ComponentOne FlexGrid for WinForms 中文版快速入门(5)--设置单元格类型(上)
大家好,在这一章节中我们将分享如何设置 FlexGrid 单元格类型,FlexGird 支持复选框、下拉列表、按钮、掩码、日历以及自定义单元格类型。本章内容将分两次进行发布。阅读完本章内容后你将学会如何给 FlexGrid 设置复杂的单元格类型。同时,也非常感谢大家长久以来的支持。
如果您是第一次阅读本系列文章,建议您阅读:
- ComponentOne FlexGrid for WinForms 中文版快速入门(1)--开始使用 FlexGrid
- ComponentOne FlexGrid for WinForms 中文版快速入门(2)--设计时支持
- ComponentOne FlexGrid for WinForms 中文版快速入门(3)--单元格、行列交互
- ComponentOne FlexGrid for WinForms 中文版快速入门(4)--设置单元格格式
在许多应用中,单元格都有一个关于可能值的定义明确的列表。在这些情况下,你可以让用户从下拉列表中选择值。要做到这一点,必须建立一个字符串,其中包含所有的以管道字符分隔出来的选择(例如,“真|假|不知道”),并将它分配到“组合列表”属性。每一列都可能有不同的列表。设置“组合列表”属性,使表格在单元格旁边显示一个下拉框。用户可以单击此下拉框(或按F2键)来显示该单元格中可用选择的列表。
另一种常见的情况是即使单元格有共同价值的一个列表,但也应允许用户键入别的东西。这可以通过下拉组合,文本框和下拉列表的组合来实现。要创建一个组合,只需用管道字符(例如“|真|假不知道”)来启动选择列表,然后将它像以前一样分配到“组合列表”属性。
例如,下面的代码会使表格在第一列上显示包含了颜色名称的下拉组合列表,并在第二列上显示一个下拉组合。当对第一列进行编辑时,用户必须从列表中选择一个值。当对第二列进行编辑时,用户也要选择一个值或输入什么别的东西:
· Visual Basic
|
' 下拉列表。 _flex.Cols(1).ComboList = "Red|Green|Blue|Red|White" ' 下拉组合。 _flex.Cols(2).ComboList = "|Red|Green|Blue|Red|White" |
· C#
|
// 下拉列表。 _flex.Cols[1].ComboList = "Red|Green|Blue|Red|White"; // 下拉组合。 _flex.Cols[2].ComboList = "|Red|Green|Blue|Red|White"; |
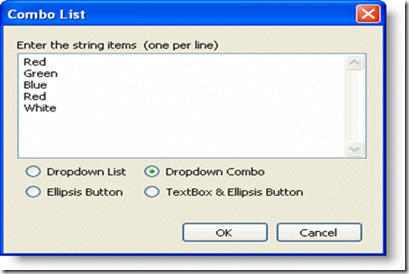
你也可以在设计时使用“组合列表”对话框来设置“组合列表”属性。“组合列表”对话框允许你选择你是想让列表显示为一个下拉列表,下拉组合,省略号按钮,还是文本框和省略号按钮。
你可以通过“列任务”菜单,或通过C1FlexGrid列编辑器来访问“组合列表”对话框。
· 在“列任务”菜单上,单击组合列表框中的省略号按钮。
· 在C1FlexGrid列编辑器中,在左窗格中找到的“组合列表”属性,并单击它旁边的省略号按钮。
注意:组合列表对话框是特定的列,并且只会更改所选定列的“组合列表”属性。
在某些情况下,在同一列中的单元格可能需要不同的列表。例如,一个属性列表可能会在第一列上显示显示所有的属性,并在第二列上显示他们的值。该值取决于属性本身,所以有效的选项一行接一行地改变。在这种情况下,你应该捕获“编辑前”事件,并且为当前单元格设置“组合列表”属性到一个适当的列表。“组合列表”属性适用于整个表格。
内置的“组合框”提供了一个默认的自动搜索功能。当用户输入一个值,选中的部分将移动到下一个适配的对象。您可以通过使用“编辑选项”属性来禁用此功能,也可以通过使用“自动搜索延迟”属性,在表格重新设置自动搜索缓冲之前来控制时间。
内置的“组合框”也有一个像Visual Studio的“属性”窗口中的编辑器那样的自动循环功能。当你双击一个具有与它相关联的列表的单元格,表格会自动选择下一个值。你也可以通过使用“编辑选项”属性来禁用此功能。
1.1.2 复选框
默认情况下,表格会将值以复选框的形式在布尔列显示(列的类型是由列对象的“数据类型”属性决定的)。如果你不想让让布尔值以复选框的形式显示出来,请将列的格式属性设置为一个字符串,此字符串包含会显示为“真”和“假”的值。例如:
· Visual Basic
|
_flex.Cols("bools").Format = "Yes;No" |
· C#
|
_flex.Cols["bools"].Format = "Yes;No"; |
在未绑定模式下,你可以通过使用GetCellCheck和SetCellCheck属性将复选框添加到任意单元格。复选框将会随着单元格中的任何文本来显示,而且你可以使用列的“图像对齐”属性来设置他们的位置。
复选框有两种类型:布尔和三态。布尔复选框可以在CheckEnum.Checked和CheckEnum.Unchecked状态之间进行切换。三态复选框可以在CheckEnum.TSChecked, CheckEnum.TSUnchecked和CheckEnum.TSGrayed之间进行循环切换。
如果某单元格有一个复选框并且“允许编辑”属性被设置为“真”,用户可以通过用鼠标点击或按空格键或回车键来改变复选框的状态。
