两种方法设置图形元素的RenderTransform属性
RenderTransform属性让你可以使用transform对象对一个元素进行旋转,倾斜,缩放及偏移操作.共有下面几种不同的transform对象:
下面是SDK中的例子,代码如下:
- RotateTransform: 以指定角度旋转对象.
- SkewTransform: 对对象进行倾斜操作.
- ScaleTransform: 对对象进行放大或者缩小操作.
- TranslateTransform: 使对象从原坐标偏移.
下面是SDK中的例子,代码如下:
<Canvas Width="300" Height="300"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<Rectangle Height="100" Width="100" Canvas.Left="70" Canvas.Top="10"
Fill="Black">
<Rectangle.RenderTransform>
<RotateTransform Angle="45"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Height="100" Width="100" Canvas.Left="130" Canvas.Top="10"
Fill="red">
<Rectangle.RenderTransform>
<SkewTransform AngleX="30"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Height="100" Width="100" Canvas.Left="10" Canvas.Top="190"
Fill="blue">
<Rectangle.RenderTransform>
<ScaleTransform ScaleX="1.3" ScaleY=".5"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Height="100" Width="100" Canvas.Left="160" Canvas.Top="130"
Fill="Green">
<Rectangle.RenderTransform>
<TransformGroup>
<RotateTransform Angle="45"/>
<ScaleTransform ScaleX=".5" ScaleY="1.2"/>
<SkewTransform AngleX="30"/>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<Rectangle Height="100" Width="100" Canvas.Left="70" Canvas.Top="10"
Fill="Black">
<Rectangle.RenderTransform>
<RotateTransform Angle="45"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Height="100" Width="100" Canvas.Left="130" Canvas.Top="10"
Fill="red">
<Rectangle.RenderTransform>
<SkewTransform AngleX="30"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Height="100" Width="100" Canvas.Left="10" Canvas.Top="190"
Fill="blue">
<Rectangle.RenderTransform>
<ScaleTransform ScaleX="1.3" ScaleY=".5"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Height="100" Width="100" Canvas.Left="160" Canvas.Top="130"
Fill="Green">
<Rectangle.RenderTransform>
<TransformGroup>
<RotateTransform Angle="45"/>
<ScaleTransform ScaleX=".5" ScaleY="1.2"/>
<SkewTransform AngleX="30"/>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
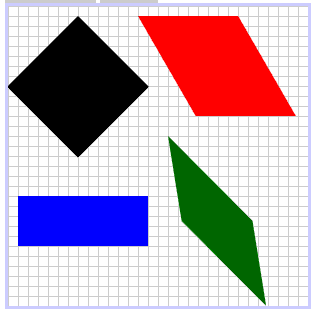
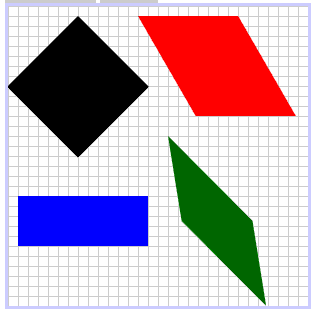
效果图如下图所示:


这里是直接在XAML中设置,其实,除此之外还可以用JS函数进行设置.下面给出简单的示例代码:
var sTransformG = '<TransformGroup/>';
var oTransformG = oHost.createFromXaml(sTransformG);
var sTransformCollection = '<TransformCollection/>';
var oTransformCollection = oHost.createFromXaml(sTransformCollection);
var sRotateTransform = '<RotateTransform/>';
var oRotateTransform = oHost.createFromXaml(sRotateTransform);
oRotateTransform.Angle = 50;
oTransformCollection.Add(oRotateTransform);
var sScaleTransform = '<ScaleTransform/>';
var oScaleTransform = oHost.createFromXaml(sScaleTransform);
oScaleTransform.ScaleX = 5;
oScaleTransform.ScaleY = 5;
oTransformCollection.Add(oScaleTransform);
oTransformG.Children = oTransformCollection;
oObject.RenderTransform = oTransformG;


