Asp.net控件开发学习笔记(三)-控件开发基础
封装
在asp.net中,控件被分为两类.用户控件和自定义服务器控件。前者就是我们经常用来将一些可复用的内容封装成的.ascx文件。这里主要研究后者.
创建自定义服务器控件
创建自定义控件的第一步是选择以哪一个类作为基类来创建控件,Asp.net最常见的几个基类罗列如下:
l System.Web.UI.Control:这是所有控件的基类,所有作为控件的类都必须直接或者间接的继承此类,此类仅仅提供最少量的属性和方法。
l System.Web.UI.WebControls.WebControl:这个类继承于Control类,在实现控件最基本的属性和方法后,又额外提供了控件CSS样式相关的一系列属性。如果是UI控件,那肯定就选它了.
l System.Web.UI.WebControls.Webpart:这个不用说了,看名字就知道是提供了WebPart相关的功能.
l System.Web.UI.WebControls.CompositeControl:如果需要创建复合控件(即那些控件内部还有其他控件,比如Calender),选择这个类作为基类.
l System.Web.UI.WebControls.DatabindingControl:用于作为数据源相关控件的基类。
l System.Web.UI.WebControls.CompositeDatabindingControl:这个基类可以看做上面两个基类的结合,提供了上面两个基类的功能,GridView就是继承自这个基类.
简单控件Or复合控件
先来了解一下简单控件和复合控件的定义:
简单控件:那些直接生成(render)对应HTML的控件,比如Botton和TextBox控件.
复合控件:如何生成HTML依赖于其子控件,比如Reperater,FormView.
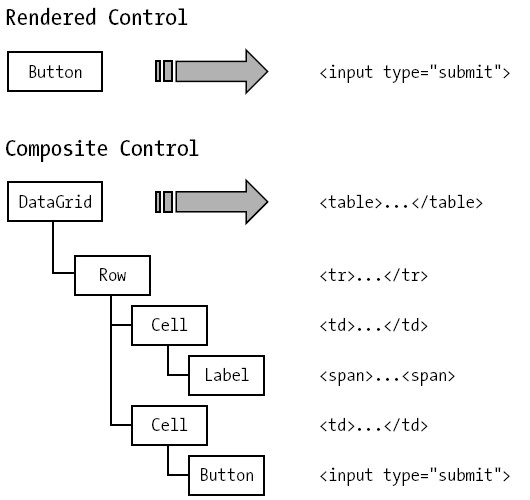
下面的图示会让概念更加清晰:

简单控件是那些比较简单的更加,往往是一个控件对应一个HTML标签.但缺点显而易见,就是当面对大量HTML代码片段时,就会显得更加难以维护.
复合控件在面对大量HTML代码片段时就显得游刃有余了,在遵守了面向对象抽象和封装的原则上,复合控件的维护性和易用性都不错.
Demo:创建一个简单的服务器控件:
这里我们创建一个简单的菜单自定义服务器控件。通过继承最基础的System.Web.UI.Control基类。然后覆盖Render方法来达到自定义输出的目的,代码如下:
namespace SimpleControl
{
[ToolboxData("<{0}:menucustomcontrol runat=server></{0}:menucustomcontrol>")]
public class MenuCustomControl : Control
{
protected override void Render(HtmlTextWriter writer)
{
base.Render(writer);
writer.WriteLine("<div>");
RenderMenuItem(writer, "网易", "http://www.163.com");
writer.Write(" | ");
RenderMenuItem(writer, "新浪", "http://www.sina.com");
writer.Write(" | ");
RenderMenuItem(writer, "MSDN", "http://msdn.microsoft.com");
writer.Write(" | ");
RenderMenuItem(writer, "ASP.NET", "http://asp.net");
writer.WriteLine("</div>");
}
private void RenderMenuItem(HtmlTextWriter writer, string title, string url)
{
writer.Write("<span><a href=""");
writer.Write(url);
writer.Write(""">");
writer.Write(title);
writer.WriteLine("</a><span>");
}
}
}
通过HtmlTextWriter类,我们可以在控件原有的基础上,加入我们自己想加入的内容,注意base.Render(writer);方法,通过调用父类的Render方法,我们可以再实现父类的基础上,加入我们额外的内容(很像设计模式里的装饰模式)
控件使用方法:
Ok,控件完成了.使用方法很简单,只需要在页面头部添加如下代码引入控件即可:
<%@ Register TagPrefix="sc" Namespace="SimpleControl" %>
在使用时就像使用用户控件一样,在页面注册完成后,系统会自动搜索命名空间内的直接或间接继承于Control基类的控件,在前台使用时,会自动出现智能提示:
代码如下:
<sc:MenuCustomControl runat="server"></sc:MenuCustomControl>
页面执行,效果如下:

Demo2:继承现有控件
在很多情况下,我们并不需要重新发明轮子,我们可以通过继承来利用现有控件的特性并额外添加我们需要的功能达到复用的目的.先看一下效果:

通过继承TextBox控件,并添加额外的Enable3d属性,使现有控件拥有额外的属性。前台代码摘录如下:
我是3D的:<sc:TextBox3d runat="server"></sc:TextBox3d><br />
我不是:<sc:TextBox3d runat="server" Enable3D="false"></sc:TextBox3d>
后台代码如下:
[ToolboxData("<{0}:textbox3d runat=server></{0}:textbox3d>")]
public class TextBox3d : TextBox// 继承自TextBox
{
public TextBox3d()
{
Enable3D = true;
}
public bool Enable3D
{
get
{
object enable3D = ViewState["Enable3D"];
if (enable3D == null)
return false;
else
return (bool)enable3D;
}
set
{
ViewState["Enable3D"] = value;
}
}
protected override void Render(HtmlTextWriter output)
{
if (Enable3D)
output.AddStyleAttribute("FILTER", "progid:DXImageTransform.Microsoft.dropshadow(OffX=2, OffY=2, Color='gray', Positive='true'");
base.Render(output);
}
}
标签(Attribute)
也许你已经对上面代码的[ToolboxData("<{0}:textbox3d runat=server></{0}:textbox3d>")]感到很迷惑,其实这是C#特有的一种类型。Attribute的本质是一种用于修改其他类的属性或方法的类,其实Attribute本身就是一种类,所有的Attribute都会直接或者间接的继承于System.Attribute,像接口的名称往往以大写的I开头一样,标签的结尾习惯上以Attribute结尾,这样可以增加可读性.简单的示例如下:
public class SampleAttribute : Attribute
{
}
注意,所有的标签(Attribute)都必须被声明为public.
在使用时可以像这样:
public class SampleClass
{
[SampleAttribute]
public virtual void SampleMethod()
{
//...
}
}
在应用的时候,你可以针对一个类,方法或者属性应用好几个Attribute.应用方法可以将这些都写入一个方括号中,就像这样:
[DefaultProperty("Text"), toolboxdata("<{0}:mylabel runat=server></{0}:mylabel>")]
也可以分别写在几个不同的方括号中,就像这样:
[DefaultProperty("Text")]
[ToolboxData("<{0}:mylabel runat=server></{0}:mylabel>")]
Visual Studio控件开发常用的标签(Attribute)
在利用Visual Studio进行控件开发时,利用Attribute特性可以让空间更加智能,比如当你双击控件时,默认会进入控件的哪个事件的EventHandler,或者当你从ToolBox里拽过来你开发的控件,默认在前台会生成什么样的代码片段等.这些都可以利用Attribute做到.这些常用的属性都被定义在System.ComponentModel命名空间中,下面是这个命名空间里的常用的Attribute.
|
Attribute |
描述 |
|
BindableAttribute |
Indicates whether or not a property supports two-way data binding |
|
BrowsableAttribute |
Indicates whether or not a property or event should be listed in a property browser |
|
DefaultEvent |
Specifies the name of the default event for a class |
|
DescriptionAttribute |
Allows the property browser to display a brief description of a property |
|
ToolboxData |
Specifies default values for control attributes and customizes the initial HTML content |
|
EditorAttribute |
Associates a UI type editor with a property |
|
DefaultProperty |
Specifies the name of the default property for a class |