默认情况下,用鼠标或键盘切换复选框的值会将所有选中的复选框都切换掉。你可以通过使用“编辑选项”属性来禁用此功能。
1.1.3 值映射列表
如上所述的“组合列表”属性可以确保从列表中选择单元格的值。由用户选择的值被转换成适合于列的类型并存储在表格中,确切地说,是如果用户输入了值的话。
在许多情况下,单元格可以从定义明确的列表中采用一个值,但你想要显示的是一个包含实际值的〉用户界面友好的版本。例如,如果一个列包含产品编码,你可能想存储它的代码,但显示的产品名称来代替。
这可以通过“数据映射”属性来实现。此属性包含一个IDictionary对象的引用,它在什么是存储在表格中的什么是用户可见的之间建立了一个映射(IDictionary接口界面是在系统中定义的。集合的命名空间是由哈希表之类实现的)。
例如,下面的代码可以创建一个的包含颜色值和他们的名字的数据映射。颜色存储于表格中,而向用户显示的是他们的名字:
· Visual Basic
|
Dim dtMap As Hashtable = New Hashtable() dtMap.Add(Color.Red, "Apple") dtMap.Add(Color.Green, "Forest") dtMap.Add(Color.Blue, "Sky") dtMap.Add(Color.Black, "Coal") dtMap.Add(Color.White, "Snow") _flex.Cols(1).DataType = GetType(Color) _flex.Cols(1).DataMap = dtMap |
|
System.Collections.Hashtable dtMap = new System.Collections.Hashtable(); dtMap.Add(Color.Red, "Apple"); dtMap.Add(Color.Green, "Forest"); dtMap.Add(Color.Blue, "Sky"); dtMap.Add(Color.Black, "Coal"); dtMap.Add(Color.White, "Snow"); _flex.Cols[1].DataType = typeof(Color); _flex.Cols[1].DataMap = dtMap; |
· C#
配备了Idictionary接口的任何一类都可以作为一个“数据映射”来使用。例如,Hashtable,ListDictionary和SortedList都提供了有效的数据映射。所不同的是,当他们在可编辑的列中使用时,下拉列表中条目的顺序将取决于类。
SortedList类通过键值将各条目分类,Hashtable通过任意顺序,而ListDictionary保持了那些条目被添加到列表中的顺序。正因为如此,ListDictionary通常是“数据映射”的最佳选择。
请注意,当单元格正在编辑中时,数据映射的键值必须是同一类型的。例如,如果一个列包含短整数(Int16),那么,与此列相关联的任何数据映射也应该是短整型的键值。如果将正整数(INT32)作为键值将不起作用。
下面的例子显示了它们的区别:
|
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load ' 按key排序。 Dim sl As New SortedList() sl.Add("0", "Zero") sl.Add("1", "One") sl.Add("2", "Two") sl.Add("3", "Three") ' 保持添加顺序。 Dim ld As New Specialized.ListDictionary() ld.Add(0, "Zero") ld.Add(1, "One") ld.Add(2, "Two") ld.Add(3, "Three") ' 任意顺序。 Dim ht As New Hashtable() ht.Add(0, "Zero") ht.Add(1, "One") ht.Add(2, "Two") ht.Add(3, "Three") _flex.Cols(1).DataMap = sl _flex.Cols(1).Caption = "SortedList" _flex.Cols(2).DataMap = ld _flex.Cols(2).Caption = "ListDictionary" _flex.Cols(3).DataMap = ht _flex.Cols(3).Caption = "HashTable" End Sub |
· Visual Basic
· C#
|
