UITableView
UITableView
//转载请注明出处--本文永久链接:http://www.cnblogs.com/ChenYilong/p/3496969.html
本文对应pdf文档下载链接,猛戳->: UITableView.pdf
UITableView.pdf
1.6 MB
UITableView
l iOS中显示数据列表最常用的一个控件,支持垂直滚动




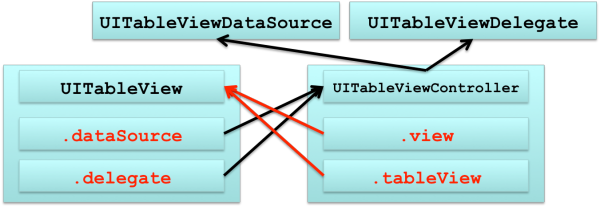
数据源(dataSource)和代理(delegate)
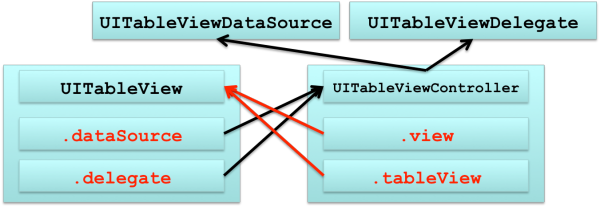
l UITableView需要一个数据源(dataSource)来显示数据 ,UITableView会向数据源查询一共有多少行数据以及每一行显 示什么数据等。没有设置数据源的UITableView只是个空壳。凡 是遵守UITableViewDataSource协议的OC对象,都可以 是UITableView的数据源
l 通常都要为UITableView设置代理对象(delegate),以便 在UITableView触发一下事件时做出相应的处理,比如选中了某 一行。凡是遵守了UITableViewDelegate协议的OC对象,都可 以是UITableView的代理对象
l 一般会让控制器充当UITableView的dataSource和delegate


UITableViewDataSource
l @required
u -(NSInteger)tableView:(UITableView*)tableView
numberOfRowsInSection:(NSInteger)section;
第section分区一共有多少行
u -(UITableViewCell*)tableView:(UITableView*)tableViewcellForRowAtIndexPath:(NSIndexPath *)indexPath;
创建第section分区第row行的UITableViewCell对象(indexPath包含 了section和row)
l @optional
u -(NSInteger)numberOfSectionsInTableView:(UITableView
*)tableView; 一共有多少个分区
u -(NSString*)tableView:(UITableView*)tableView
titleForHeaderInSection:(NSInteger)section;第section分区的头部标题

UITableViewDataSource
u -(NSString*)tableView:(UITableView*)tableViewtitleForFooterInSection:(NSInteger)section;
第section分区的底部标题
u -(BOOL)tableView:(UITableView*)tableView
canEditRowAtIndexPath:(NSIndexPath *)indexPath;
某一行是否可以编辑(删除)
u -(BOOL)tableView:(UITableView*)tableViewcanMoveRowAtIndexPath:(NSIndexPath *)indexPath;
某一行是否可以移动来进行重新排序
u -(NSArray*)sectionIndexTitlesForTableView:(UITableView *)tableView;
UITableView右边的索引栏的内容

UITableViewDelegate
l - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
选中了UITableView的某一行
l - (CGFloat)tableView:(UITableView *)tableView
heightForRowAtIndexPath:(NSIndexPath *)indexPath 某一行的高度
l - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
第section分区头部的高度
l - (CGFloat)tableView:(UITableView *)tableView
heightForFooterInSection:(NSInteger)section第section分区尾部的高度

UITableViewDelegate
l - (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
第section分区头部显示的视图
l - (UIView *)tableView:(UITableView *)tableView
viewForFooterInSection:(NSInteger)section
第section分区尾部显示的视图
l - (NSInteger)tableView:(UITableView *)tableView indentationLevelForRowAtIndexPath:(NSIndexPath *)indexPath
设置每一行的等级缩进(数字越小,等级越高)

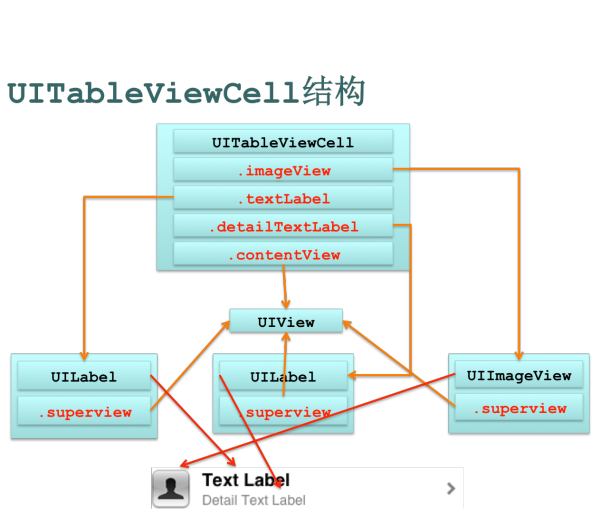
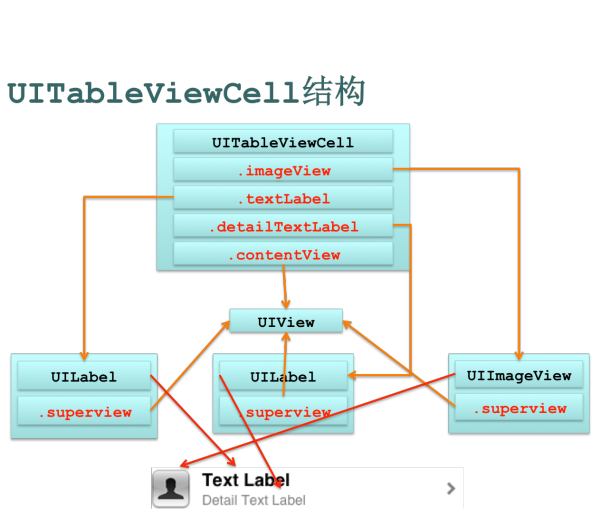
UITableViewCell
l UITableView的每一行都是一个UITableViewCell,通过dataSource 的tableView:cellForRowAtIndexPath:方法来初始化每一行
l UITableViewCell是UIView的子类,内部有个默认的子视图:contentView 。contentView是UITableViewCell所显示内容的父视图,并负责显示一些 辅助指示视图。辅助指示视图的作用是显示一个表示动作的图标,可以通过设 置UITableViewCell的accessoryType来显示,默认 是UITableViewCellAccessoryNone(不显示辅助指示视图),其他值如下:
uUITableViewCellAccessoryDisclosureIndicator
uUITableViewCellAccessoryDetailDisclosureButton

