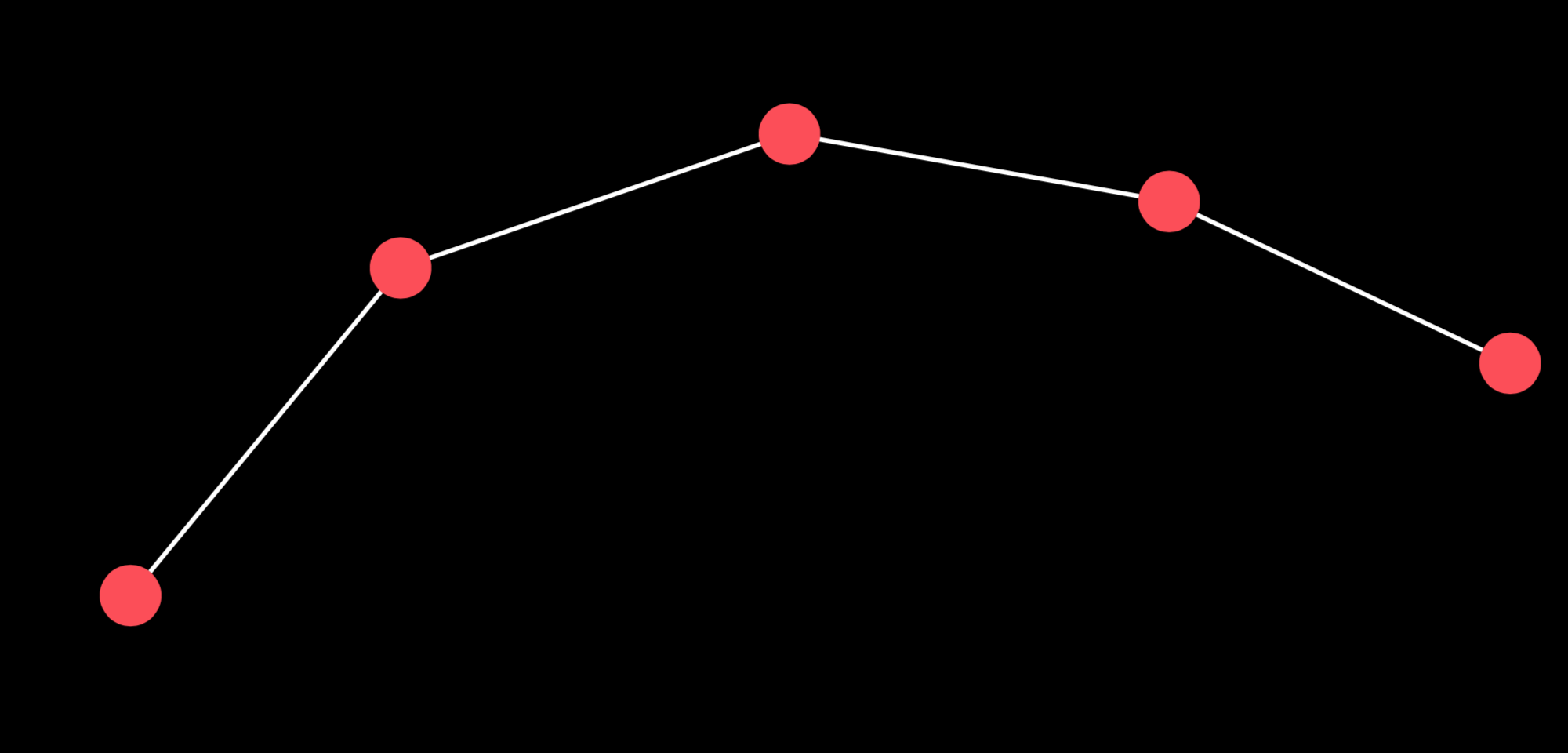
图2.1 60Hz扫描点直接连线效果示意图
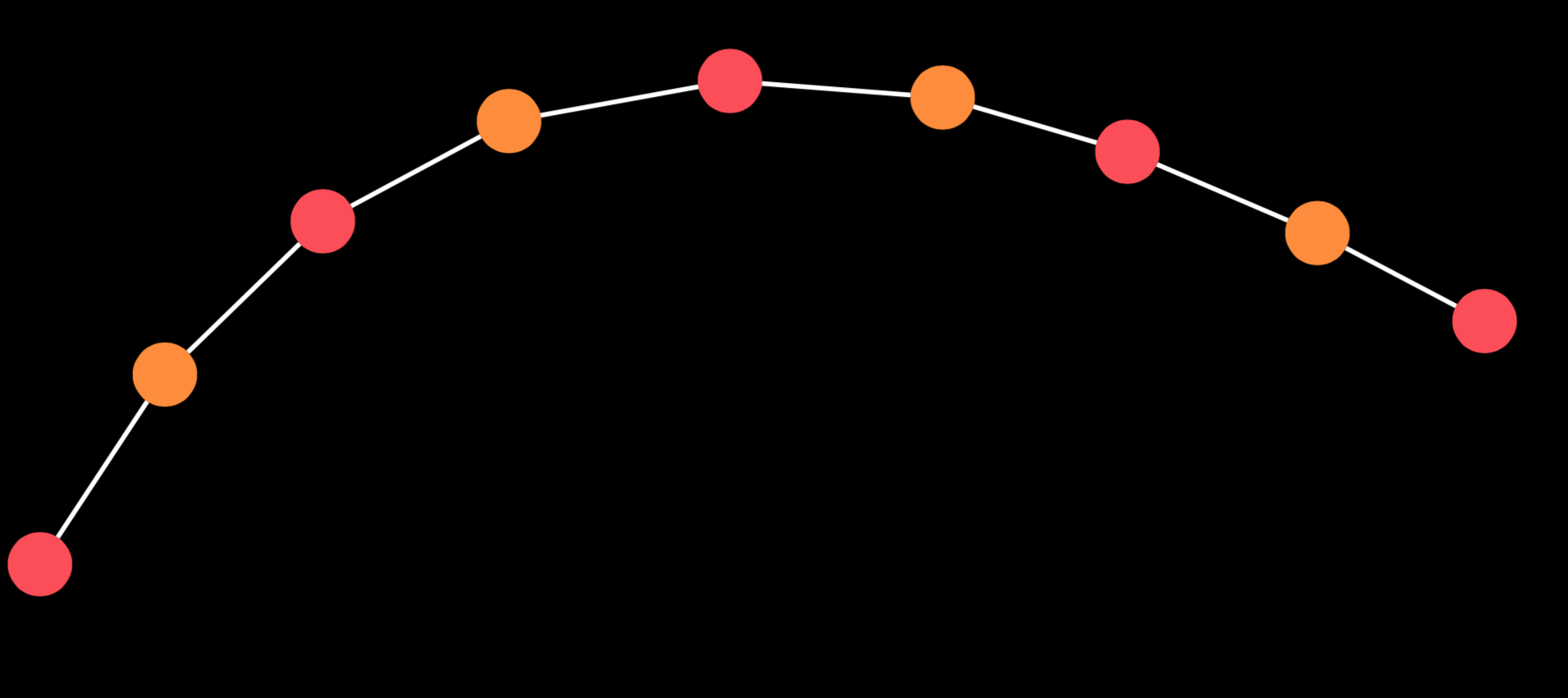
此外目前iPad Air 2 点扫描(Touch Scan)触摸扫描频率已经达到120Hz,直接将点相连,示意图如下:

图2.2 120Hz扫描点直接连线效果示意图
App代码处理的频率同样是60Hz,所以事实上,在iPad Air2上面,有一半的点被丢掉,但现在iOS 9的Touch Coalescing 有完美解决这一问题,iOS9有将没被直接响应的点合并(Coalescing)到了响应的触摸事件内。

