Beta版本——项目测试
前端测试
一、测试用例(tutor_distribution_0001)
-
测试内容
获取下拉框的输入测试
-
测试代码
$("#sub-confirm").click(function() {
gradeSelected = document.getElementById("gradeSelect").value;
departmentSelected = document.getElementById("departSelect").value;
QUnit.test("slecet test", function(assert) {
assert.equal(gradeSelect, "2014");
assert.equal(departmentSelected, "计算机系");
});
});
-
预期输入
在选择年级下拉框,选择“2014级”。
在选择系别下拉框,选择“计算机系”。
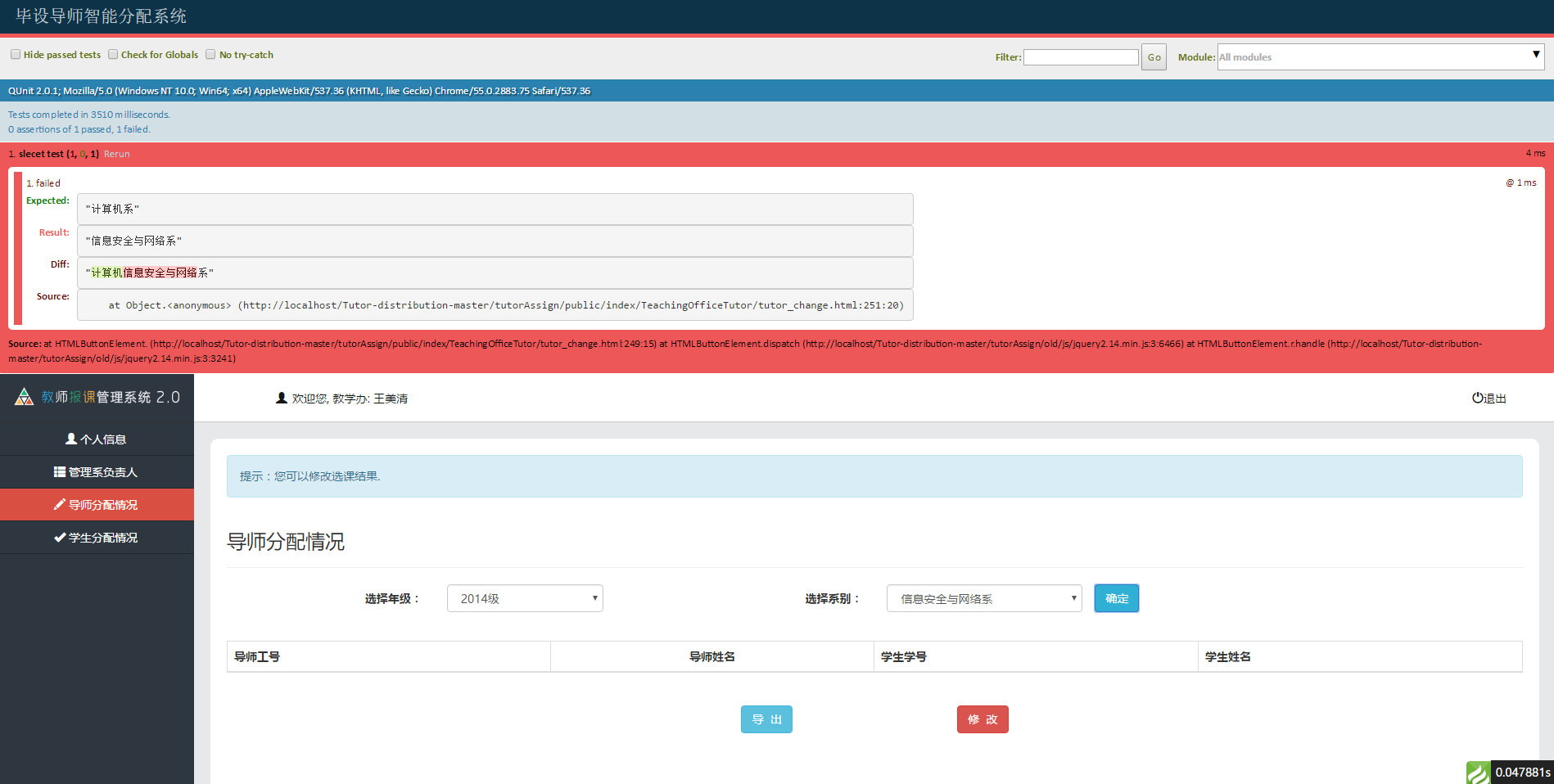
-
实际输入
在选择年级下拉框,选择“2014级”。
在选择系别下拉框,选择“信息安全与网络系”。
-
测试结果
未通过测试!