UITableViewCell的contentView
l contentView下默认有3个子视图,其中的2个是UILabel(通 过UITableViewCell的textLabel和detailTextLabel属性访问),第3 个是UIImageView(通过UITableViewCell的imageView属性访问)
l UITableViewCell还有一个UITableViewCellStyle属性,用于决定使 用contentView的哪些子视图,以及这些子视图在contentView中的位置
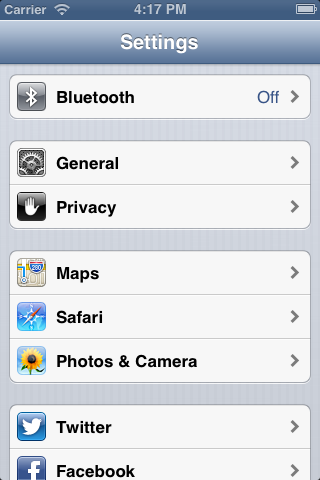
UITableViewCellStyleDefault
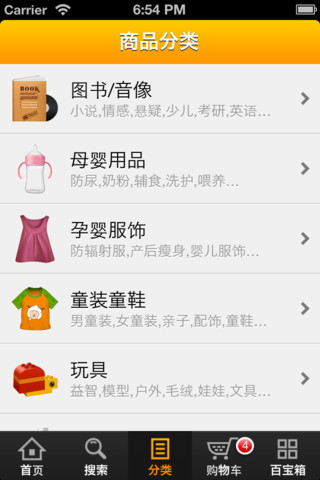
UITableViewCellStyleSubtitle
UITableViewCellStyleValue1
UITableViewCellStyleValue2



UITableViewCell对象的重用原理
l iOS设备的内存有限,如果用UITableView显示成千上万条数据,就需 要成千上万个UITableViewCell对象的话,那将会耗尽iOS设备的 内存。要解决该问题,需要重用UITableViewCell对象
l 重用原理:当滚动列表时,部分UITableViewCell会移出窗口 ,UITableView会将窗口外的UITableViewCell放入一个对象池中 ,等待重用。当UITableView要求dataSource返 回UITableViewCell时,dataSource会先查看这个对象池,如果池 中有未使用的UITableViewCell,dataSource会用新的数据配置这 个UITableViewCell,然后返回给UITableView,重新显示到窗 口中,从而避免创建新对象

UITableViewCell对象的重用原理
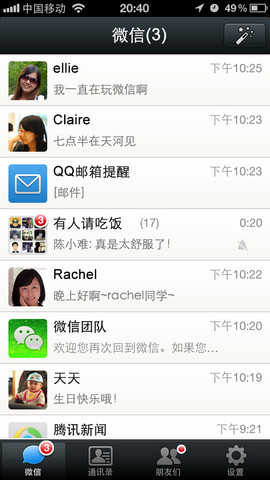
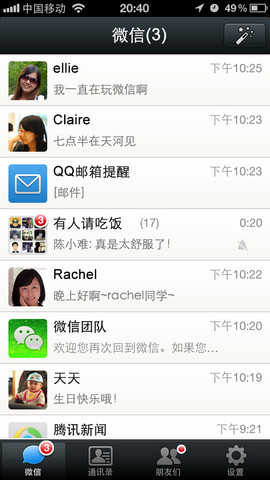
l 还有一个非常重要的问题:有时候需要自定义UITableViewCell(用一个子类 继承UITableViewCell),而且每一行用的不一定是同一 种UITableViewCell(如短信聊天布局),所以一个UITableView可能拥有不 同类型的UITableViewCell,对象池中也会有很多不同类型 的UITableViewCell,那么UITableView在重用UITableViewCell时可能 会得到错误类型的UITableViewCell
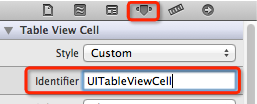
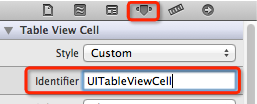
l 解决方案:UITableViewCell有个NSString*reuseIdentifier属性,可 以在初始化UITableViewCell的时候传入一个特定的字符串标识来设 置reuseIdentifier(一般用UITableViewCell的类名)。当UITableView 要求dataSource返回UITableViewCell时,先通过一个字符串标识到对象池 中查找对应类型的UITableViewCell对象,如果有,就重用,如果没有,就传 入这个字符串标识来初始化一个UITableViewCell对象
一个UITableView中不同类型的UITableViewCell

重用UITableViewCell对象
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *identifier = @"UITableViewCell";
UITableViewCell *cell = [tableViewdequeueReusableCellWithIdentifier:identifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:identifier] autorelease];
}
cell.textLabel.text = [NSString stringWithFormat:@"Text %i",
indexPath.row];
return cell;
}

UITableViewCell的常用属性
l 设置背景
u backgroundView
l 设置被选中时的背景视图
u selectedBackgroundView
l selectionStyle属性可设置UITableViewCell被选中时的背景颜色: uUITableViewCellSelectionStyleNone 没有颜色
u UITableViewCellSelectionStyleBlue 蓝色(默认)
u UITableViewCellSelectionStyleGray 灰色

