asp.net控件开发基础(20)
2007-03-12 17:04 Clingingboy 阅读(6409) 评论(11) 编辑 收藏 举报上面我们讨论了数据绑定控件的做法,但都未涉及到asp.net2.0中数据源控件的用法,让用惯了数据源控件的人可能感觉不适应。这次我们就开始讨论在asp.net2.0中,我们该如何重新定义数据绑定控件。我一直在想,是先讨论数据源控件呢,还是先讨论数据绑定控件,两者是密不可分的。在看下文之前,我想大家应该对asp.net2.0中的数据源控件使用的简易性非常熟悉了。记得园子的开源项目NBear也为大家提供了数据源控件。个人认为数据源控件和数据绑定控件之间存在着一些约定关系,学习还当从易到难,这里就假定我们对内置的数据源已经能够熟练的使用了。这里就看看如果定义新的数据绑定控件.
一.数据绑定控件新做法
1. 第一种为纯代码做法,这种做法比较的烦琐
2.新做法数据绑定控件与数据源控件结合.不同之处则是不需要写重复代码, 如
 <asp:GridView ID="GridView1" runat="server" DataSourceID="SqlDataSource1" AutoGenerateColumns="False">
<asp:GridView ID="GridView1" runat="server" DataSourceID="SqlDataSource1" AutoGenerateColumns="False"> <Columns>
<Columns> <asp:BoundField DataField="CompanyName" HeaderText="CompanyName" SortExpression="CompanyName" />
<asp:BoundField DataField="CompanyName" HeaderText="CompanyName" SortExpression="CompanyName" /> <asp:BoundField DataField="ContactName" HeaderText="ContactName" SortExpression="ContactName" />
<asp:BoundField DataField="ContactName" HeaderText="ContactName" SortExpression="ContactName" /> </Columns>
</Columns> </asp:GridView>
</asp:GridView> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString2 %>"
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString2 %>" SelectCommand="SELECT [CompanyName], [ContactName] FROM [Customers]"></asp:SqlDataSource>
SelectCommand="SELECT [CompanyName], [ContactName] FROM [Customers]"></asp:SqlDataSource>上面的做法是asp.net2.0里面新增的,如果你没有学过asp.net1.1而直接学2.0的话,上面的写法是非常简单的,没有写一行的代码.
这样的做法可能会让人产生以下几点看法
(1)初学者认为asp.net真的很简单,是的很简单,在简单的同时你也该意识到数据源控件为你做了重复的工作,快速开发的同时你是否该了解下上面的做法是如何实现的
(2)接触过.net一段时间的人则会认为DataSource数据源控件只是小儿科,大项目怎么可以这么做,对其不放心,还是自己手动写代码比较放心-_-.
数据源控件好不好用这里不必讨论,但我想大多数人还是向其靠拢的.
二.数据绑定控件相同机制
数据绑定控件需要数据源
(1)在没有数据源控件之前,数据绑定控件需要先给DataDource属性赋值获取数据源,然后执行DataBind()方法
(2)在数据源控件出现之后,数据绑定控件仍然需要数据源,只不过方式发生了变化,不是通过DataDource属性直接的获取,而是间接的通过数据源控件获取,然后帮你自动执行了DataBind()方法
所以这里需要注意的是,当设置DataDourceID的时候,不需要再调用DataBind()方法,两种方法不可同时使用
站在使用者的角度,唯一的变化也就是给我们两种数据绑定做法的选择.偷懒的我们当然愿意选择后一种,一切交给数据源控件为我们处理.
三.数据绑定控件新的起点
上篇我们讲到过BaseDataList类 .1.1中的旧的数据绑定控件从此抽象类中继承下来,而2.0中新的数据绑定控件,并没有这么做,而是从BaseDataBoundControl类重新开始,以此为基础.net为我们定义了一些比较实用的类.当然在.net2.0中,BaseDataList类也提供了DataDourceID属性,但微软也很明确的表示让我们弃用DataGrid,使用GridView . 暂时我们先不去想为什么,只有了解以后,我们才能去比较
在微软的MSDN上,早就有篇文章介绍ASP.NET 2.0 和数据绑定控件:新的角度,新的做法 大家可以看看
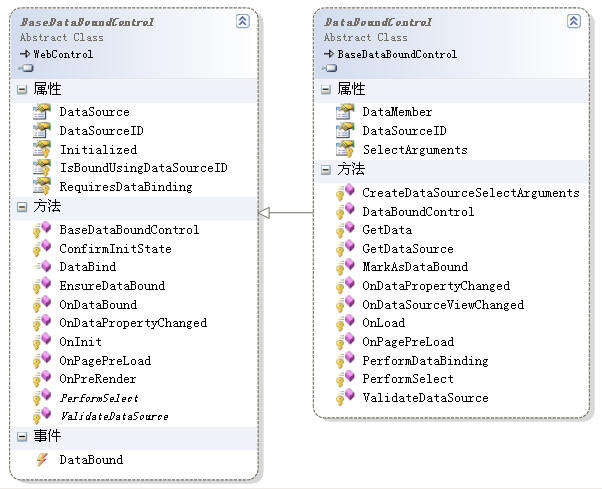
这次我们只需要了解两个基类
两个类都为抽象类BaseDataBoundControl类定义了两个抽象方法PerformSelect和ValidateDataSource由子类实现.
虽然你不需要对这两个类的实现了解很多,但你需要知道两个类为你做了什么.
