Basic Structure of a table :
1.Body
2.Header
3.Footer
示例代码:

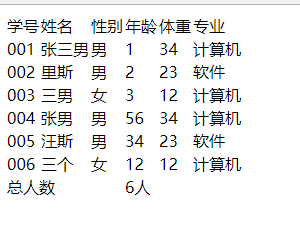
1 <html> 2 <body> 3 <table cellpadding="0"> 4 <thead> 5 <tr> 6 <td>学号</td><td>姓名</td><td>性别</td> 7 <td>年龄</td><td>体重</td><td>专业</td> 8 </tr> 9 </thead> 10 <tbody> 11 <tr><td>001</td><td>张三男</td><td>男</td><td>1</td><td>34</td><td>计算机</td></tr> 12 <tr><td>002</td><td>里斯</td><td>男</td><td>2</td><td>23</td><td>软件</td></tr> 13 <tr><td>003</td><td>三男</td><td>女</td><td>3</td><td>12</td><td>计算机</td></tr> 14 <tr><td>004</td><td>张男</td><td>男</td><td>56</td><td>34</td><td>计算机</td></tr> 15 <tr><td>005</td><td>汪斯</td><td>男</td><td>34</td><td>23</td><td>软件</td></tr> 16 <tr><td>006</td><td>三个</td><td>女</td><td>12</td><td>12</td><td>计算机</td></tr> 17 </tbody> 18 <tfoot> 19 <tr> 20 <td colspan="3">总人数</td> 21 <td colspan="3">6人</td> 22 </tr> 23 </tfoot> 24 </table> 25 26 </body> 27 </html>
测试结果;

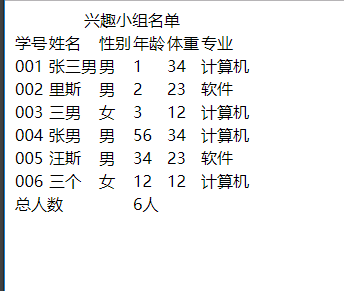
2.增加标题:
<caption>兴趣小组名单</caption>
示例代码:

1 <html> 2 <body> 3 <table cellpadding="0"> 4 <caption>兴趣小组名单</caption> 5 <thead> 6 <tr> 7 <td>学号</td><td>姓名</td><td>性别</td> 8 <td>年龄</td><td>体重</td><td>专业</td> 9 </tr> 10 </thead> 11 <tbody> 12 <tr><td>001</td><td>张三男</td><td>男</td><td>1</td><td>34</td><td>计算机</td></tr> 13 <tr><td>002</td><td>里斯</td><td>男</td><td>2</td><td>23</td><td>软件</td></tr> 14 <tr><td>003</td><td>三男</td><td>女</td><td>3</td><td>12</td><td>计算机</td></tr> 15 <tr><td>004</td><td>张男</td><td>男</td><td>56</td><td>34</td><td>计算机</td></tr> 16 <tr><td>005</td><td>汪斯</td><td>男</td><td>34</td><td>23</td><td>软件</td></tr> 17 <tr><td>006</td><td>三个</td><td>女</td><td>12</td><td>12</td><td>计算机</td></tr> 18 </tbody> 19 <tfoot> 20 <tr> 21 <td colspan="3">总人数</td> 22 <td colspan="3">6人</td> 23 </tr> 24 </tfoot> 25 </table> 26 27 </body> 28 </html>

3.设置表样式:
1.创建table.css文件;
2.在html文件中调用table.css文件:
(1)table.css:

1 table{ 2 background-color:#FFF; 3 border:none; 4 color:#565; 5 font:14px arial; 6 tetx-align:left; 7 margin: auto; 8 } 9 table caption { 10 11 font-size: 24px; 12 border-bottom:2px solid #B3DE94; 13 border-top:2px solid #B3DE94; 14 15 } 16 17 tbody tr{ 18 background-color:#ccc; 19 20 } 21 22 thead tr,tfoot tr{ 23 background-color:white; 24 } 25 26 27 td,th{ 28 width :90px; 29 padding:5px; 30 border :2px solid #EEE;<!--加边框--> 31 <!--在右侧和下册加边框--> 32 border-bottom-color:#666; 33 border-right-color:#666; 34 35 } 36 37 <!--将偶数行调整为AAA--> 38 tbody tr.even { 39 background-color:#AAA; 40 41 } 42 43 <!--某行被点击到之后变成高亮色--> 44 tbody tr:hover td,tbody tr:hover th{ 45 background-color:aqua; 46 border :2px solid aqua; 47 48 }
(2)在html文件中写入代码:

1 <html> 2 <head> 3 <link href="table.css " type="text/css" rel="stylesheet"/> 4 </head> 5 <body> 6 <table cellpadding="0"> 7 <caption>兴趣小组名单</caption> 8 <thead> 9 <tr> 10 <td>学号</td><td>姓名</td><td>性别</td> 11 <td>年龄</td><td>体重</td><td>专业</td> 12 </tr> 13 </thead> 14 <tbody> 15 <tr><td>001</td><td>张三男</td><td>男</td><td>1</td><td>34</td><td>计算机</td></tr> 16 <tr class="even"><td>002</td><td>里斯</td><td>男</td><td>2</td><td>23</td><td>软件</td></tr> 17 <tr><td>003</td><td>三男</td><td>女</td><td>3</td><td>12</td><td>计算机</td></tr> 18 <tr class="even"><td>004</td><td>张男</td><td>男</td><td>56</td><td>34</td><td>计算机</td></tr> 19 <tr><td>005</td><td>汪斯</td><td>男</td><td>34</td><td>23</td><td>软件</td></tr> 20 <tr class="even"><td>006</td><td>三个</td><td>女</td><td>12</td><td>12</td><td>计算机</td></tr> 21 </tbody> 22 <tfoot> 23 <tr> 24 <td colspan="3">总人数</td> 25 <td colspan="3">6人</td> 26 </tr> 27 </tfoot> 28 </table> 29 30 </body> 31 </html>
测试结果:
测试结果中表格的高亮显示和条纹间隔还存在问题??????????




