不得不爱开源 Wijmo jQuery 插件集(14)-【SuperPanel】(附页面展示和源码)
ComponentOne Wijmo SuperPanel 是给网页中添加交互内容的最好方式。SuperPanel 可以添加可滚动的、可调整大小的、拥有圆角的和具有阴影效果的 panel 到你的 web 应用程序中。
如果你是第一次看本系列文章,那么还可以参考本系列的其他几篇文章,相信会给你带来更多惊喜:
- 不得不爱开源 Wijmo jQuery 插件集(1)-【开篇】(附演示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(2)-【准备工作】(附30种Theme演示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(3)-【Menu】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(4)-【手风琴效果】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(5)-【对话框】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(6)-【Popup】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(7)-【进度条】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(8)-【滑动条】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(9)-【日历】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(10)-【Expander】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(11)-【Spilter】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(12)-【List】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(13)-【Tooltip】(附页面展示和源码)
首先让我们看看 Wijmo 给我们带来了哪些惊喜?
建立你的第一个 Wijmo jQuery wijsuperpanel (感兴趣的朋友可以下载【资源分享中的 Demo】):
HTML 标签:
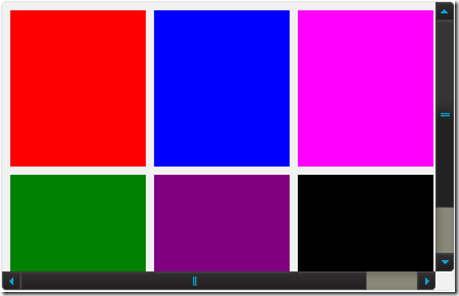
<div id="superpanel" style="width: 440px; height: 280px;"> <div class="elements"> <ul> <li style="background-color:Red"></li> <li style="background-color:Blue"></li> <li style="background-color:Fuchsia"></li> <li style="background-color:Green"></li> <li style="background-color:Purple"></li> <li style="background-color:Black"></li> </ul> </div> </div> </script> CSS 样式: <style type="text/css"> .elements ul { padding: 8px 0 0 8px; margin: 0px; width: 480px; float: left; position: relative; } .elements ul li { background: #fff; color: #fff; height: 90px; margin: 0 8px 8px 0; padding: 0; padding-top: 62px; position: relative; width: 132px; } .elements li { float: left; list-style: none; } </style> 脚本代码: <script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#superpanel").wijsuperpanel(); }); </script>
效果预览:
特性
滚动
我们可以指定 wijsuperpanel 的滚动方式,我们可以提供两种滚动方式 horizontal 和 vertical。
分页
wijsuperpanel 提供分页功能,供最终用户通过 pager 来切换 wijsuperpanel 页面内容。
ScrollTo 接口
使用 JaveScript API 可以控制 wijsuperpanel 滚动到指定位置,
Scrollbar 对齐
我们可以指定 Scrollbar 的对齐方式。定位 竖直方向 Scrollbar 到 SuperPanel 的左侧或右侧。定位水平方向 Scrollbar 到 SuperPanel 的上侧或下侧。
动画效果
可定制的内置的动画效果。
最后,和大家分享一些 Wijmo 资源:
1.源码下载(包含以上特性):Wijmo-SuperPanel.zip
2.更多信息请参考:Wijmo 中文网站:http://www.gcpowertools.com.cn/products/c1_asp_overview.htm
3.开源Wijmo jQuery 讨论社区: http://gcdn.grapecity.com/index.aspx
wijprogressbar API 介绍:(点击隐藏 API)
Options
allowResize
- 用来获取或设置一个值,该值可以指示是否允许对大小进行调整。
- Type: Boolean