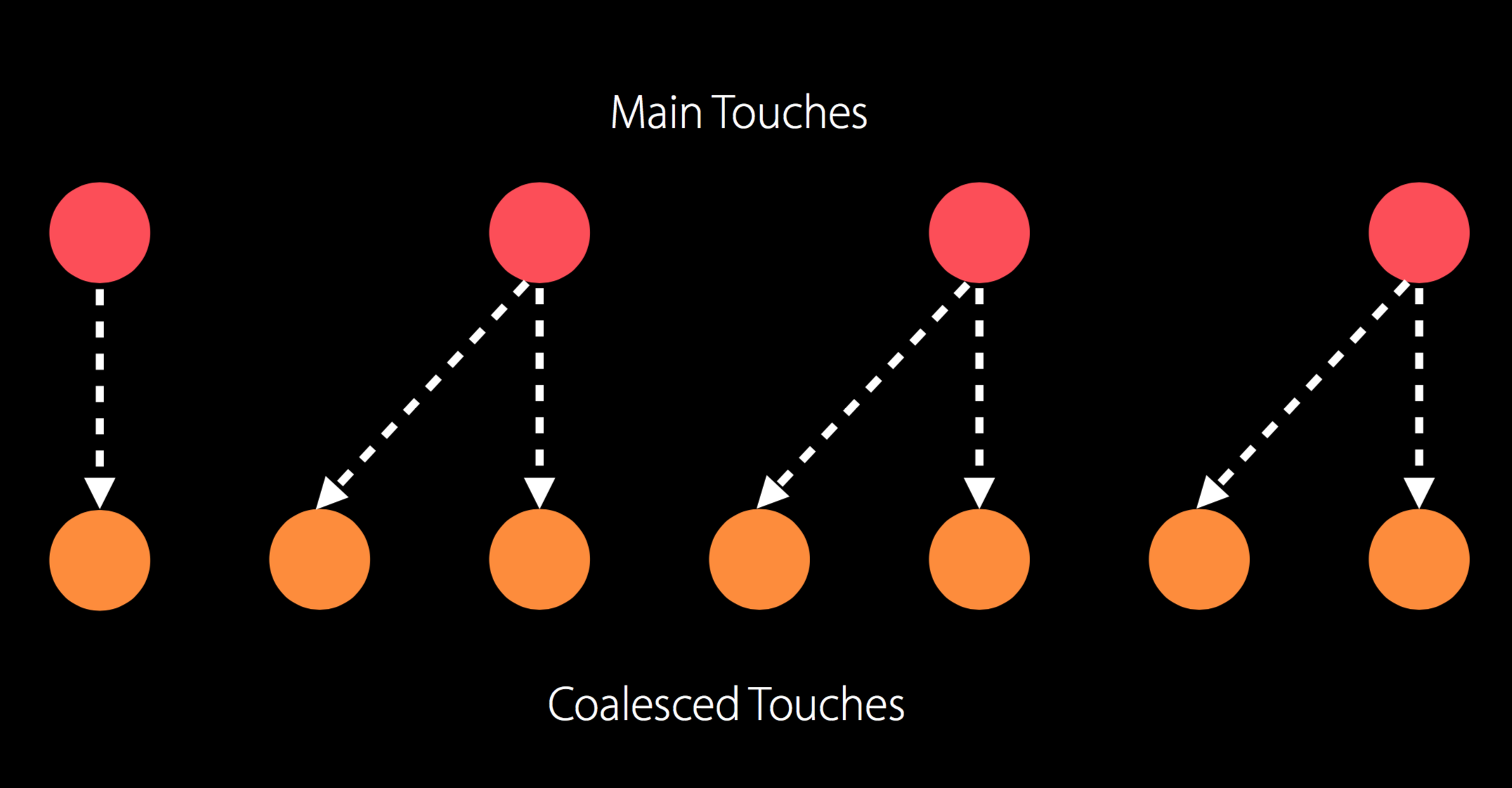
图2.3 iOS 9点拟合(Coalescing)示意图
Touch Coalescing 功能的应用
[swift 代码]
for touch in touches {
let line = lineForTouch(touch)
for coalescedTouch in event.coalescedTouchesForTouch(touch) {
addTouchSample(coalescedTouch, toLine: line)
}
}
[Object-c 代码]