-
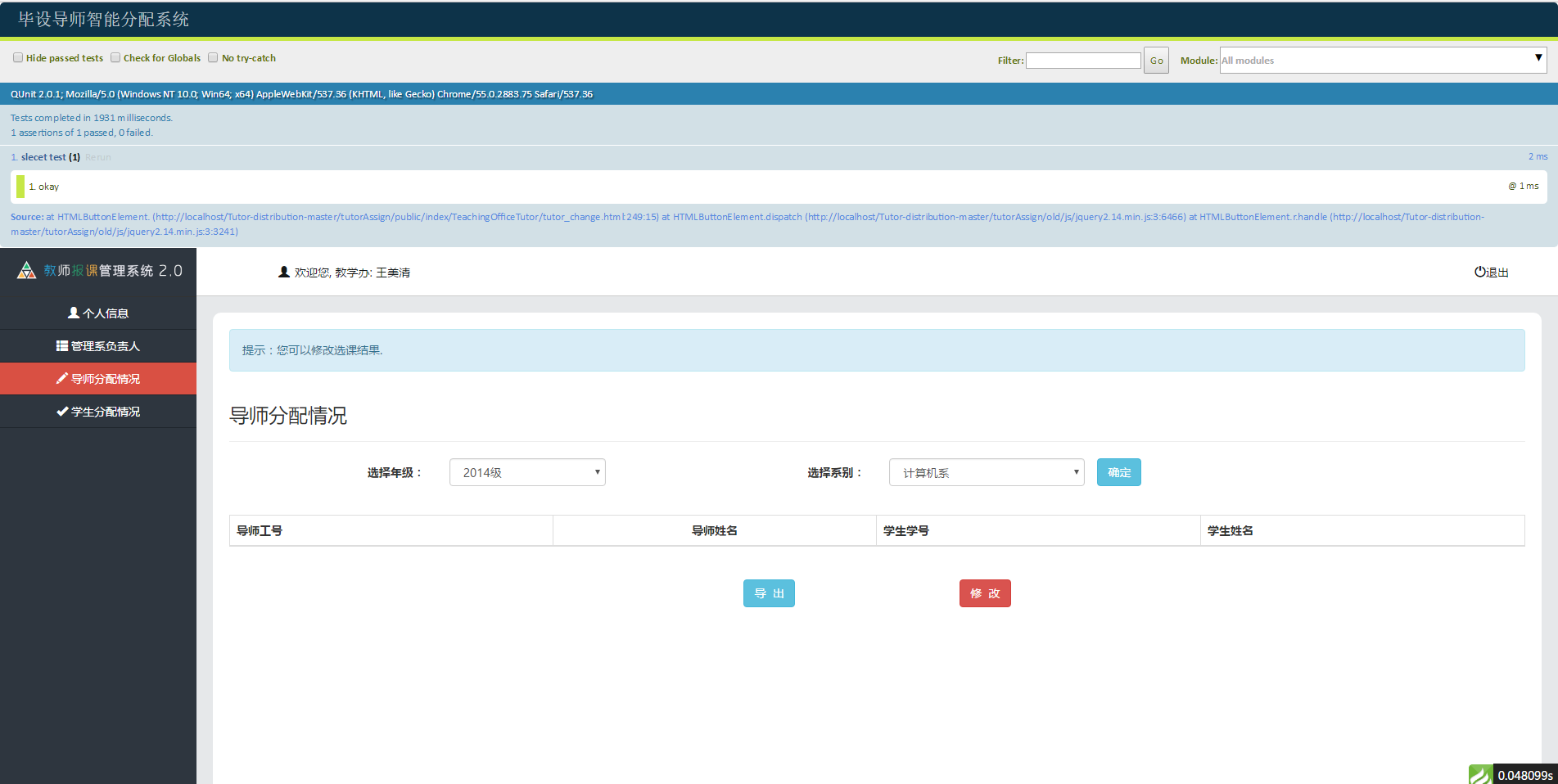
预期输入
在选择年级下拉框,选择“2014级”。
在选择系别下拉框,选择“计算机系”。
-
实际输入
在选择年级下拉框,选择“2014级”。
在选择系别下拉框,选择“计算机系”。
-
测试结果
通过测试!

二、测试用例(tutor_distribution_0002)
-
测试内容
修改个人信息页面的确认密码测试,检查两次输入的密码是否一致
-
测试代码
$('#newPasswordConfirm').change(function(){
newPW = $("#newPassword").val();
newPWC = $("#newPasswordConfirm").val();
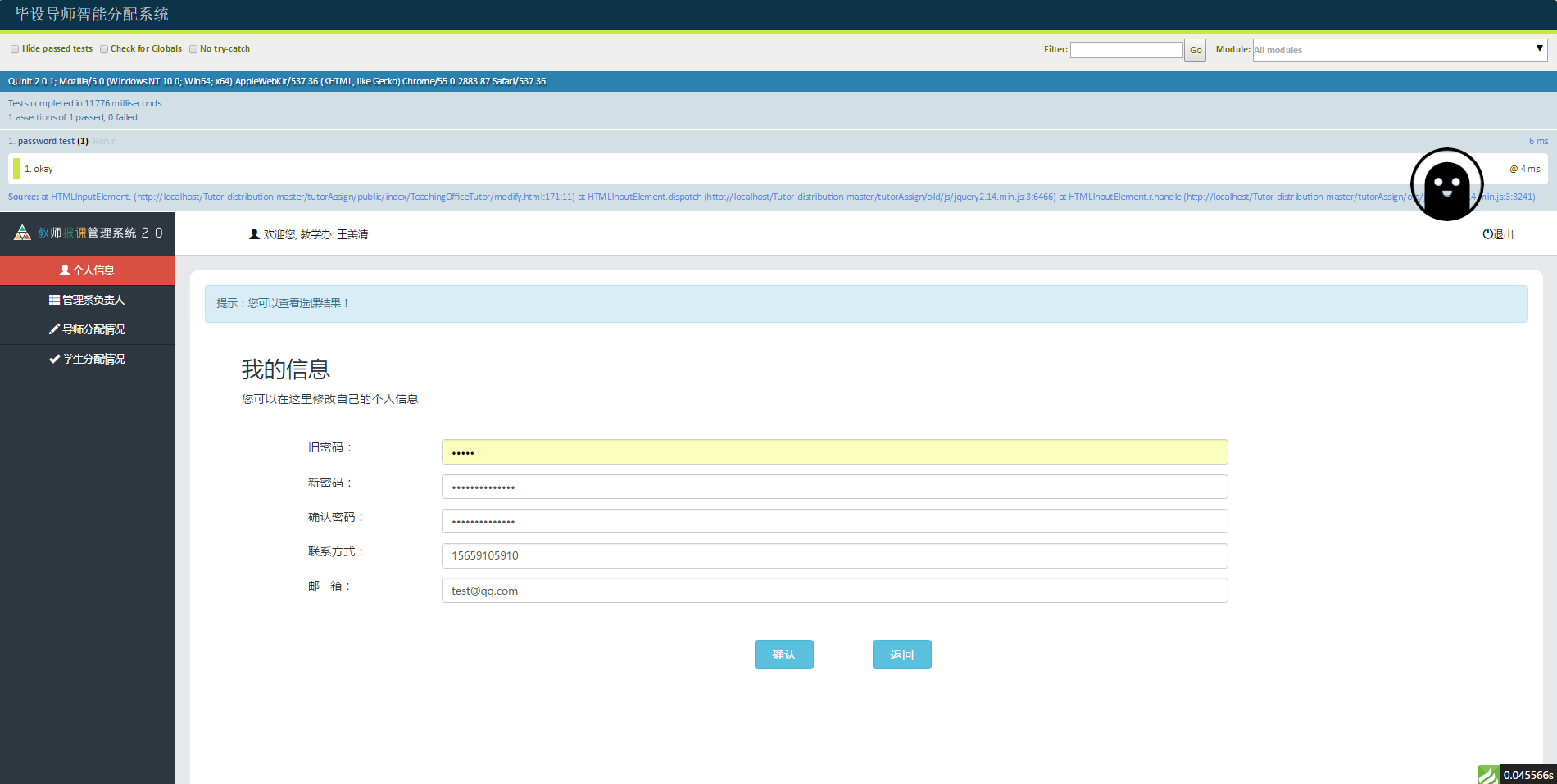
QUnit.test("password test", function(assert) {
assert.equal(newPW, newPWC);
});
// if (newPW == newPWC) {