自定义UITableViewCell
UITableView常用方法
l - (id)dequeueReusableCellWithIdentifier:(NSString *)identifier
通过identifier在(缓存)池中找到对应的UITableViewCell对象
l - (void)deleteRowsAtIndexPaths:(NSArray *)indexPaths withRowAnimation:(UITableViewRowAnimation)animation
移除indexPaths范围内的所有行
l @property(nonatomic,readonly)UITableViewStyle style 表格样式
l @property(nonatomic,assign) id dataSource 数据源
l @property(nonatomic,assign) id delegate 代理
l @property(nonatomic,getter=isEditing) BOOL editing 是否为编辑模式
l @property(nonatomic)UITableViewCellSeparatorStyle separatorStyle 设置分隔线的样式
l @property(nonatomic,retain) UIColor *separatorColor 设置分隔线的颜色
UITableView常用方法
l @property(nonatomic,retain) UIView *tableHeaderView 表头显示的视图
l @property(nonatomic,retain) UIView *tableFooterView 表尾显示的视图
l @property(nonatomic) BOOL allowsSelection
是否允许选中行
l @property(nonatomic) BOOL allowsSelectionDuringEditing 是否允许在编辑模式下选中行
l @property(nonatomic) BOOL allowsMultipleSelection 是否允许选中多行
l @property(nonatomic) BOOL allowsMultipleSelectionDuringEditing 是否允许在编辑模式下选中多行

UITableViewController
l 是UIViewController的子类,UITableViewController默认扮演了3种角色:视 图控制器、UITableView的数据源和代理
l UITableViewController的view是个UITablView,由UITableViewController 负责设置和显示这个对象。UITableViewController对象被创建后,会将这 个UITableView对象的dataSource和delegate指向UITableViewController自己






数据源(dataSource)和代理(delegate)
l UITableView需要一个数据源(dataSource)来显示数据 ,UITableView会向数据源查询一共有多少行数据以及每一行显 示什么数据等。没有设置数据源的UITableView只是个空壳。凡 是遵守UITableViewDataSource协议的OC对象,都可以 是UITableView的数据源
l 通常都要为UITableView设置代理对象(delegate),以便 在UITableView触发一下事件时做出相应的处理,比如选中了某 一行。凡是遵守了UITableViewDelegate协议的OC对象,都可 以是UITableView的代理对象
l 一般会让控制器充当UITableView的dataSource和delegate


UITableViewDataSource
l @required
u -(NSInteger)tableView:(UITableView*)tableView
numberOfRowsInSection:(NSInteger)section;
第section分区一共有多少行
u -(UITableViewCell*)tableView:(UITableView*)tableViewcellForRowAtIndexPath:(NSIndexPath *)indexPath;
创建第section分区第row行的UITableViewCell对象(indexPath包含 了section和row)
l @optional
u -(NSInteger)numberOfSectionsInTableView:(UITableView
*)tableView; 一共有多少个分区
u -(NSString*)tableView:(UITableView*)tableView
titleForHeaderInSection:(NSInteger)section;第section分区的头部标题

UITableViewDataSource
u -(NSString*)tableView:(UITableView*)tableViewtitleForFooterInSection:(NSInteger)section;
第section分区的底部标题
u -(BOOL)tableView:(UITableView*)tableView
canEditRowAtIndexPath:(NSIndexPath *)indexPath;
某一行是否可以编辑(删除)
u -(BOOL)tableView:(UITableView*)tableViewcanMoveRowAtIndexPath:(NSIndexPath *)indexPath;
某一行是否可以移动来进行重新排序
u -(NSArray*)sectionIndexTitlesForTableView:(UITableView *)tableView;
UITableView右边的索引栏的内容

UITableViewDelegate
l - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
选中了UITableView的某一行
l - (CGFloat)tableView:(UITableView *)tableView
heightForRowAtIndexPath:(NSIndexPath *)indexPath 某一行的高度
l - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
第section分区头部的高度
l - (CGFloat)tableView:(UITableView *)tableView
heightForFooterInSection:(NSInteger)section第section分区尾部的高度

UITableViewDelegate
l - (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
第section分区头部显示的视图
l - (UIView *)tableView:(UITableView *)tableView
viewForFooterInSection:(NSInteger)section
第section分区尾部显示的视图
l - (NSInteger)tableView:(UITableView *)tableView indentationLevelForRowAtIndexPath:(NSIndexPath *)indexPath
设置每一行的等级缩进(数字越小,等级越高)

UITableViewCell
l UITableView的每一行都是一个UITableViewCell,通过dataSource 的tableView:cellForRowAtIndexPath:方法来初始化每一行
l UITableViewCell是UIView的子类,内部有个默认的子视图:contentView 。contentView是UITableViewCell所显示内容的父视图,并负责显示一些 辅助指示视图。辅助指示视图的作用是显示一个表示动作的图标,可以通过设 置UITableViewCell的accessoryType来显示,默认 是UITableViewCellAccessoryNone(不显示辅助指示视图),其他值如下:
uUITableViewCellAccessoryDisclosureIndicator

uUITableViewCellAccessoryDetailDisclosureButton

//转载请注明出处--本文永久链接:http://www.cnblogs.com/ChenYilong/p/3496969.html

UITableViewCell的contentView
l contentView下默认有3个子视图,其中的2个是UILabel(通 过UITableViewCell的textLabel和detailTextLabel属性访问),第3 个是UIImageView(通过UITableViewCell的imageView属性访问)
l UITableViewCell还有一个UITableViewCellStyle属性,用于决定使 用contentView的哪些子视图,以及这些子视图在contentView中的位置
UITableViewCellStyleDefault
UITableViewCellStyleSubtitle
UITableViewCellStyleValue1
UITableViewCellStyleValue2



UITableViewCell对象的重用原理
l iOS设备的内存有限,如果用UITableView显示成千上万条数据,就需 要成千上万个UITableViewCell对象的话,那将会耗尽iOS设备的 内存。要解决该问题,需要重用UITableViewCell对象
l 重用原理:当滚动列表时,部分UITableViewCell会移出窗口 ,UITableView会将窗口外的UITableViewCell放入一个对象池中 ,等待重用。当UITableView要求dataSource返 回UITableViewCell时,dataSource会先查看这个对象池,如果池 中有未使用的UITableViewCell,dataSource会用新的数据配置这 个UITableViewCell,然后返回给UITableView,重新显示到窗 口中,从而避免创建新对象

