vue+node.js+webpack开发微信公众号功能填坑——组件按需引入
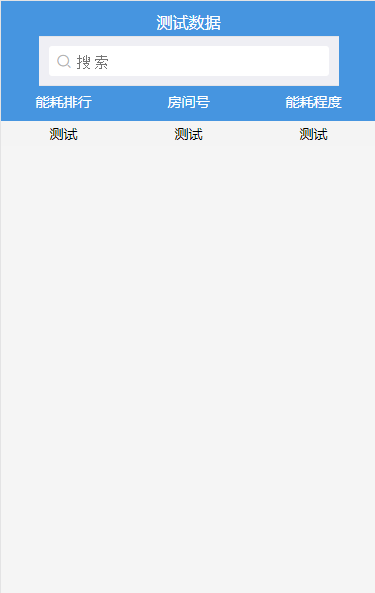
初次开发微信公众号,整体框架是经理搭建,小喽喽只是实现部分功能,整体页面效果

整个页面使用两个组件:布局 FlexBox,搜索框 Search,demo文档 http://vue.ydui.org/docs/#/quickstart
app.vue
<template>
<div id="powerrank">
<yd-flexbox>
<yd-flexbox-item><span style="font-size: 16px;">测试数据</span></yd-flexbox-item>
</yd-flexbox>
<yd-flexbox>
<yd-flexbox-item>
<div id="search">
<yd-search cancel-text v-model="value"></yd-search>
</div>
</yd-flexbox-item>
</yd-flexbox>
<yd-flexbox>
<yd-flexbox-item>能耗排行</yd-flexbox-item>
<yd-flexbox-item>房间号</yd-flexbox-item>
<yd-flexbox-item>能耗程度</yd-flexbox-item>
</yd-flexbox>
<div id="data">
<yd-flexbox>
<yd-flexbox-item>测试</yd-flexbox-item>
<yd-flexbox-item>测试</yd-flexbox-item>
<yd-flexbox-item>测试</yd-flexbox-item>
</yd-flexbox>
</div>
</div>
</template>
<script>
export default {
name: 'Powerrank',
data(){
return{
value: '',//对应所有按钮的v-model,不写会报错
}
}
}
</script>
<style>
#powerrank{
}
.yd-flexbox {
height:0.8rem;
background-color: #4695e0;
color: white;
font-size: 14px;
text-align: center;
}
#search{
height:50%;
width:80%;
background-color: white;
margin:auto;
color: #4695e0;
}
#data .yd-flexbox{
height:0.5rem;
color: black;
background-color: #f4f4f4;
}
#data .yd-flexbox:nth-child(2n){//奇数行,偶数行颜色不一样
background-color: #ffffff;
}
</style>
index.html

main.js
import Vue from 'vue';
import {FlexBox, FlexBoxItem} from 'vue-ydui/dist/lib.rem/flexbox';
import {Search} from 'vue-ydui/dist/lib.rem/search';
import Powerrank from './App';
import 'vue-ydui/dist/ydui.base.css';
/**
yd-flexbox,yd-flexbox-item,yd-search对应vue中的

刚开始不知道写啥,后来就蒙上了,尬。。。。。。
*/
Vue.component('yd-flexbox', FlexBox);
Vue.component('yd-flexbox-item', FlexBoxItem);
Vue.component('yd-search', Search);
/* eslint-disable no-new */
new Vue({
el: '#powerrank',
components: { Powerrank },
template: '<Powerrank/>'
});
效果图