for (UITouch *coalescedTouche in [event coalescedTouchesForTouch:[touches anyObject]]) {
//Use UITouch
}
2、Touch Prediction(触摸点预测)
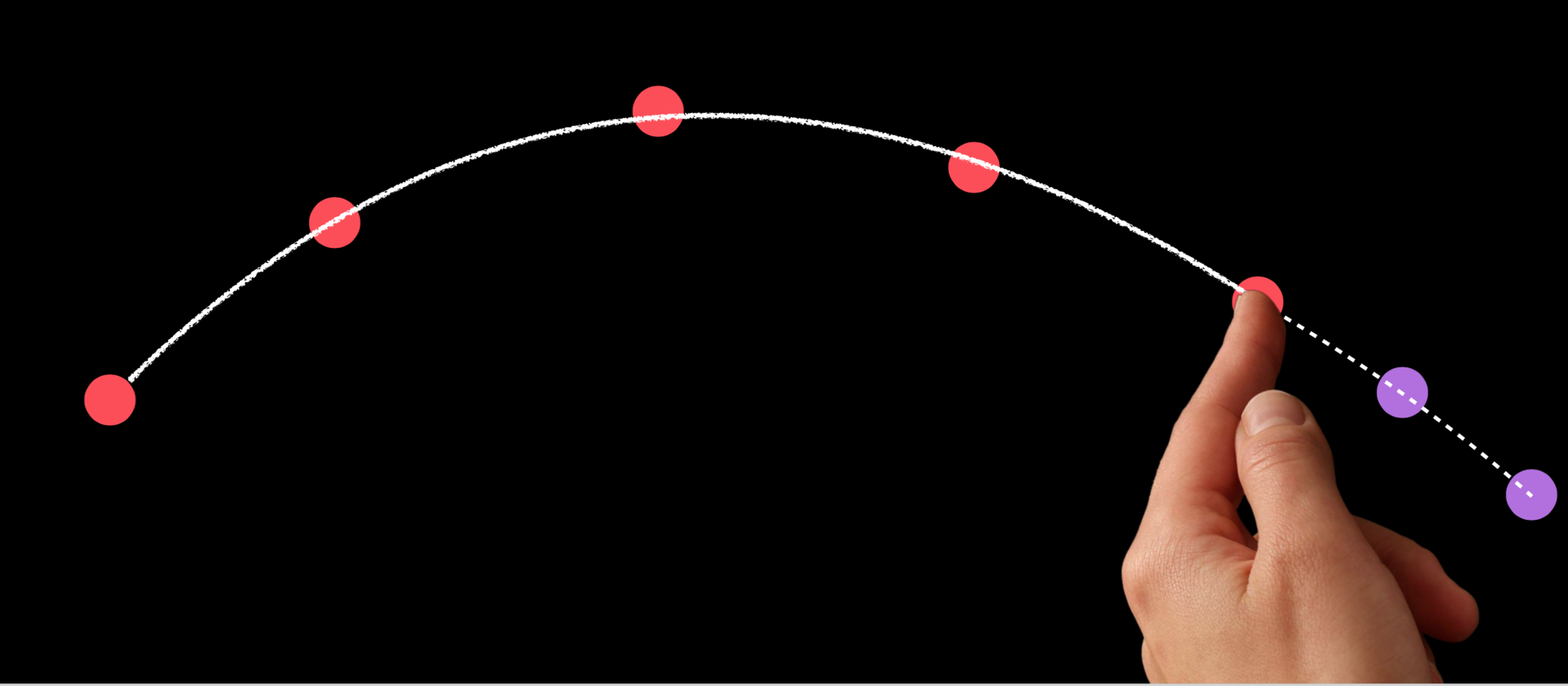
通过该方部分,可以预测接下来的触摸点未来的大致走向。如示意图:

图2.4 触摸点预测示意图
通过该部分,能提前预测到触摸点未来将要走的可能趋势。
Touch Prediction 用法
[Swift 代码]
for touch in touches {
let line = lineForTouch(touch)
for predictedTouch in event.predictedTouchesForTouch(touch) {
addTouchSample(predictedTouch, toLine: line)
}
}
[Objective-c 代码]
for (UITouch *touch in touches) {
for (UITouch *predictedTouch in [event predictedTouchesForTouch:touch]) {
//Use Predicted Touch
}
}