UITableViewCell对象的重用原理
l 还有一个非常重要的问题:有时候需要自定义UITableViewCell(用一个子类 继承UITableViewCell),而且每一行用的不一定是同一 种UITableViewCell(如短信聊天布局),所以一个UITableView可能拥有不 同类型的UITableViewCell,对象池中也会有很多不同类型 的UITableViewCell,那么UITableView在重用UITableViewCell时可能 会得到错误类型的UITableViewCell
l 解决方案:UITableViewCell有个NSString*reuseIdentifier属性,可 以在初始化UITableViewCell的时候传入一个特定的字符串标识来设 置reuseIdentifier(一般用UITableViewCell的类名)。当UITableView 要求dataSource返回UITableViewCell时,先通过一个字符串标识到对象池 中查找对应类型的UITableViewCell对象,如果有,就重用,如果没有,就传 入这个字符串标识来初始化一个UITableViewCell对象

一个UITableView中不同类型的UITableViewCell

重用UITableViewCell对象
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *identifier = @"UITableViewCell";
UITableViewCell *cell = [tableViewdequeueReusableCellWithIdentifier:identifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:identifier] autorelease];
}
cell.textLabel.text = [NSString stringWithFormat:@"Text %i",
indexPath.row];
return cell;
}
//转载请注明出处--本文永久链接:http://www.cnblogs.com/ChenYilong/p/3496969.html

UITableViewCell的常用属性
l 设置背景
u backgroundView
l 设置被选中时的背景视图
u selectedBackgroundView
l selectionStyle属性可设置UITableViewCell被选中时的背景颜色: uUITableViewCellSelectionStyleNone 没有颜色
u UITableViewCellSelectionStyleBlue 蓝色(默认)
u UITableViewCellSelectionStyleGray 灰色

自定义UITableViewCell
l 一般有两种方式:
1 用一个xib文件来表述UITableViewCell的内容 在这设置字符串标识,以便重用
2 通过代码往UITableViewCell的contentView中添加子视图,在 初始化方法(比如init、initWithStyle:reuseIdentifier:) 中添加子控件,在layoutSubviews方法中分配子控件的位置和大小


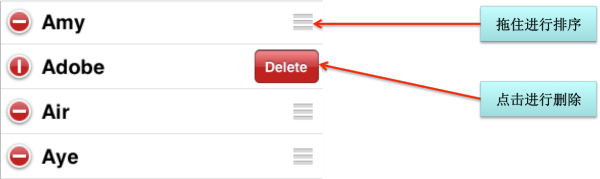
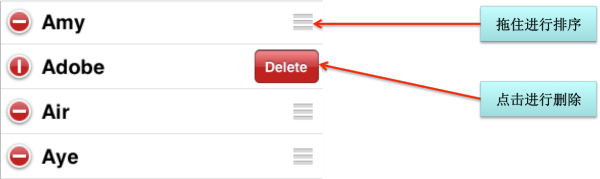
UITableView的编辑模式
l UITableView有个editing属性,设置为YES时,可以进入编辑模式。在编 辑模式下,可以管理表格中的行,比如改变行的排列顺序、增加行、删除行 ,但不能修改行的内容
l 多种方式开启编辑模式
u@property(nonatomic,getter=isEditing)BOOLediting
u -(void)setEditing:(BOOL)editinganimated:(BOOL)animated


删除UITableView的行
l 首先要开启编辑模式
l 实现UITableViewDataSource的如下方法:
- (void)tableView:(UITableView *)tableViewcommitEditingStyle :(UITableViewCellEditingStyle)editingStyleforRowAtIndexPath :(NSIndexPath *)indexPath {
// 如果UITableView提交的是删除指令
if (editingStyle == UITableViewCellEditingStyleDelete) {
// 删除真实数据
// [self.data removeObjectAtIndex:indexPath.row];
// 删除UITableView中的某一行(带动画效果)
[tableView deleteRowsAtIndexPaths:[NSArray
arrayWithObject:indexPath]
withRowAnimation:UITableViewRowAnimationLeft];
// 如果不考虑动画效果,也可以直接[tableView reload]; }

}
移动UITableView的行
l 首先要开启编辑模式
l 实现UITableViewDataSource的如下方法(如果没有实现此方法,将无法换行)
- (void)tableView:(UITableView *)tableViewmoveRowAtIndexPath :(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath
*)destinationIndexPath {
int from = sourceIndexPath.row; int to = destinationIndexPath.row; if (from == to) return;
// 交换数据
// [self.data exchangeObjectAtIndex:from
withObjectAtIndex:to];
}

选中UITableView的行
l 当某行被选中时会调用此方法(UITableViewDelegate的方法)
- (void)tableView:(UITableView *)tableViewdidSelectRowAtIndexPath:(NSIndexPath *)indexPath {
//取消选中某一行,让被选中行的高亮颜色消失(带动画效果) [tableView deselectRowAtIndexPath:indexPath
animated:YES];
}

1 用一个xib文件来表述UITableViewCell的内容 在这设置字符串标识,以便重用
2 通过代码往UITableViewCell的contentView中添加子视图,在 初始化方法(比如init、initWithStyle:reuseIdentifier:) 中添加子控件,在layoutSubviews方法中分配子控件的位置和大小


UITableView的编辑模式
l UITableView有个editing属性,设置为YES时,可以进入编辑模式。在编 辑模式下,可以管理表格中的行,比如改变行的排列顺序、增加行、删除行 ,但不能修改行的内容
l 多种方式开启编辑模式
u@property(nonatomic,getter=isEditing)BOOLediting
u -(void)setEditing:(BOOL)editinganimated:(BOOL)animated


删除UITableView的行
l 首先要开启编辑模式
l 实现UITableViewDataSource的如下方法:
- (void)tableView:(UITableView *)tableViewcommitEditingStyle :(UITableViewCellEditingStyle)editingStyleforRowAtIndexPath :(NSIndexPath *)indexPath {
// 如果UITableView提交的是删除指令
if (editingStyle == UITableViewCellEditingStyleDelete) {
// 删除真实数据
// [self.data removeObjectAtIndex:indexPath.row];
// 删除UITableView中的某一行(带动画效果)
[tableView deleteRowsAtIndexPaths:[NSArray
arrayWithObject:indexPath]
withRowAnimation:UITableViewRowAnimationLeft];
// 如果不考虑动画效果,也可以直接[tableView reload]; }