// $("#newPwConfirmWrong").css("display","none");
// }
// if (newPW != newPWC) {
// $("#newPwConfirmWrong").css("display","block");
// modify.newPasswordConfirm.focus();
// }
})
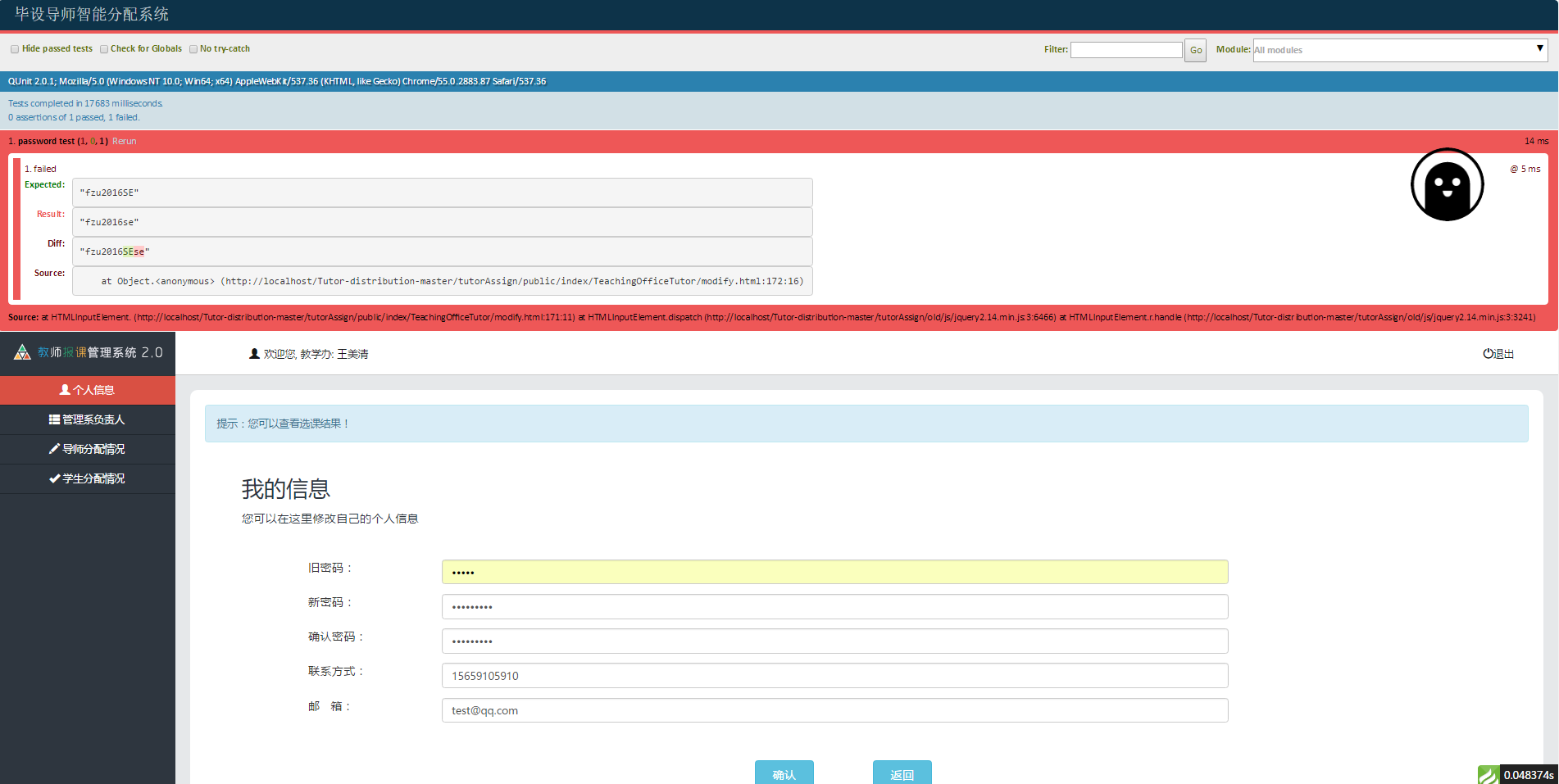
-
预期输入
在新密码一栏中输入,"fzu2016SE"
在确认密码一栏中输入,"fzu2016SE"
-
实际输入
在新密码一栏中输入,"fzu2016SE"
在确认密码一栏中输入,"fzu2016se"
-
测试结果
未通过测试!

-
预期输入
在新密码一栏中输入,“woshuodedoudui”
在确认密码一栏中输入,“woshuodedoudui”
-
实际输入
在新密码一栏中输入,“woshuodedoudui”
在确认密码一栏中输入,“woshuodedoudui”
-
测试结果
通过测试!

