Nodejs之发送邮件nodemailer
nodejs邮件模块nodemailer的使用说明
1.介绍
nodemailer是node的一个发送邮件的组件,其功能相当强大,普通邮件,传送附件,邮件加密等等都能实现,而且操作也十分方便。
nodemailer在GitHub上的项目地址为https://github.com/andris9/Nodemailer
本文将说明如何使用163邮箱发送邮件,由于所学疏浅,这里纯属抛砖引玉,有什么问题或好的建议还请补充。
2.示例
2.1.准备
新建一个项目nodesend,并安装依赖包,设置app.js启动,修改ejs模板支持html。
2.2修改前台界面
修改view目录下的index.ejs为index.html,并重新编写界面。本次前台界面尝试用表单提交方式。示例代码如下:
<!DOCTYPE html> <html> <head> <title>Nodejs之发送邮件nodemailer</title> <link rel='stylesheet' href='/stylesheets/style.css'/> </head> <body> <div style="text-align: center"> <% if(typeof(message) !== 'undefined' && message){ %> <div> <% if(message.match("成功")){ %> <p style="color: #0effa5;"><%= message %></p> <% } else { %> <p style="color: #ff0000;"><%= message %></p> <% } %> </div> <% } %> <form id='mailsend' action='/mails' method='post'> <div> <label for='mail'>邮箱地址</label> <input id='mail' name='mailaddress' type='text'/> <input type='submit' value='Send'/> </div> </form> </div> </body> </html>
完成后界面风格:

2.3配置路由
在app.js中,有如下代码,这里不再修改,直接根据请求修改routes目录下的index.js文件。
app.use('/', routes);
app.use('/users', users);
打开index.js文件,添加路由方法寻找控制台。
router.post('/mails', nodemail.sendmail);
添加完成后,在nodemail.js文件中,添加sendmaill方法。
2.4实现操作处理
打开nodemail.js文件,导入发送邮件模块,并添加判断方法:
判断邮件地址是否为空,邮件地址是否合法,发送邮件等。
var nodemailer = require('nodemailer'); exports.sendmail = function (req, res, next) { var mail = req.body.mailaddress; //检测邮箱地址是否为空 if (!mail) { return res.render("index", {message: "请输入邮箱地址!"}); } //检测邮箱地址是否符合规范 var reg = /^[A-Za-z0-9]+([-_.][A-Za-z0-9]+)*@([A-Za-z0-9]+[-.])+[A-Za-z0-9]{2,5}$/; if (!mail.match(reg)) { return res.render("index", {message: "邮箱地址不符合规范,请重新输入!"}); } //邮件发送 var transporter = nodemailer.createTransport({ service: '163', auth: { user: '',//你的163邮箱账号 pass: ''//你的163邮箱密码 } }); var mailOptions = { from: '', // sender address to:mail, // list of receivers subject: '测试邮件', // Subject line text: 'Nodejs之邮件发送', // plaintext body html:"<h2>欢迎关注我的GitHub,一起学习Nodejs。https://github.com/Chen-xy</h2>" }; transporter.sendMail(mailOptions, function(error, info){ if(!error){ return res.render("index", {message: "邮件发送成功,请注意查收!"}); }else{ console.log(error); return res.render("index", {message: "邮件发送失败,请稍后重试!"}); } }); };
其中:
transporter:填写邮箱配置,使用的邮箱名称及账号密码等。
mailOptions:填写邮件内容,发件人,收件人,标题,内容,附件等等。
最后,判断,返回。
3.补充说明
3.1:
根据简单的示例可以看出,node的实现过程是:
前台界面----->项目入口app.js------>根据请求方式,找到路由routes------->根据处理方式,找到实现方法controllers------>添加方法实现。
基本上所有的项目都是按照这个思路来走,所以,只需按照代码实现思路即可。
3.2:
这里第一次尝试使用form表单提交的方式,同时使用了ejs,所以有些地方难免实现处理的不是很好,像页面中邮箱的格式判断等都可以交给js界
面来实现,应该会节省一些时间,之前有考虑过使用js,然而表单提交时监听onsubmit事件时,虽然能触发,但是表单还是提交了,所以,这个问题
就先放在这,感兴趣的可以自己尝试。
3.3:
邮件发送时因为还有一个邮箱响应的一个因素,所以不同的邮箱可能会有不同的处理时长,我试验时,163邮箱的处理速度可能比QQ的会慢一些。
另外,使用邮箱时都需要在邮箱设置中开启SMTP服务,QQ邮箱在开启时可能还需设置独立的邮箱密码。
3.4:
不好意思,补充的太多了,但是我还是要说。
nodemailer的配置中并没有添加对163邮箱或其他一些邮箱的支持,前期我尝试使用163邮箱时也总是失败,后来摸索了很久才终于成功。
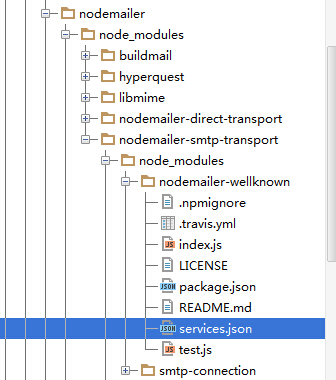
nodemailer的配置文件如图所示:
其中services.json就是,在其中添加上163邮箱的配置即可,本项目代码示例中已添加。可直接上GitHub上查看或下载。
3.5:
这篇博客写起来,包括项目搭建,调试,组织语言,用了整整一上午的时间,真的真的,,不想再说了,如果大家觉得写的还好,还请多多鼓励支持。
有问题可以留言。
代码示例地址:https://github.com/Chen-xy/mailsend
其它的没了,以后想起来了,会补充。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号