玩点不同之CSS的BEM规范
1.BEM引入背景
因为项目的业务逻辑发生重大变化,所以原来大半年的开发周期里做的事情基本上变成无用功。但是公司的项目上线时间依旧没有改变。剩下的时间只有区区的两个月,要做的功能是有社区+电商+核心业务的网站,着实是非常的紧张。
所以为了在有限的时间里面能够完成,甚至于保质保量的完成项目的开发。正所谓非常时期,非常方法。我们必须要高效的完成设计稿到页面输出的这个过程,这时候SASS和一些模板引擎(我们使用的jade)配合自动化构建工具(gulp)就展示出了他们和传统html配合css所不同的强力肌肉了。
2.BEM到底有什么好的呢?
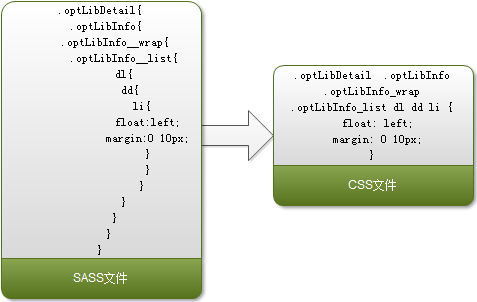
因为以前也用过sass,所以感觉有一个坑的地方就是:当dom结构比较复杂的时候,最后sass编译完成以后的css的嵌套层级非常的深。

如果按照传统的方式,为了防止css样式冲突。我们会给我们的css类名增加深层次的嵌套。所以在写sass的时候我们也按照这样的方式来写,结果就会出现如上图css文件这般的样式。这样的话样式如果需要进行查找和修改的时候就会非常的头疼。而且眼睛也很累。所以很多人都觉得重写css会比修改css要快乐得多。
所以,按照我在文章开头所说的话推而广之。技术的进步就是不断解决问题的过程。那么,问题来了:我们如何可以快乐的使用sass的特性,又可以减少层级的嵌套呢?
那就快使用BEM规范来书写类样式吧!今天就拿出来说说,希望能给大家有所裨益。
因为sass为我们引入了很多很强大的特性,例如宏(mixin)和include。这样就为了我们实现sass样式的复用提供了一条康庄大道。既然sass可以复用了,除去表现,不考虑行为,剩下结构。就是我们的html了,既然html要能复用的话,就必须要将结构进行组件化的分割。
这也是BEM的核心思想:块(block)、元素(element)、修饰符(modifier),我喜欢在这里将块称为组件。

原始的BEM的规范如下:
.block{}
.block__element{}
.block__element--modifier{}
而我使用的是Nicolas Gallagher修改过的规范,不同如下:
.block{}
.block__element{}
.block--modifier{}
//
.block-user{}
.block-user__element{}
.block-user--modifier{}
修改过的之所以使用两个连字符和下划线而不是一个,是为了让你自己的块可以用单个连字符来界定
我们来按照上面这个常用的Tab切换来做一个定量的分析。
按照BEM规范来看,tab这个切换就是一个可复用的组件。所以TAB就是一个组件
所以我们的顶级类名就是:.tab
每个单独的tab页签就是一个单独的元素:.tab__tab1,.tab__tab2...
每个单独的tab元素就会有选中这样的状态,这里就是最后一层:.tab__tab1--active
//BEM scss
.tab{} .tab__tab1{} .tab__tab1--active{}
//normal scss .tab{ .tab1{ .tab1_active{} } }
改进后的BEM规范:
//BEM scss .tab{} .tab__tab1{} .tab--active{}
如果我们有一个tab页面是个竖版的怎么办呢?使用了改进版的如下
.tab-vertical{} .tab-vertical__tab1{} .tab-vertical--active{}
如果使用未改进版的BEM写个竖版的,当然这个在BEM里面未定义,而且相对而言,对于改进版而言的类命过长。
.tab-vertical{} .tab-vertical__tab1{} .tab-vertical__tab1--active{}
这样我们就可以把组件化的sass写成一个单独的scss文件,当我们的结构需要使用到这个组件的时候,我们就把它include进去,因为是一个单独的组件,所有无外乎你的最外层是什么类命,我都可以使用。
//main.html <div class="tab"> <ul> <li class="tab__tab1 tab--active"></li> <li class="tab__tab1"></li> <li class="tab__tab2"></li> </ul> </div>

总结:
因为使用了BEM规范,我们的类名高度的特异性。所以即使不嵌套类名,我们的样式冲突的可能性也很小。只要整个团队能遵循这个规范,需要修改的时候我们可以马上定位要具体的组件,而且我们也可以很方便的了解到项目中其他同事想要表达的样式信息。当然,BEM规范的受人诟病的地方也正是类名太长,不太美观,而且如果没有接触过BEM规范的人来看css的话会一头雾水,但是瑕不掩瑜。BEM一定会为你的项目加速。
正所谓技术无好坏,合适方最好。
想了解更多可以戳如下链接:
http://docs.emmet.io/filters/bem/
http://nicolasgallagher.com/about-html-semantics-front-end-architecture/