三、测试用例(tutor_distribution_0003)
-
测试内容
测试系负责人搜索框输入的内容是否为空
-
测试代码
function listenSearchEvent() {
$(".btn-search").click(function () {
var data = $(this).parent().parent().children();
var department = data[0].innerText;
// searchteacher.departments=department;
var selectinformation = $(this).parent().children();
var headname=selectinformation[0].value;
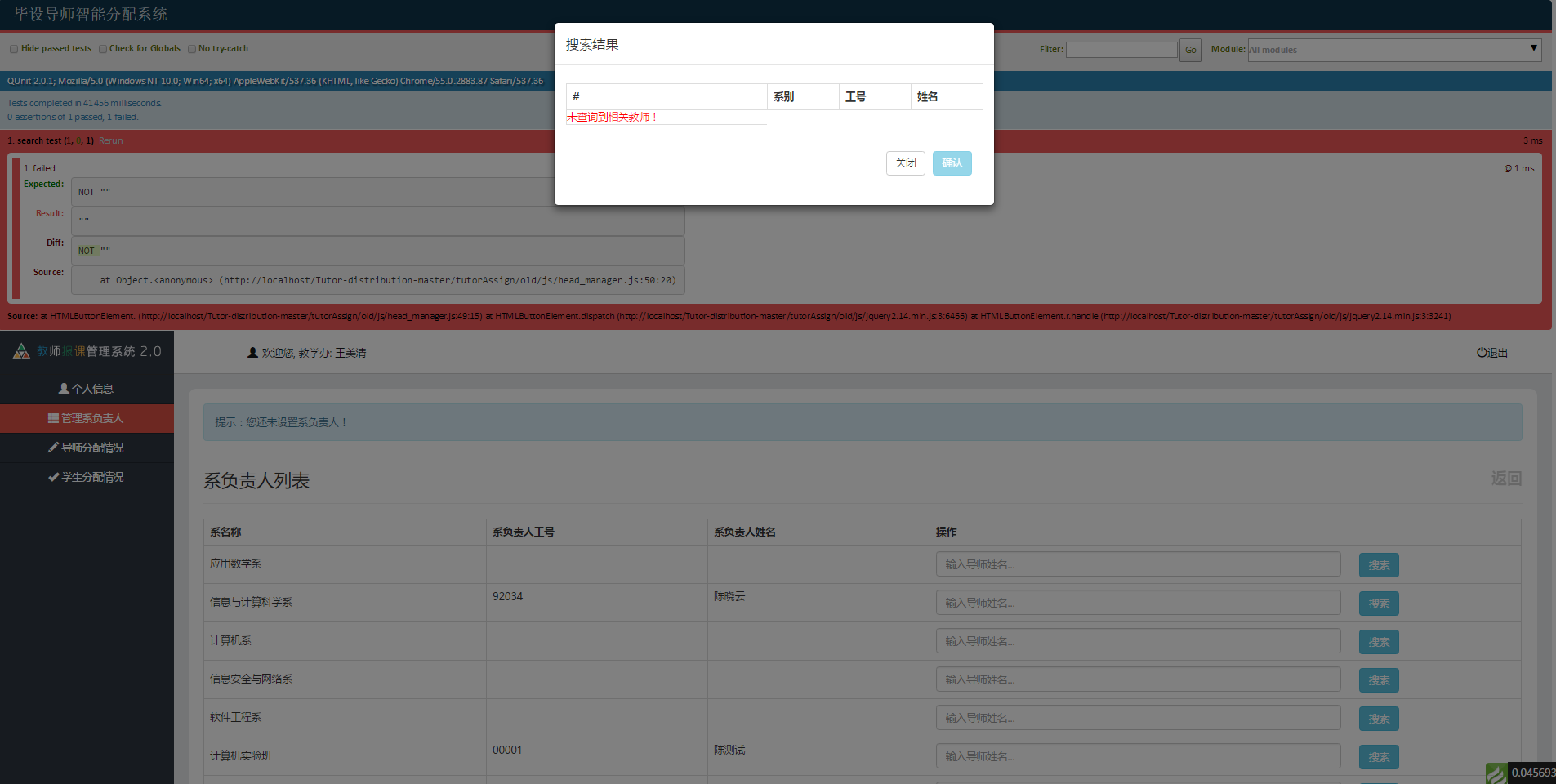
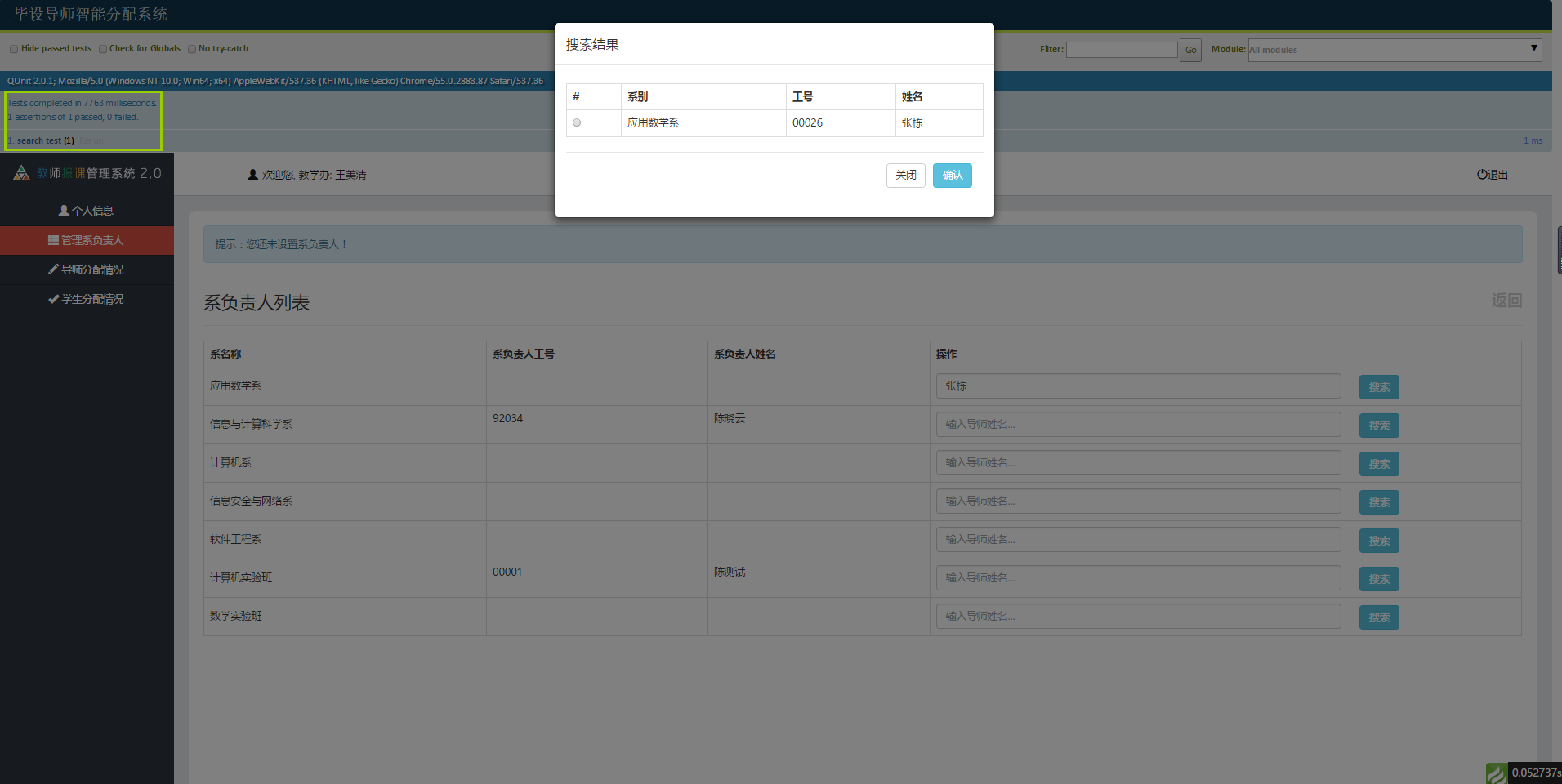
QUnit.test("search test", function(assert) {
assert.notEqual(headname, "");
});
});
}
-
预期输入
在系负责人列表搜索框中输入"张栋"老师,点击搜索按钮
-
实际输入
未在搜索框中作任何输入,直接点击搜索按钮
-
测试结果
未通过测试!

