WPF的逻辑树与视觉树(1)基本概念
2010-08-06 12:47 Clingingboy 阅读(10716) 评论(4) 编辑 收藏 举报
一.摘要
逻辑树与视觉树属于WPF的基本概念,学过WPF或者Silverlight的朋友一定会对其有所耳闻,这篇文章将来探讨逻辑树与视觉树的特质以及两者的区别
二.本文提纲
- WPF Inspector工具介绍
- 观察逻辑树与视觉树
- 与ASP.NET服务器控件比较(控件为逻辑树,HTML为视觉树)
- 与JavaScript客户端控件比较(一个根逻辑树,HTML为视觉树)
- 组装控件
- 小结
1.WPF Inspector工具介绍
图1-1 WPF Inspector工具
工欲善其事,必先利其器.
WPF Inspector是一个新的WPF辅助工具,我们可以通过这个工具来观察WPF程序生成的逻辑树与视觉树
2.观察逻辑树与视觉树
我们以一个简单的程序来观察下逻辑树与视觉树
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Button Content="Hello World" Width="200" Height="100"/> </Window>
图2-1
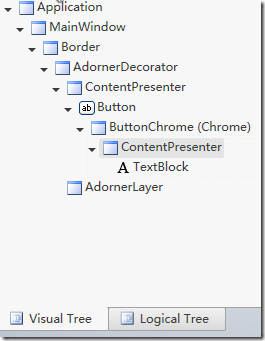
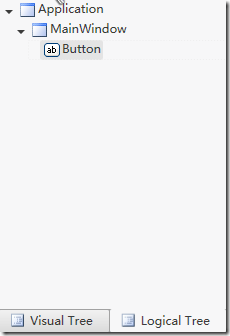
以上代码呈现的元素树结构如下
图2-2 左侧为视觉树,右侧为逻辑树
我们看出以下特性
- WPF启动程序的根元素均为Application
- 逻辑树与XAML的布局结构是相同的
- 视觉树是根据控件的模板来呈现的,我们很难猜测视觉树的结构,因为控件还可以自定义模板
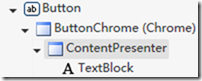
我们可以看到逻辑树上的元素一个视觉树局部元素的一个组合,比如Button,由三个元素组成,ButtonChrome,ContentPresenter,TextBlock

3.与ASP.NET服务器控件比较(控件为逻辑树,HTML为视觉树)
如果你没有接触过ASP.NET的话,可以略过这部分.
如果你理解ASP.NET控件的话,那么理解起来会更加容易.
ASP.NET的服务器控件是一个逻辑树,一个服务器控件由若干的HTML组成,但我们知道我们是无法在服务器端知道HTML代码的,即ASP.NET没有视觉树的概念.
这个应该比较容易理解吧.
4.与JavaScript客户端控件比较(一个根逻辑树,HTML为视觉树)
如果你用过jQuery等前端js库的话,比如Tab的运用,一句简单的话就可以创建一堆HTML出来,Tab本身则是一个控件,但其本身没有逻辑树的概念
以上两者是web服务器端与客户端的比较,由于两者状态无法共享,在交互方面没有客户端来的方便.所以WPF的逻辑树与视觉树概念并不是新的概念.
5.组装控件
为WPF创建一个新控件是非常简单的,一般有以下两种方式
1.采用用户控件
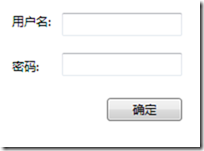
<UserControl x:Class="WpfApplication1.LoginView" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300"> <Grid> <Label Content="用?户§名?:" Height="28" HorizontalAlignment="Left" Margin="56,89,0,0" Name="label1" VerticalAlignment="Top" /> <Label Content="密ü码?:" Height="28" HorizontalAlignment="Left" Margin="56,134,0,0" Name="label2" VerticalAlignment="Top" /> <TextBox Height="23" HorizontalAlignment="Left" Margin="111,94,0,0" Name="textBox1" VerticalAlignment="Top" Width="120" /> <PasswordBox Height="23" HorizontalAlignment="Left" VerticalAlignment="Top" Width="120" Margin="111,134,69,146"></PasswordBox> <Button Content="确·定¨" Height="23" HorizontalAlignment="Left" Margin="156,179,0,0" Name="button1" VerticalAlignment="Top" Width="75" /> </Grid> </UserControl>
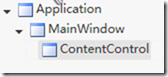
<ContentControl> <ContentControl.ContentTemplate> <DataTemplate> <Grid> <Label Content="UserName:" Height="28" HorizontalAlignment="Left" Margin="56,89,0,0" Name="label1" VerticalAlignment="Top" /> <Label Content="Password:" Height="28" HorizontalAlignment="Left" Margin="56,134,0,0" Name="label2" VerticalAlignment="Top" /> <TextBox Height="23" HorizontalAlignment="Left" Margin="111,94,0,0" Name="textBox1" VerticalAlignment="Top" Width="120" /> <PasswordBox Height="23" HorizontalAlignment="Left" VerticalAlignment="Top" Width="120" Margin="111,134,69,146"></PasswordBox> <Button Content="Summit" Height="23" HorizontalAlignment="Left" Margin="156,179,0,0" Name="button1" VerticalAlignment="Top" Width="75" /> </Grid> </DataTemplate> </ContentControl.ContentTemplate> </ContentControl>
采用模板的时候,逻辑树将变得更少,视觉树将保持不变
注意:不要将模板内的控件纳入逻辑树范围内,否则你会很失望地无法找到模板内部的元素.
6.总结
本篇简单的介绍了WPF视觉树与逻辑树的概念,大家可以通过与其他技术比较的方式来理解,先有一个感性的认识。下篇继续,希望能完结![]()









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?
2009-08-06 NHibernate Step By Step(7)-映射集合类型