[Silverlight入门系列]不用ChildWindow的自定义MessageBox及其MVVM实现(1)
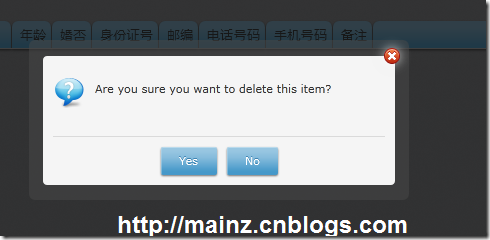
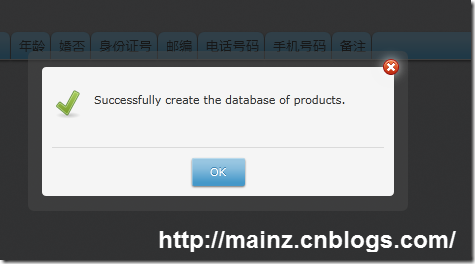
Silverlight自身包含了MessageBox,但比较难看,网上有很多童鞋用Childwindow自定义实现了MessageBox,比如这篇。但个人不是很喜欢Childwindow,当然,ChildWindow深度自定义也是可以的,参考MSDN这篇文章,你还可以用Expression Blend来自定义它,参考这篇文章。今天我们不用Childwindow自定义实现MessageBox,最终效果如图(遮罩原界面+半透明边框+关闭按钮):

没有提问的MessageBox效果:

调用方式如下:在任意页面Xaml底部加上该控件(默认是隐藏的):

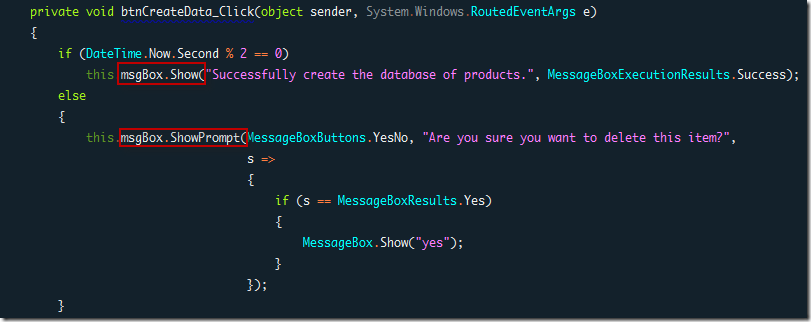
在Xaml.cs控制其打开:

8:
9: <Grid x:Name="LayoutRoot" Background="Transparent">
10: <Grid Canvas.ZIndex="2" Margin="0" Background="#CC1D1D1D" >
11: <Border Background="#F5F5F5" Padding="10" Width="Auto" Height="Auto" CornerRadius="4"
12: VerticalAlignment="Center" HorizontalAlignment="Center">
13: <Grid>
14: <Grid.RowDefinitions>
15: <RowDefinition Height="Auto"/>
16: <RowDefinition Height="*"/>
17: </Grid.RowDefinitions>
18: <Image Grid.Row="0" Source="/SLQueryTest;component/Assets/1317886528_cancel.png" Width="16" Height="16"
19: MouseLeftButtonDown="Image_MouseLeftButtonDown"
20: Margin="0,-20,-15,0" HorizontalAlignment="Right" Cursor="Hand">
21: <Image.Effect>
22: <DropShadowEffect Opacity=".8" BlurRadius="17" Color="White" ShadowDepth="0" />
23: </Image.Effect>
24: </Image>
25:
26: <StackPanel Grid.Row="1" Margin="0" Orientation="Vertical" d:LayoutOverrides="Height" >
27: <StackPanel Orientation="Horizontal" Margin="0,10,0,0">
28: <Image x:Name="icon" Source="/SLQueryTest;component/Assets/ok.png" Width="32" Height="32" VerticalAlignment="Top"/>
29: <TextBlock x:Name="txtMsg" Foreground="#333" Height="50" Width="290" TextWrapping="Wrap" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="10,5,0,0"/>
30: </StackPanel>
31:
32: <Border BorderThickness="0,1,0,0" BorderBrush="#DADADA" Height="1" Margin="0,5"/>
33: <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="0,5,0,0" VerticalAlignment="Top" >
34: <Button x:Name="btnOK" Content="OK" Click="btnOK_Click" Style="{StaticResource BlueButton}"/>
35: <Button x:Name="btnCancel" Content="No" Click="btnCancel_Click" Margin="10,0,0,0" Style="{StaticResource BlueButton}"/>
36: </StackPanel>
37: </StackPanel>
38: </Grid>
39: </Border>
40: </Grid>
41:
42: <Border Background="White" Opacity="0.5" Canvas.ZIndex="1"
43: CornerRadius="6" BorderThickness="0" Width="380" Height="160"/>
44:
45: </Grid>
46: </UserControl>
2: using System.Windows;
3: using System.Windows.Controls;
4: using System.Windows.Input;
5: using System.Windows.Media.Imaging;
6:
7: namespace SLQueryTest
8: {
9: public enum MessageBoxExecutionResults
10: {
11: Success, Fail
12: }
13: public enum MessageBoxButtons
14: {
15: Ok, YesNo, OkCancel
16: }
17:
18: public enum MessageBoxResults
19: {
20: Yes, No, Ok, Cancel, None
21: }
22:
23: public partial class MessageboxExt : UserControl
24: {
25: public MessageboxExt()
26: {
27: InitializeComponent();
28: Result = MessageBoxResults.None;
29: }
30:
31: private Action<MessageBoxResults> _dialogResultCallback;
32:
33: public void Show(string text, MessageBoxExecutionResults resultType)
34: {
35: _dialogResultCallback = null;
36: Result = MessageBoxResults.None;
37:
38: switch (resultType)
39: {
40: case MessageBoxExecutionResults.Success:
41: icon.Source =
42: new BitmapImage(new Uri("/SLQueryTest;component/Assets/ok.png", UriKind.RelativeOrAbsolute));
43: break;
44: case MessageBoxExecutionResults.Fail:
45: icon.Source =
46: new BitmapImage(new Uri("/SLQueryTest;component/Assets/warning.png", UriKind.RelativeOrAbsolute));
47: break;
48: default:
49: break;
50: }
51: btnCancel.Visibility = Visibility.Collapsed;
52: btnOK.Visibility = Visibility.Visible;
53: btnOK.Content = "OK";
54: txtMsg.Text = text;
55:
56: Visibility = Visibility.Visible;
57: }
58:
59: private MessageBoxResults _result;
60: public MessageBoxResults Result
61: {
62: get { return _result; }
63: set
64: {
65: _result = value;
66: if (_dialogResultCallback != null)
67: _dialogResultCallback(_result);
68: }
69: }
70:
71: public void ShowPrompt(MessageBoxButtons style, string promptText, Action<MessageBoxResults> dialogResultCallback)
72: {
73: Result = MessageBoxResults.None;
74: switch (style)
75: {
76: case MessageBoxButtons.OkCancel:
77: icon.Source =
78: new BitmapImage(new Uri("/SLQueryTest;component/Assets/question.png", UriKind.RelativeOrAbsolute));
79: btnCancel.Content = "Cancel";
80: btnCancel.Visibility = Visibility.Visible;
81: btnOK.Content = "OK";
82: btnOK.Visibility = Visibility.Visible;
83: break;
84: case MessageBoxButtons.YesNo:
85: icon.Source =
86: new BitmapImage(new Uri("/SLQueryTest;component/Assets/question.png", UriKind.RelativeOrAbsolute));
87: btnCancel.Content = "No";
88: btnCancel.Visibility = Visibility.Visible;
89: btnOK.Content = "Yes";
90: btnOK.Visibility = Visibility.Visible;
91: break;
92: default:
93: break;
94: }
95: txtMsg.Text = promptText;
96: _dialogResultCallback = dialogResultCallback;
97: Visibility = Visibility.Visible;
98: }
99:
100: public void Hide()
101: {
102: Visibility = Visibility.Collapsed;
103: }
104:
105: private void Image_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
106: {
107: Hide();
108: }
109:
110: private void btnOK_Click(object sender, RoutedEventArgs e)
111: {
112: Result = MessageBoxResults.Yes;
113: Hide();
114: }
115:
116: private void btnCancel_Click(object sender, RoutedEventArgs e)
117: {
118: Result = MessageBoxResults.Cancel;
119: Hide();
120: }
121: }
调用方法见上面的截图。但这不是MVVM模式兼容的。也就是说,如果你想在ViewModel中调用MessageBox,那么以上是不够的。下文讲如何用MVVM实现自定义MessageBox。
原文出处: http://www.cnblogs.com/Mainz/archive/2011/10/06/2200199.html#