-
预期输入
在系负责人列表搜索框中输入"张栋"老师,点击搜索按钮
-
实际输入
在系负责人列表搜索框中输入"张栋"老师,点击搜索按钮
-
测试结果
通过测试!

四、测试用例(tutor_distribution_0004)
-
测试内容
导入excel表格时,对上传类型的判断测试
-
测试代码
function initUpload() {
var response = "";
uploadObj = $("#fileuploader").uploadFile({
url: api_teacher_excel_upload,
fileName: "excel_file",
uploadStr: "上传文件",
abortStr: "停止",
cancelStr: "取消",
deletelStr: "删除",
doneStr: "完成",
onSuccess: function (files, data, xhr, pd) {},
onError: function (files, status, message, pd) {},
onSelect: function (files) {
// 测试文件类型是否为xls
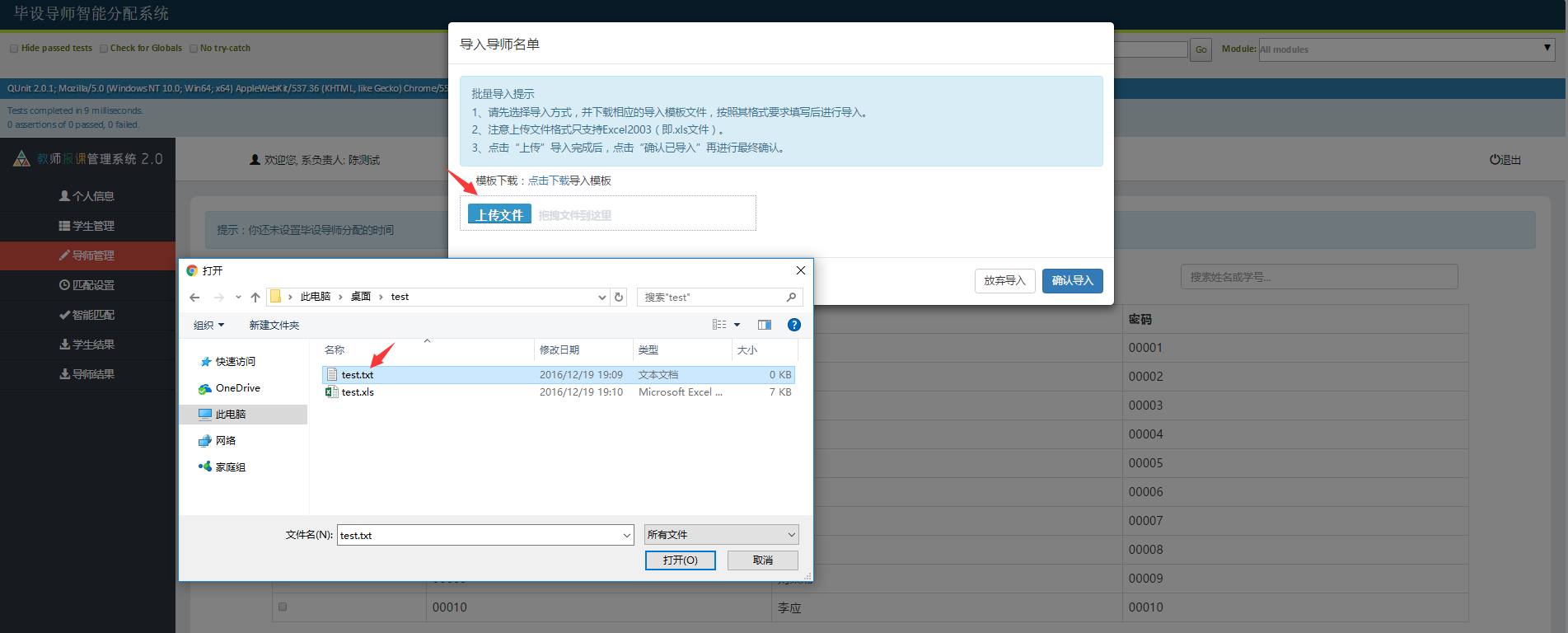
QUnit.test("upload test", function(assert) {
assert.equal(files[0].name.split(".")[1], "xls");
});
}
});
-
预期输入
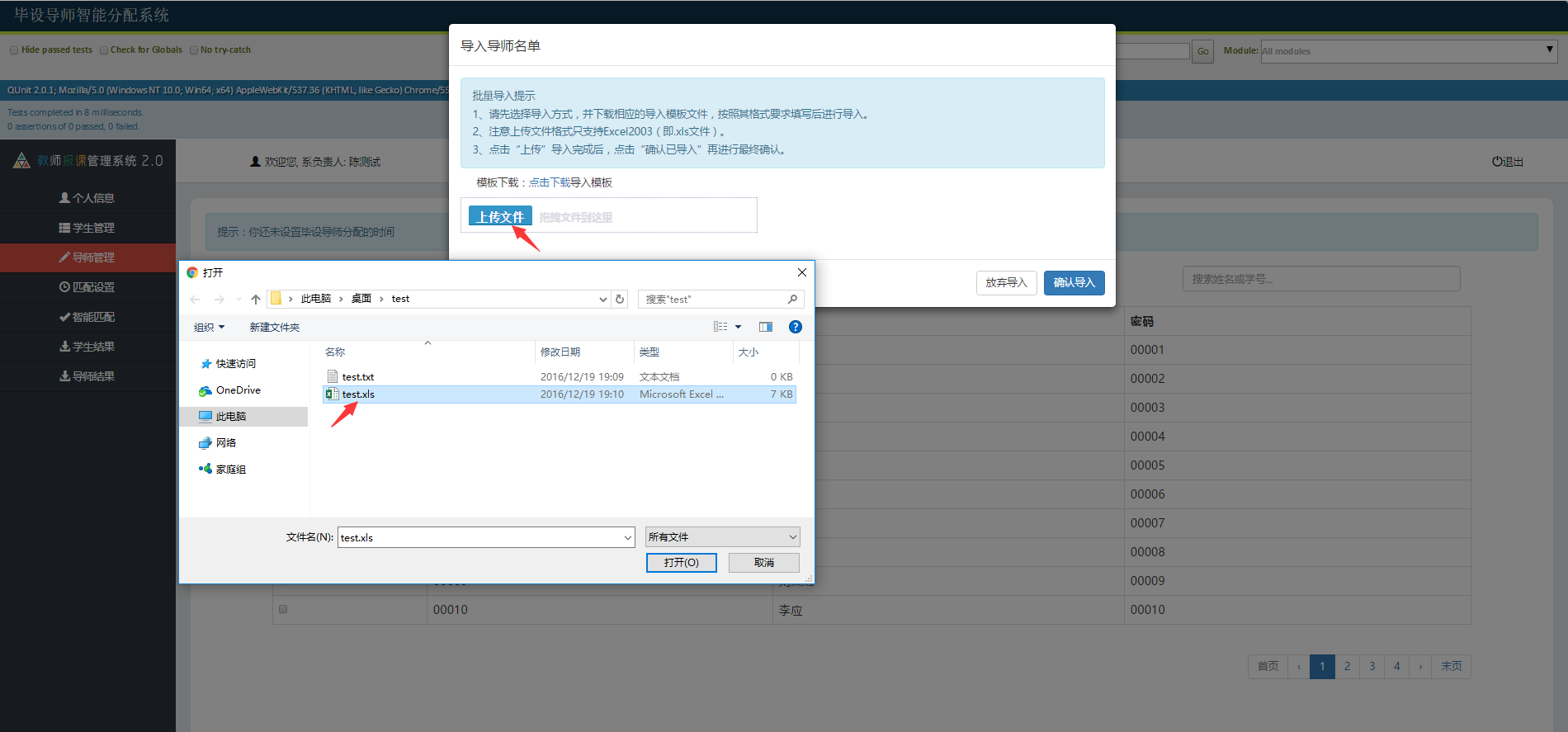
点击“从文件导入”按钮,在弹出框内选择"上传文件",然后选择 test.xls文件,点击"确认导入"。
-
实际输入
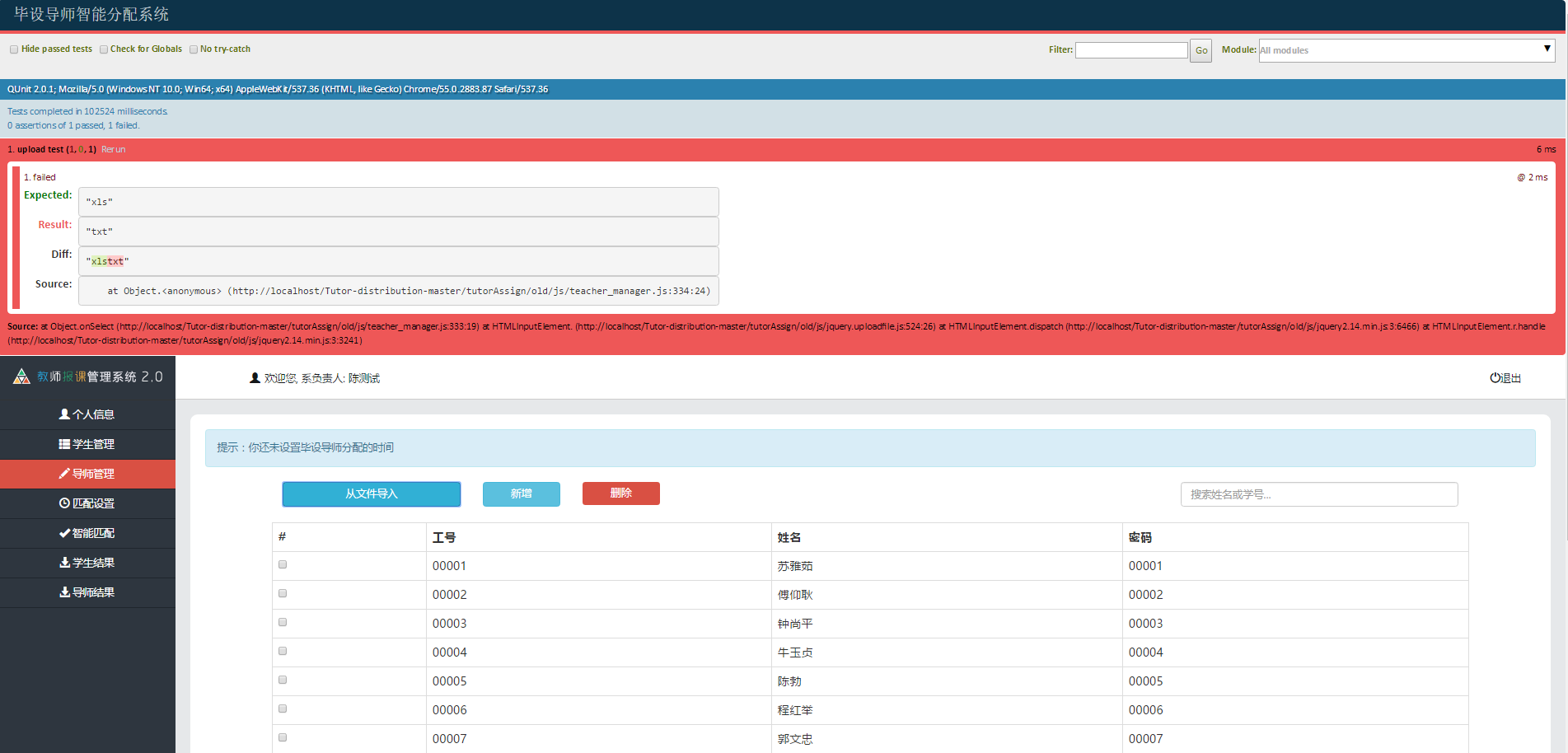
点击“从文件导入”按钮,在弹出框内选择"上传文件",然后选择 test.txt文件,点击"确认导入"。

-
测试结果
未通过测试!