}
移动UITableView的行
l 首先要开启编辑模式
l 实现UITableViewDataSource的如下方法(如果没有实现此方法,将无法换行)
- (void)tableView:(UITableView *)tableViewmoveRowAtIndexPath :(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath
*)destinationIndexPath {
int from = sourceIndexPath.row; int to = destinationIndexPath.row; if (from == to) return;
// 交换数据
// [self.data exchangeObjectAtIndex:from
withObjectAtIndex:to];
}

选中UITableView的行
l 当某行被选中时会调用此方法(UITableViewDelegate的方法)
- (void)tableView:(UITableView *)tableViewdidSelectRowAtIndexPath:(NSIndexPath *)indexPath {
//取消选中某一行,让被选中行的高亮颜色消失(带动画效果) [tableView deselectRowAtIndexPath:indexPath
animated:YES];
}

UITableView常用方法
l - (id)initWithFrame:(CGRect)frame style:(UITableViewStyle)style 初始化一个UITableView,并且设置表格样式
l - (void)reloadData 重新访问数据源,刷新界面
l - (NSInteger)numberOfSections 分区的个数
l - (NSInteger)numberOfRowsInSection:(NSInteger)section
第section分区的行数
l - (UITableViewCell *)cellForRowAtIndexPath:(NSIndexPath *)indexPath
通过indexPath找到对应的UITableViewCell对象
l - (void)setEditing:(BOOL)editing animated:(BOOL)animated
是否要开启编辑模式
l - (void)deselectRowAtIndexPath:(NSIndexPath *)indexPath animated :(BOOL)animated
取消选中某一行,让被选中行的高亮颜色消失(带动画效果)

l - (id)initWithFrame:(CGRect)frame style:(UITableViewStyle)style 初始化一个UITableView,并且设置表格样式
l - (void)reloadData 重新访问数据源,刷新界面
l - (NSInteger)numberOfSections 分区的个数
l - (NSInteger)numberOfRowsInSection:(NSInteger)section
第section分区的行数
l - (UITableViewCell *)cellForRowAtIndexPath:(NSIndexPath *)indexPath
通过indexPath找到对应的UITableViewCell对象
l - (void)setEditing:(BOOL)editing animated:(BOOL)animated
是否要开启编辑模式
l - (void)deselectRowAtIndexPath:(NSIndexPath *)indexPath animated :(BOOL)animated
取消选中某一行,让被选中行的高亮颜色消失(带动画效果)

UITableView常用方法
l - (id)dequeueReusableCellWithIdentifier:(NSString *)identifier
通过identifier在(缓存)池中找到对应的UITableViewCell对象
l - (void)deleteRowsAtIndexPaths:(NSArray *)indexPaths withRowAnimation:(UITableViewRowAnimation)animation
移除indexPaths范围内的所有行
l @property(nonatomic,readonly)UITableViewStyle style 表格样式
l @property(nonatomic,assign) id dataSource 数据源
l @property(nonatomic,assign) id delegate 代理
l @property(nonatomic,getter=isEditing) BOOL editing 是否为编辑模式
l @property(nonatomic)UITableViewCellSeparatorStyle separatorStyle 设置分隔线的样式
l @property(nonatomic,retain) UIColor *separatorColor 设置分隔线的颜色
UITableView常用方法
l @property(nonatomic,retain) UIView *tableHeaderView 表头显示的视图
l @property(nonatomic,retain) UIView *tableFooterView 表尾显示的视图
l @property(nonatomic) BOOL allowsSelection
是否允许选中行
l @property(nonatomic) BOOL allowsSelectionDuringEditing 是否允许在编辑模式下选中行
l @property(nonatomic) BOOL allowsMultipleSelection 是否允许选中多行
l @property(nonatomic) BOOL allowsMultipleSelectionDuringEditing 是否允许在编辑模式下选中多行

UITableViewController
l 是UIViewController的子类,UITableViewController默认扮演了3种角色:视 图控制器、UITableView的数据源和代理
l UITableViewController的view是个UITablView,由UITableViewController 负责设置和显示这个对象。UITableViewController对象被创建后,会将这 个UITableView对象的dataSource和delegate指向UITableViewController自己


