wpf学习笔记---DockPanel
2007-03-04 12:00 Clingingboy 阅读(7872) 评论(0) 编辑 收藏 举报
DockPanel为容器控件.主要了解其Dock属性和LastChildFill属性的使用
下面以代码示例
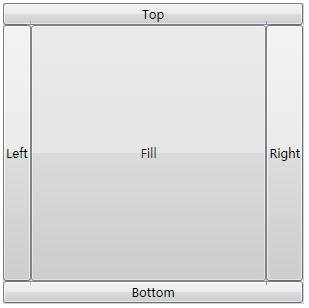
1. <DockPanel LastChildFill="True">
<DockPanel LastChildFill="True">
 <Button DockPanel.Dock="Top">Top</Button>
<Button DockPanel.Dock="Top">Top</Button>
 <Button DockPanel.Dock="Bottom">Bottom</Button>
<Button DockPanel.Dock="Bottom">Bottom</Button>
 <Button DockPanel.Dock="Left">Left</Button>
<Button DockPanel.Dock="Left">Left</Button>
 <Button DockPanel.Dock="Right">Right</Button>
<Button DockPanel.Dock="Right">Right</Button>
 <Button>Fill</Button>
<Button>Fill</Button>
 </DockPanel>
</DockPanel>



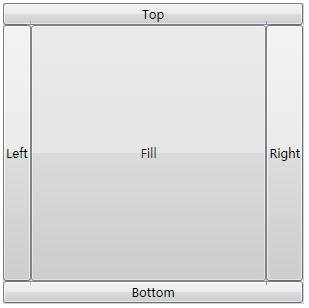
2.调整顺序后的变化
 <DockPanel LastChildFill="True">
<DockPanel LastChildFill="True">
 <Button DockPanel.Dock="Left">Left</Button>
<Button DockPanel.Dock="Left">Left</Button>
 <Button DockPanel.Dock="Right">Right</Button>
<Button DockPanel.Dock="Right">Right</Button>
 <Button DockPanel.Dock="Top">Top</Button>
<Button DockPanel.Dock="Top">Top</Button>
 <Button DockPanel.Dock="Bottom">Bottom</Button>
<Button DockPanel.Dock="Bottom">Bottom</Button>
 <Button>Fill</Button>
<Button>Fill</Button>
 </DockPanel>
</DockPanel>


3.当LastChildFill属性为Flase时的变化
 <DockPanel LastChildFill="False">
<DockPanel LastChildFill="False">
 <Button DockPanel.Dock="Left">Left</Button>
<Button DockPanel.Dock="Left">Left</Button>
 <Button DockPanel.Dock="Right">Right</Button>
<Button DockPanel.Dock="Right">Right</Button>
 <Button DockPanel.Dock="Top">Top</Button>
<Button DockPanel.Dock="Top">Top</Button>
 <Button DockPanel.Dock="Bottom">Bottom</Button>
<Button DockPanel.Dock="Bottom">Bottom</Button>
 <Button>Fill</Button>
<Button>Fill</Button>
 </DockPanel>
</DockPanel>

结束
下面以代码示例
1.
 <DockPanel LastChildFill="True">
<DockPanel LastChildFill="True"> <Button DockPanel.Dock="Top">Top</Button>
<Button DockPanel.Dock="Top">Top</Button> <Button DockPanel.Dock="Bottom">Bottom</Button>
<Button DockPanel.Dock="Bottom">Bottom</Button> <Button DockPanel.Dock="Left">Left</Button>
<Button DockPanel.Dock="Left">Left</Button> <Button DockPanel.Dock="Right">Right</Button>
<Button DockPanel.Dock="Right">Right</Button> <Button>Fill</Button>
<Button>Fill</Button> </DockPanel>
</DockPanel>


2.调整顺序后的变化
 <DockPanel LastChildFill="True">
<DockPanel LastChildFill="True"> <Button DockPanel.Dock="Left">Left</Button>
<Button DockPanel.Dock="Left">Left</Button> <Button DockPanel.Dock="Right">Right</Button>
<Button DockPanel.Dock="Right">Right</Button> <Button DockPanel.Dock="Top">Top</Button>
<Button DockPanel.Dock="Top">Top</Button> <Button DockPanel.Dock="Bottom">Bottom</Button>
<Button DockPanel.Dock="Bottom">Bottom</Button> <Button>Fill</Button>
<Button>Fill</Button> </DockPanel>
</DockPanel>

3.当LastChildFill属性为Flase时的变化
 <DockPanel LastChildFill="False">
<DockPanel LastChildFill="False"> <Button DockPanel.Dock="Left">Left</Button>
<Button DockPanel.Dock="Left">Left</Button> <Button DockPanel.Dock="Right">Right</Button>
<Button DockPanel.Dock="Right">Right</Button> <Button DockPanel.Dock="Top">Top</Button>
<Button DockPanel.Dock="Top">Top</Button> <Button DockPanel.Dock="Bottom">Bottom</Button>
<Button DockPanel.Dock="Bottom">Bottom</Button> <Button>Fill</Button>
<Button>Fill</Button> </DockPanel>
</DockPanel>
结束