1.BaseDataBoundControl类大致做了如下工作
定义了基本的DataSource和DataSourceID基本属性,我们称为数据源标识
其主要提供了两种不同做法的实现机制
(1)定义了DataSource,则会验证数据源的正确性即ValidateDataSource方法(此过程由子类完成),还需要手动调用DataBind方法
(2)定义了DataSourceID,则会自动调用DataBind方法
当定义了以上其中一个属性时,这个类便帮你做了以下执行过程,所以你还需要了解以下成员
OnDataPropertyChanged 方法(当定义了数据源标识或其发生变化后)
|
RequiresDataBinding方法(确定要开始调用DataBind方法)
|
EnsureDataBound 方法(判断如若定义DataSourceID属性,则执行DataBind方法,所以此步骤是关键点)
|
DataBind 方法(在次方法中执行了PerformSelect方法检索数据并把数据绑定到控件,此过程由子类完成)
2.DataBoundControl 类开始真正的与数据源控件开始交互,请看下面主要实现
(1)GetDataSource方法(检索与数据绑定控件关联的IDataSource接口,即从DataSourceID属性属性)
|
(2)GetData方法(从数据源控件检索数据源视图,这个方法是数据的主要来源)
|
(3)PerformSelect 方法(从GetData方法中检索数据,然后调用PerformDataBinding方法)
|
(4)PerformDataBinding方法(将检索到的数据绑定到控件上,此方法为空实现,留给子类实现)
注意点:如果未设置DataSourceID属性,(1)(2)步骤可以省去,从(3)开始必然会执行.
一般情况下,简单的数据绑定控件留给我们做的只剩下第4个步骤PerformDataBinding方法,你只需要重写这个方法,获取控件要呈现的数据就完成了.其他的事情就不需要你操心了.说了这么多,还是来看看示例代码吧.
四.示例
代码来自asp.net2.0揭密,我把重复的定义删除了只留下PerformDataBinding方法
1.从DataBoundControl继承
 public class TextBoxSet : DataBoundControl
public class TextBoxSet : DataBoundControl {
{ }
}2.定义属性
3.方法实现
 protected override void PerformDataBinding(IEnumerable retrievedData)
protected override void PerformDataBinding(IEnumerable retrievedData) {
{ if (retrievedData != null)
if (retrievedData != null) {
{
 foreach (object dataItem in retrievedData)
foreach (object dataItem in retrievedData) {
{
 TextBox box = new TextBox();
TextBox box = new TextBox();  if (DataTextField.Length > 0)
if (DataTextField.Length > 0) {
{ box.Text = DataBinder.GetPropertyValue(dataItem,
box.Text = DataBinder.GetPropertyValue(dataItem, DataTextField, null);
DataTextField, null); }
} else
else {
{ PropertyDescriptorCollection props =
PropertyDescriptorCollection props = TypeDescriptor.GetProperties(dataItem);
TypeDescriptor.GetProperties(dataItem); box.Text = String.Empty;
box.Text = String.Empty; if (props.Count >= 1)
if (props.Count >= 1) {
{ if (null != props[0].GetValue(dataItem))
if (null != props[0].GetValue(dataItem)) {
{ box.Text = props[0].GetValue(dataItem).ToString();
box.Text = props[0].GetValue(dataItem).ToString(); }
} }
} }
}
 BoxSet.Add(box);
BoxSet.Add(box); }
} }
} }
} protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer) {
{  if (BoxSet.Count <= 0)
if (BoxSet.Count <= 0) {
{ return;
return; }
} if (Page != null)
if (Page != null) {
{ Page.VerifyRenderingInServerForm(this);
Page.VerifyRenderingInServerForm(this); }
} writer.RenderBeginTag(HtmlTextWriterTag.Ul);
writer.RenderBeginTag(HtmlTextWriterTag.Ul); foreach (object item in BoxSet)
foreach (object item in BoxSet) {
{
 TextBox box = (TextBox)item;
TextBox box = (TextBox)item; writer.WriteBeginTag("li");
writer.WriteBeginTag("li"); writer.Write(">");
writer.Write(">"); writer.WriteBeginTag("input");
writer.WriteBeginTag("input"); writer.WriteAttribute("type", "text");
writer.WriteAttribute("type", "text"); writer.WriteAttribute("value", box.Text);
writer.WriteAttribute("value", box.Text); writer.Write(">");
writer.Write(">"); writer.WriteEndTag("input");
writer.WriteEndTag("input"); writer.WriteEndTag("li");
writer.WriteEndTag("li"); }
} writer.RenderEndTag();
writer.RenderEndTag(); }
}接下来你便可以使用了
 <aspDemo:TextBoxSet ID="TextBoxSet1" runat="server" DataSourceID="SqlDataSource1"
<aspDemo:TextBoxSet ID="TextBoxSet1" runat="server" DataSourceID="SqlDataSource1" DataTextField="CompanyName" />
DataTextField="CompanyName" />
 <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString2 %>"
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString2 %>" SelectCommand="SELECT [CompanyName], [ContactName] FROM [Customers]"></asp:SqlDataSource>
SelectCommand="SELECT [CompanyName], [ContactName] FROM [Customers]"></asp:SqlDataSource>本次的示例代码比较简单,对于继承的两个基类,我们还需要多了解下.对其属性和方法心理有个概念他们的工作是获取数据,我们的工作是呈现数据,具体如何获取数据,我们以后来看数据源控件的实现方法.
以上纯属经验之谈,说错了还请大家指正-_-






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构