private void Form1_Load(object sender, System.EventArgs e); { // 按key排序。 System.Collections.SortedList sl = new System.Collections.SortedList(); sl.Add("0", "Zero"); sl.Add("1", "One"); sl.Add("2", "Two"); sl.Add("3", "Three"); // 保持添加顺序。 System.Collections.Specialized.ListDictionary ld = new System.Collections.Specialized.ListDictionary(); ld.Add(0, "Zero"); ld.Add(1, "One"); ld.Add(2, "Two"); ld.Add(3, "Three"); // 任意顺序。 System.Collections.Hashtable ht = new System.Collections.Hashtable(); ht.Add(0, "Zero"); ht.Add(1, "One"); ht.Add(2, "Two"); ht.Add(3, "Three"); _flex.Cols[1].DataMap = sl; _flex.Cols[1].Caption = "SortedList"; _flex.Cols[2].DataMap = ld; _flex.Cols[2].Caption = "ListDictionary"; _flex.Cols[3].DataMap = ht; _flex.Cols[3].Caption = "HashTable"; } |
此外,如果列的“数据类型”属性被设置为一个枚举,表格将自动建立并使用一个含枚举中每个值的名称的数据映射。例如,下面的代码可以创建一个包含国家的枚举。国家的值存储在表格中,向用户显示的是他们的名字:
· Visual Basic
|
Private Enum Countries NewYork Chicago NewOrleans London Paris End Enum Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load _flex.Cols(1).DataType = GetType(Countries) End Sub |
|
private enum Countries { NewYork, Chicago, NewOrleans, London, Paris } private void Form1_Load(object sender, EventArgs e) { _flex.Cols[1].DataType = typeof(Countries); } |
· C#
1.1.4 单元格按钮
某些类型的单元格,除了文本框或下拉列表以外,可能还需要更复杂的编辑器。例如,如果一个列包含文件名称或颜色,它应该可以用一个对话框来编辑。
在这些情况下,你应该将 “组合列表”属性设置为省略号(“...”)。该控件将在单元格旁边显示一个按钮,当用户点击它时,将触发“单元格按钮点击”事件。你可以捕获该事件,显示对话框,并使用用户的选择来更新单元格的内容。
如果你在省略号前添加管道字符,那么用户也将被允许通过在单元格输入的方式来编辑单元格的内容。
默认情况下,单元格的按钮显示省略号。您可以使用“单元格按钮图像”属性将图片指定到单元格按钮。
下面的示例演示了你应该如何使用单元格按钮来显示一个拾色器对话框,并在一列中选择一种颜色。
· Visual Basic
|
' 建立色列。 Dim c As C1.Win.C1FlexGrid.Column = _flex.Cols(1) c.DataType = GetType(Color) ' 显示单元格按钮。 c.ComboList = "..." |
· C#
|
// 建立色列。 Column c = _flex.Cols[1]; c.DataType = typeof(Color); // 显示单元格按钮。 c.ComboList = "..."; |
通过此代码设置该列,用户可以通过点击一个按钮来从一个对话框中选择一个颜色。下一步处理单元格按钮点击的代码:
· Visual Basic
|
Private Sub _flex_CellButtonClick(ByVal sender As Object, ByVal e As C1.Win.C1FlexGrid.RowColEventArgs) Handles _flex.CellButtonClick ' 创建“拾色器”对话框。 Dim clrDlg As New ColorDialog() ' 初始化对话框。 If _flex(e.Row, e.Col) Is GetType(Color) Then clrDlg.Color = _flex(e.Row, e.Col) End If ' 从对话框中获取新的颜色,并将它分配到单元格。 If clrDlg.ShowDialog() = Windows.Forms.DialogResult.OK Then _flex(e.Row, e.Col) = clrDlg.Color End If End Sub |
· C#
|
private void _flex_CellButtonClick( object sender, RowColEventArgs e) { // 创建“拾色器”对话框。 ColorDialog clrDlg = new ColorDialog(); // 初始化对话框。 if (_flex[e.Row, e.Col] == typeof(Color)) { clrDlg.Color = (Color)_flex[e.Row, e.Col]; } // 从对话框中获取新的颜色,并将它分配到单元格。 if (clrDlg.ShowDialog() == DialogResult.OK) { _flex[e.Row, e.Col] = clrDlg.Color; } } |