UITableView (PDF) |
© chenyilong. Powered by Postach.io
UITableView
技术博客http://www.cnblogs.com/ChenYilong/ 新浪微博http://weibo.com/luohanchenyilong
UITableView内置了两种样式:UITableViewStylePlain,UITableViewStyleGrouped
<UITableViewDataSource,UITableViewDelegate]] ]]> 里的方法:
tableView处理步骤
#pragma mark 1.有多少组
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
#pragma mark 2.第section组头部控件有多高
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
#pragma mark 3.第section组有多少行
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
#pragma mark 4.indexPath这行的cell有多高
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
#pragma mark 5.indexPath这行的cell长什么样子
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
#pragma mark 6.第section组头部显示什么控件
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
//每当有一个cell进入视野屏幕就会调用,所以在这个方法内部就需要优化。
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
if(cell==nil){
//在这里面做创建的工作。循环优化。防止刷新cell进入屏幕的时候重复的创建
}
}
//当调用reloadData的时候,会重新刷新调用数据源内所有方法,其他事情都不会做呀
[self reloadData]
//这个方法只有在一开始有多少条数据才会算多少个高度,这个方法只会调用一次,但是每次reloadData的时候也会调用
//而且会一次性算出所有cell的高度,比如有100条数据,一次性调用100次
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
-(NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView //右侧索引
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath //行点击事件
NSIndexPath *path = [self.tableView indexPathForSelectedRow]; //获得被选中的indexPath可以得到section,row
[self.tableView reloadRowsAtIndexPaths:[self.tableView indexPathsForSelectedRows]withRowAnimation:UITableViewRowAnimationNone]; //刷新table指定行的数据
[self.tableView reloadData]; //刷新table所有行的数据
UITableView常用属性:
UITableView *tableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, 320,460) style:UITableViewStylePlain]; // 初始化表格
分隔线属性
tableView.separatorStyle = UITableViewCellSeparatorStyleSingleLine;//UITableViewCellSeparatorStyleNone;
[self.tableView setSeparatorStyle:UITableViewCellSeparatorStyleNone]; //取消分隔线
tableView.separatorColor = [UIColor lightGrayColor];
条目多选
tableView.allowsMultipleSelection = YES;
// 设置标题行高
[_tableView setSectionHeaderHeight:kHeaderHeight];
[_tableView setSectionFooterHeight:0];
// 设置表格行高
[_tableView setRowHeight:50];
//设置背景色
self.tableView.backgroundView 优先级高,如果要设置backgroundColor的时候要先把view设置为nil
self.tableView.backgroundColor
//在tableView的头部或者尾部添加view,footerView宽度是不用设置的
xxxView.bounds = CGRectMake(0,0,0,height);
self.tableView.tableFooterView =xxxView;
self.tableView.tableHeaderView =xxxView;
UIButton *bt = (UIButton*)[self.contentView viewWithTag:i+100];
增加tableview滚动区域
self.tableView.contentInset = UIEdgeInsetsMake(0, 0, xx, 0);
UITableViewCell
技术博客http://www.cnblogs.com/ChenYilong/ 新浪微博http://weibo.com/luohanchenyilong
//创建UITableViewCell
UITableViewCell *cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:nil];
[cell.textLabel setBackgroundColor:[UIColor clearColor]];// 清空标签背景颜色
cell.backgroundView =xx; //设置背景图片
cell.backgroundVColor =xx;
cell.selectedBackgroundView = selectedBgView; //设置选中时的背景颜色
cell.accessoryView = xxxView; //设置右边视图
[cell setAccessoryType:UITableViewCellAccessoryNone]; //设置右侧箭头
[self setSelectionStyle:UITableViewCellSelectionStyleNone]; //选中样式
cell.selectionStyle = UITableViewCellSelectionStyleBlue;
//设置cell的高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
contentView下默认有3个子视图,其中的2个是UILabel,通过textLabel和detailTextLabel属性访问,第3个是UIImageView,通过imageView属性访问.
UITableViewCellStyleDefault, UITableViewCellStyleValue1, UITableViewCellStyleValue2, UITableViewCellStyleSubtitle
#pragma mark - 重新调整UITalbleViewCell中的控件布局
- (void)layoutSubviews{
[super layoutSubviews];
…
}
cell 里面还有一个contentView
UITableViewCell表格优化
UITableViewCell对象的重用原理:
重用原理:当滚动列表时,部分UITableViewCell会移出窗口,UITableView会将窗口外的UITableViewCell放入一个对象池中,等待重用。当UITableView要求dataSource返回UITableViewCell时,dataSource会先查看这个对象池,如果池中有未使用的UITableViewCell,dataSource会用新的数据配置这个UITableViewCell,然后返回给UITableView,重新显示到窗口中,从而避免创建新对象
还有一个非常重要的问题:有时候需要自定义UITableViewCell(用一个子类继承UITableViewCell),而且每一行用的不一定是同一种UITableViewCell(如短信聊天布局),所以一个UITableView可能拥有不同类型的UITableViewCell,对象池中也会有很多不同类型的UITableViewCell,时可能会得到错误类型的UITableViewCell那么UITableView在重用UITableViewCell。解决方案:UITableViewCell有个NSString *reuseIdentifier属性,可以在初始化UITableViewCell的时候传入一个特定的字符串标识来设置reuseIdentifier(一般用UITableViewCell的类名)。当UITableView要求dataSource返回UITableViewCell时,先通过一个字符串标识到对象池中查找对应类型的UITableViewCell对象,如果有,就重用,如果没有,就传入这个字符串标识来初始化一个UITableViewCell对象
/**
单元格优化
1. 标示符统一,使用static的目的可以保证表格标示符永远只有一个
2. 首先在缓冲池中找名为"myCell"的单元格对象
3. 如果没有找到,实例化一个新的cell
**/
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *cellIdentifier = @"myCell";
UITableViewCell *cell = [tableViewdequeueReusableCellWithIdentifier:cellIdentifier];
//使用这种方法不用判断下面的cell
UITableViewCell *cell = [tableViewdequeueReusableCellWithIdentifier:cellIdentifier forIndexPath:indexPath];
if (cell == nil) {
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:cellIdentifier];
}
return cell;
}
表格的编辑模式
删除、插入
- (void)setEditing:(BOOL)editing animated:(BOOL)animated; 开启表格编辑状态
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath{
返回表格编辑编辑样式。不实现默认都是删除
return editingStyle : UITableViewCellEditingStyleDelete, UITableViewCellEditingStyleInsert
}
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath*)indexPath{