-
预期输入
点击“从文件导入”按钮,在弹出框内选择"上传文件",然后选择 test.xls文件,点击"确认导入"。
-
实际输入
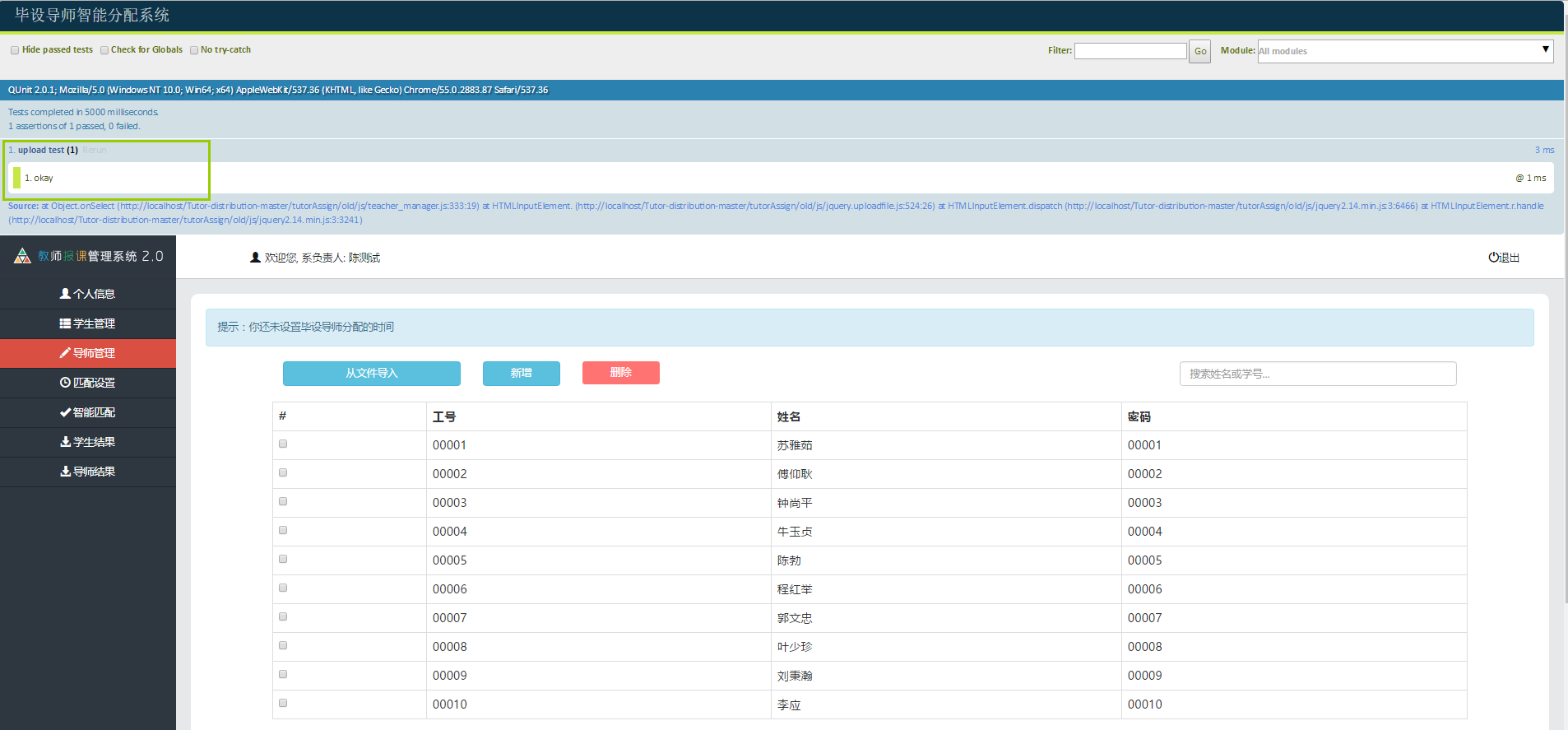
点击“从文件导入”按钮,在弹出框内选择"上传文件",然后选择 test.xls文件,点击"确认导入"。

-
测试结果
通过测试!

五、测试用例(tutor_distribution_0005)
-
测试内容
在匹配设置中,测试学生人数设置是否有出现负数
-
测试代码
function validate() {
var formNum = $("input[type='number']");
var isNegative = numIsNegative(formNum);
QUnit.test("isNegative test", function(assert) {
assert.equal(isNegative, false);
});
}
function numIsNegative(formNum) {
var idSet = new Array();