//根据editingStyle处理是删除还是添加操作
完成删除、插入操作刷新表格
- (void)insertRowsAtIndexPaths:(NSArray *)indexPaths withRowAnimation:(UITableViewRowAnimation)animation;
-(void)deleteRowsAtIndexPaths:(NSArray *)indexPaths withRowAnimation:(UITableViewRowAnimation)animation;
}
移动
- (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath*)sourceIndexPath toIndexPath:(NSIndexPath *)destinationIndexPath
sourceIndexPath 移动的行
destinationIndexPath 目标的行
自定义表格行UITableViewCell
storyboard方式创建:
直接拖到UITableView里面设置UITableViewCell
注意:
1.通过XIB或者Storyboard自定义单元格时,在xib和Storyboard里面需要指定单元格的可重用标示符Identifier
2.注意表格的优化中的差别
在Storyboard中两者等效
xxCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
xxCell *cell1 = [tableView dequeueReusableCellWithIdentifier:CellIdentifierforIndexPath:indexPath];
在xib文件中有差别:
第一种情况,只能在iOS 6以上使用,如果在viewDidLoad注册了nib文件,并且指定了“单元格”的可重用标示符,那么
dequeueReusableCellWithIdentifier:
dequeueReusableCellWithIdentifier:forIndexPath:
方法是等效的。如果在viewDidLoad中注册了nib文件,表格缓冲池中的管理,有系统接管!
第二种情况,是在iOS 4以上均可以使用,如果没有在viewDidLoad注册nib文件,那么,只能使用
dequeueReusableCellWithIdentifier:并且需要判断cell没有被实例化,并做相应的处理
在代码创建中差别:
用代码创建cell中的处理和nib一样,注册了cell就有系统接管并且可以用带forIndexPath的方法,没有注册就要自己去实例化cell,不能用带forIndexPath的方法
[tableView registerClass:XxxCell class] forCellReuseIdentifier:@"xxCell"];
xib方式创建:
//注册Identifier
- (void)viewDidLoad{
[super viewDidLoad];
/**
注意:以下几句注册XIB的代码,一定要在viewDidLoad中!
注册XIB文件,获得根视图,并且转换成TableView,为tableView注册xib
Identifier名要在xib文件中定义,并且保持一致
**/
UINib *nib = [UINib nibWithNibName:@"BookCell" bundle:[NSBundle mainBundle]];
UITableView *tableView = (UITableView *)self.view;
[tableView registerNib:nib forCellReuseIdentifier:@"bookCell"];
}
//没有注册Identifier只能使用下面方法
static NSString *CellIdentifier = @"bookCell";
BookCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[BookCell alloc]initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:CellIdentifier];
NSBundle *bundle = [NSBundle mainBundle];
NSArray *array = [bundle loadNibNamed:@"BookCell" owner:nil options:nil];
cell = [array lastObject];
}
代码方式创建:
建立UITableViewCell的类,继承UITableViewCell
往cell里面加入view的时候注意点:
//新建的组件放入contentView中
[self.contentView addSubview:xxView];
//设置图片拉伸属性stretch
UIImage *normalImage = [UIImage imageNamed:@"xx.png"];
normalImage = [normalImage stretchableImageWithLeftCapWidth:
normalImage.size.width / 2 topCapHeight:normalImage.size.height / 2];
//在tableView里面viewDiDLoad里面要注册cell类
[tableView registerClass:XxxCell class] forCellReuseIdentifier:@"xxCell"];
自定义表格中Header
//自定义表格在这个方法中定义
-(UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
UITableView
技术博客http://www.cnblogs.com/ChenYilong/ 新浪微博http://weibo.com/luohanchenyilong
UITableView内置了两种样式:UITableViewStylePlain,UITableViewStyleGrouped
<UITableViewDataSource,UITableViewDelegate]] ]]> 里的方法:
tableView处理步骤
#pragma mark 1.有多少组
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
#pragma mark 2.第section组头部控件有多高
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
#pragma mark 3.第section组有多少行
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
#pragma mark 4.indexPath这行的cell有多高
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
#pragma mark 5.indexPath这行的cell长什么样子
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
#pragma mark 6.第section组头部显示什么控件
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
//每当有一个cell进入视野屏幕就会调用,所以在这个方法内部就需要优化。
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
if(cell==nil){
//在这里面做创建的工作。循环优化。防止刷新cell进入屏幕的时候重复的创建
}
}
//当调用reloadData的时候,会重新刷新调用数据源内所有方法,其他事情都不会做呀
[self reloadData]
//这个方法只有在一开始有多少条数据才会算多少个高度,这个方法只会调用一次,但是每次reloadData的时候也会调用
//而且会一次性算出所有cell的高度,比如有100条数据,一次性调用100次
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
-(NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView //右侧索引
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath //行点击事件
NSIndexPath *path = [self.tableView indexPathForSelectedRow]; //获得被选中的indexPath可以得到section,row
[self.tableView reloadRowsAtIndexPaths:[self.tableView indexPathsForSelectedRows]withRowAnimation:UITableViewRowAnimationNone]; //刷新table指定行的数据
[self.tableView reloadData]; //刷新table所有行的数据
UITableView常用属性:
UITableView *tableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, 320,460) style:UITableViewStylePlain]; // 初始化表格
分隔线属性
tableView.separatorStyle = UITableViewCellSeparatorStyleSingleLine;//UITableViewCellSeparatorStyleNone;
[self.tableView setSeparatorStyle:UITableViewCellSeparatorStyleNone]; //取消分隔线
tableView.separatorColor = [UIColor lightGrayColor];
条目多选
tableView.allowsMultipleSelection = YES;
// 设置标题行高
[_tableView setSectionHeaderHeight:kHeaderHeight];
[_tableView setSectionFooterHeight:0];
// 设置表格行高
[_tableView setRowHeight:50];
//设置背景色
self.tableView.backgroundView 优先级高,如果要设置backgroundColor的时候要先把view设置为nil
self.tableView.backgroundColor
//在tableView的头部或者尾部添加view,footerView宽度是不用设置的
xxxView.bounds = CGRectMake(0,0,0,height);
self.tableView.tableFooterView =xxxView;
self.tableView.tableHeaderView =xxxView;
UIButton *bt = (UIButton*)[self.contentView viewWithTag:i+100];
增加tableview滚动区域
self.tableView.contentInset = UIEdgeInsetsMake(0, 0, xx, 0);
UITableViewCell
技术博客http://www.cnblogs.com/ChenYilong/ 新浪微博http://weibo.com/luohanchenyilong
//创建UITableViewCell
UITableViewCell *cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:nil];
[cell.textLabel setBackgroundColor:[UIColor clearColor]];// 清空标签背景颜色
cell.backgroundView =xx; //设置背景图片
cell.backgroundVColor =xx;
cell.selectedBackgroundView = selectedBgView; //设置选中时的背景颜色
cell.accessoryView = xxxView; //设置右边视图
[cell setAccessoryType:UITableViewCellAccessoryNone]; //设置右侧箭头
[self setSelectionStyle:UITableViewCellSelectionStyleNone]; //选中样式
cell.selectionStyle = UITableViewCellSelectionStyleBlue;
//设置cell的高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
contentView下默认有3个子视图,其中的2个是UILabel,通过textLabel和detailTextLabel属性访问,第3个是UIImageView,通过imageView属性访问.
UITableViewCellStyleDefault, UITableViewCellStyleValue1, UITableViewCellStyleValue2, UITableViewCellStyleSubtitle
#pragma mark - 重新调整UITalbleViewCell中的控件布局
- (void)layoutSubviews{
[super layoutSubviews];
…
}
cell 里面还有一个contentView
UITableViewCell表格优化
UITableViewCell对象的重用原理:
重用原理:当滚动列表时,部分UITableViewCell会移出窗口,UITableView会将窗口外的UITableViewCell放入一个对象池中,等待重用。当UITableView要求dataSource返回UITableViewCell时,dataSource会先查看这个对象池,如果池中有未使用的UITableViewCell,dataSource会用新的数据配置这个UITableViewCell,然后返回给UITableView,重新显示到窗口中,从而避免创建新对象
还有一个非常重要的问题:有时候需要自定义UITableViewCell(用一个子类继承UITableViewCell),而且每一行用的不一定是同一种UITableViewCell(如短信聊天布局),所以一个UITableView可能拥有不同类型的UITableViewCell,对象池中也会有很多不同类型的UITableViewCell,时可能会得到错误类型的UITableViewCell那么UITableView在重用UITableViewCell。解决方案:UITableViewCell有个NSString *reuseIdentifier属性,可以在初始化UITableViewCell的时候传入一个特定的字符串标识来设置reuseIdentifier(一般用UITableViewCell的类名)。当UITableView要求dataSource返回UITableViewCell时,先通过一个字符串标识到对象池中查找对应类型的UITableViewCell对象,如果有,就重用,如果没有,就传入这个字符串标识来初始化一个UITableViewCell对象
/**
单元格优化
1. 标示符统一,使用static的目的可以保证表格标示符永远只有一个
2. 首先在缓冲池中找名为"myCell"的单元格对象
3. 如果没有找到,实例化一个新的cell
**/
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *cellIdentifier = @"myCell";
UITableViewCell *cell = [tableViewdequeueReusableCellWithIdentifier:cellIdentifier];
//使用这种方法不用判断下面的cell
UITableViewCell *cell = [tableViewdequeueReusableCellWithIdentifier:cellIdentifier forIndexPath:indexPath];
if (cell == nil) {
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:cellIdentifier];
}
return cell;
}
表格的编辑模式
删除、插入
- (void)setEditing:(BOOL)editing animated:(BOOL)animated; 开启表格编辑状态
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath{
返回表格编辑编辑样式。不实现默认都是删除
return editingStyle : UITableViewCellEditingStyleDelete, UITableViewCellEditingStyleInsert
}
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath*)indexPath{
//根据editingStyle处理是删除还是添加操作
完成删除、插入操作刷新表格
- (void)insertRowsAtIndexPaths:(NSArray *)indexPaths withRowAnimation:(UITableViewRowAnimation)animation;
-(void)deleteRowsAtIndexPaths:(NSArray *)indexPaths withRowAnimation:(UITableViewRowAnimation)animation;
}
移动
- (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath*)sourceIndexPath toIndexPath:(NSIndexPath *)destinationIndexPath
sourceIndexPath 移动的行
destinationIndexPath 目标的行
自定义表格行UITableViewCell
storyboard方式创建:
直接拖到UITableView里面设置UITableViewCell
注意:
1.通过XIB或者Storyboard自定义单元格时,在xib和Storyboard里面需要指定单元格的可重用标示符Identifier
2.注意表格的优化中的差别
在Storyboard中两者等效
xxCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
xxCell *cell1 = [tableView dequeueReusableCellWithIdentifier:CellIdentifierforIndexPath:indexPath];
在xib文件中有差别:
第一种情况,只能在iOS 6以上使用,如果在viewDidLoad注册了nib文件,并且指定了“单元格”的可重用标示符,那么
dequeueReusableCellWithIdentifier:
dequeueReusableCellWithIdentifier:forIndexPath:
方法是等效的。如果在viewDidLoad中注册了nib文件,表格缓冲池中的管理,有系统接管!
第二种情况,是在iOS 4以上均可以使用,如果没有在viewDidLoad注册nib文件,那么,只能使用
dequeueReusableCellWithIdentifier:并且需要判断cell没有被实例化,并做相应的处理
在代码创建中差别:
用代码创建cell中的处理和nib一样,注册了cell就有系统接管并且可以用带forIndexPath的方法,没有注册就要自己去实例化cell,不能用带forIndexPath的方法
[tableView registerClass:XxxCell class] forCellReuseIdentifier:@"xxCell"];
xib方式创建:
//注册Identifier
- (void)viewDidLoad{
[super viewDidLoad];
/**
注意:以下几句注册XIB的代码,一定要在viewDidLoad中!
注册XIB文件,获得根视图,并且转换成TableView,为tableView注册xib
Identifier名要在xib文件中定义,并且保持一致
**/
UINib *nib = [UINib nibWithNibName:@"BookCell" bundle:[NSBundle mainBundle]];
UITableView *tableView = (UITableView *)self.view;
[tableView registerNib:nib forCellReuseIdentifier:@"bookCell"];
}
//没有注册Identifier只能使用下面方法
static NSString *CellIdentifier = @"bookCell";
BookCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[BookCell alloc]initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:CellIdentifier];
NSBundle *bundle = [NSBundle mainBundle];
NSArray *array = [bundle loadNibNamed:@"BookCell" owner:nil options:nil];
cell = [array lastObject];
}
代码方式创建:
建立UITableViewCell的类,继承UITableViewCell
往cell里面加入view的时候注意点:
//新建的组件放入contentView中
[self.contentView addSubview:xxView];
//设置图片拉伸属性stretch
UIImage *normalImage = [UIImage imageNamed:@"xx.png"];
normalImage = [normalImage stretchableImageWithLeftCapWidth:
normalImage.size.width / 2 topCapHeight:normalImage.size.height / 2];
//在tableView里面viewDiDLoad里面要注册cell类
[tableView registerClass:XxxCell class] forCellReuseIdentifier:@"xxCell"];
自定义表格中Header
//自定义表格在这个方法中定义
-(UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
作者:

出处:http://www.cnblogs.com/ChenYilong/(点击RSS订阅)
本文版权归作者和博客园共有,欢迎转载,
但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。