var isNegative = false;
for (var i = 0; i < formNum.length; ++i) {
if (formNum[i].value !== "" && formNum[i].value < 0) {
idSet.push(formNum[i].id);
isNegative = true;
}
}
displayWarnStyleNum(idSet);
return isNegative;
}
-
预期输入
在学生人数设置栏目的"最多人数"中,填入人数"10",其他都填入非负数。
-
实际输入
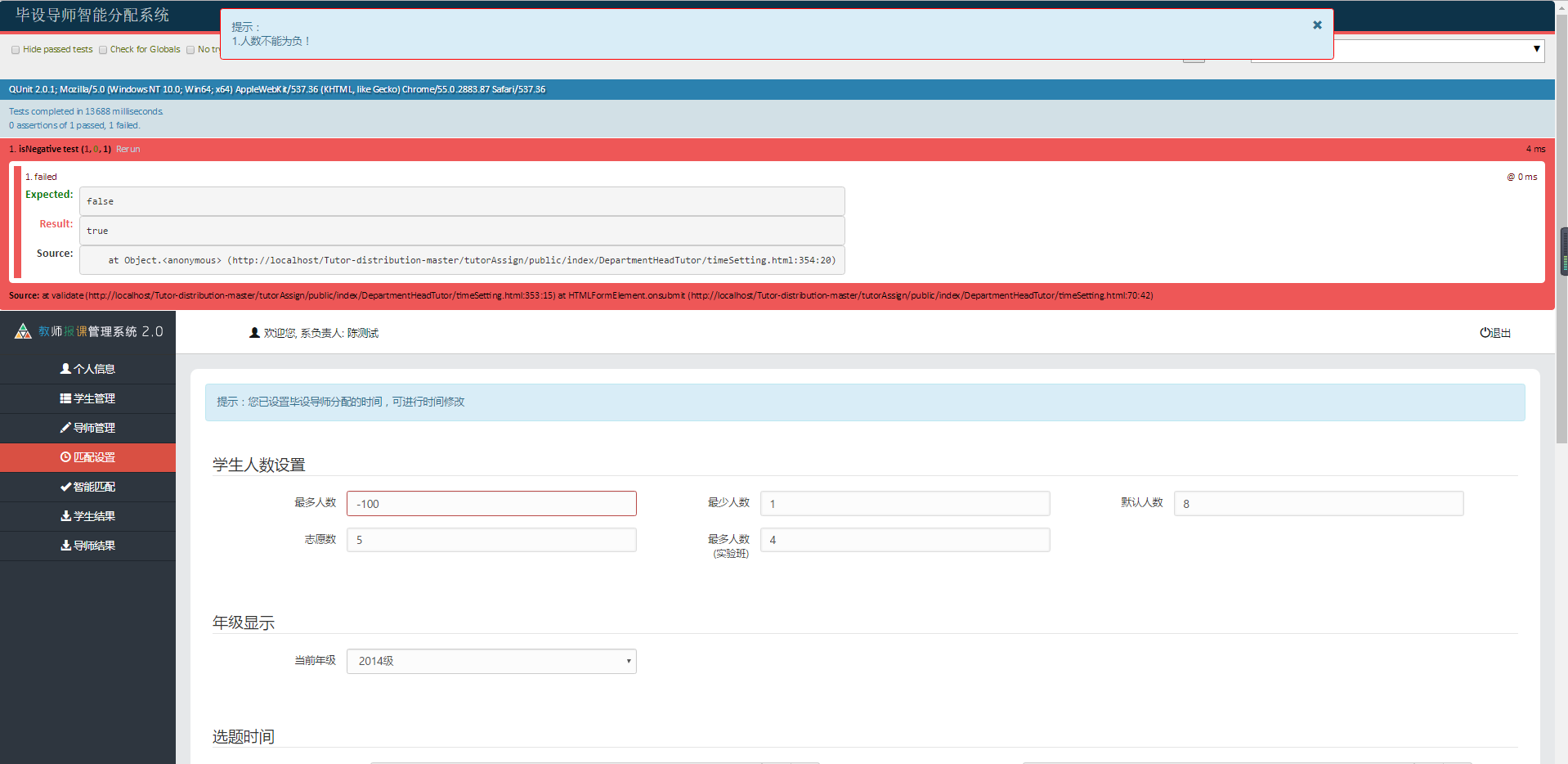
在学生人数设置栏目的"最多人数"中,填入人数"-100",其他都填入非负数。
-
测试结果
未通过测试!

-
预期输入
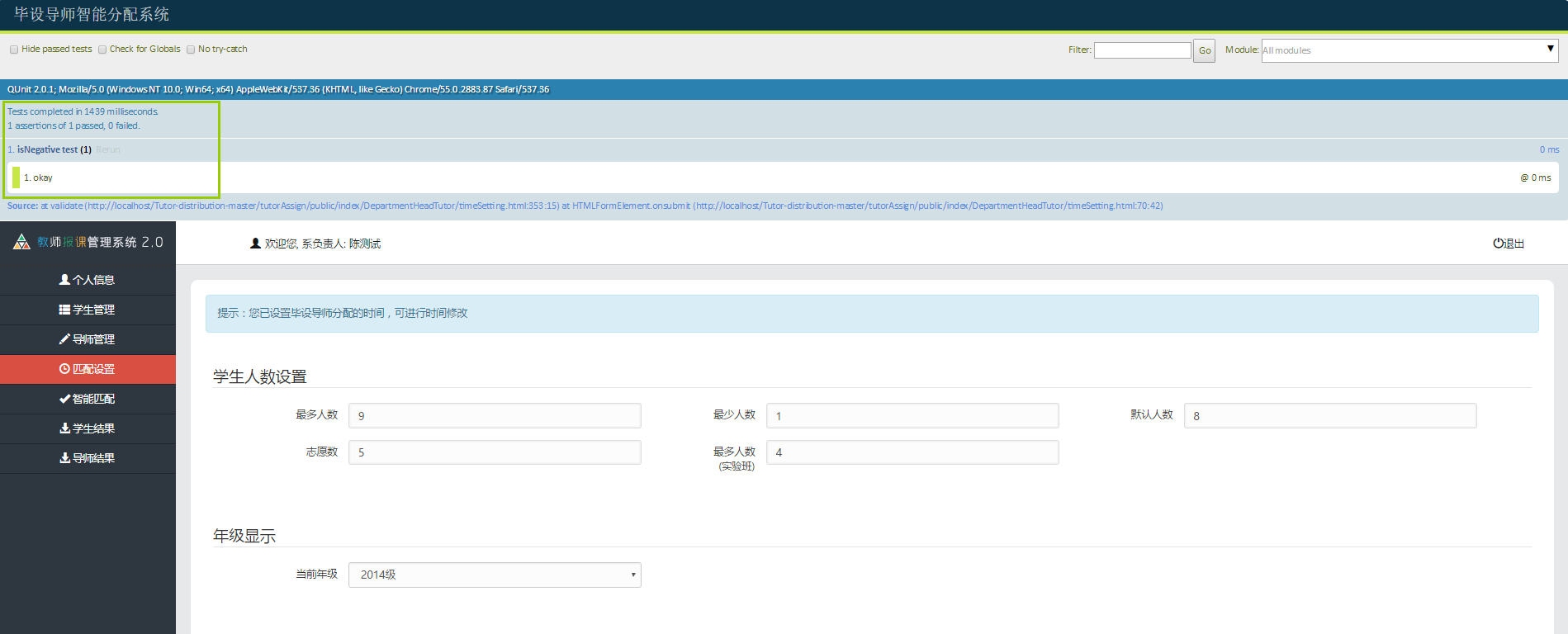
在学生人数设置栏目的"最多人数"中,填入人数"9",其他都填入非负数。
-
实际输入
在学生人数设置栏目的"最多人数"中,填入人数"9",其他都填入非负数。
-
测试结果
通过测试!