- Default: true
animationOptions.disabled
- 禁用 wijsuperpanel 动的动画属性。
- Type: Boolean
- Default: false
animationOptions.duration
- 设置 wijsuperpanel 属性的持续时间。
- Type: Number
- Default: 250
animationOptions.easing
- 设置 wijsuperpanel 的缓动效果。
- Type: String
- Default: 'easeOutQuad'
animationOptions.queue
- 设置是否按照队列顺序执行 wijsuperpanel 动画效果。
- Type: Boolean
- Default: false
autoRefresh
- 该值可以确定wijsuperpanel是否可以在内容大小或wijsuperpanel大小改变时进行自动刷新。
- Type: Boolean
- Default: false
bubbleScrollingEvent
- 用来获取或设置一个值,该值可以指示在滚动条到达边界时是否触发一个滚动事件。
- Type: Boolean
- Default: true
dragStop
- 该值用来获取或设置一个在拖动结束时要调用的函数。
- Type: function
- Default: null
hScroller.decreaseButtonPosition
- 该值用来获取或设置“减少”按钮的位置。
- Type: Object
- Default: null
hScroller.firstStepChangeFix
- 在滚动第一步(从0值开始滚动)时,该值可添加到小的变化或大的变化。
- Type: Number
- Default: 0
hScroller.hoverEdgeSpan
- 该值用来获取或设置悬停边缘跨度。
- Type: Number
- Default: 20
hScroller.increaseButtonPosition
- 该值用来获取或设置“增加”按钮的位置。
- Type: Object
- Default: null
hScroller.scrollBarPosition
- 该值用来获取或设置滚动条的位置。
- Type: String
- Default: 'bottom'
- Remarks:
- 可选项有 'bottom' and 'top'。
hScroller.scrollBarVisibility
- 设置横向和纵向滚动条的可见性。
- Type: String
- Default: 'auto'
- Remarks:
- 可选项有 'auto', 'visible' and 'hidden'.
hScroller.scrollLargeChange
- 设置横向滚动条的最大移动单位。
- Type: Number
- Default: null
hScroller.scrollMax
- 设置横向滚动条的最大值。
- Type: Number
- Default: 100
hScroller.scrollMin
- 设置横向滚动条的最小值。
- Type: Number
- Default: 0
hScroller.scrollMinDragLength
- 该值可以用来设置滚动条缩略图按钮以像素为单位的最小长度。
- Type: Number
- Default: 6
hScroller.scrollMode
- 该值用来确定滚动模式。
- Type: String
- Default: 'scrollbar'
- Remarks:
- 可选项有'scrollbar', 'buttons', 'buttonshover' and 'edge'.
- hScroller.scrollSmallChange
- 设置横向滚动条的最小移动单位。
- Type: Number
- Default: null
hScroller.scrollValue
- 设置横向滚动条的移动单位。
- Type: Number
- Default: 0
keyboardSupport
- 用来获取或设置一个值,该值可以指示C1Super面板是否提供了键盘的支持。
- Type: Boolean
- Default: true
keyDownInterval
- 用来获取或设置一个值,该值可以确定在连续按键时进行滚动的时间间隔。
- Type: Number
- Default: 100
mouseWheelSupport
- 用来获取或设置一个值,该值可以指示C1Super面板是否有鼠标滚轮的支持。
- Type: Boolean
- Default: true
painted
- 面板着色后将被调用的函数的名称。
- Type: function
- Default: null
resizableOptions
- 该选项可以确定可调整大小的小部件的行为。
- Type: Object
- Default: { handles: 'all', helper: 'ui-widget-content ui-wijsuperpanel-helper'}
resized
- 一个在列已调整过大小时调用的函数。
- Type: function
- Default: null
scrolled
- 该值用来获取或设置一个要在滚动结束时调用的函数。
- Type: function
- Default: null
- Parameters:
- e: EventObj relates to this event.
- data: 伴随事件出发的数据。
- data.dir: 滚动事件的滚动方向。
- 可选值: 'v'(vertical) and 'h'(horizontal)
- data.beforePosition: 滚动之前的位置。
- data.afterPosition: 滚动之后的位置。
scrolling
- 该值用来获取或设置一个要在滚动结束时调用的函数。
- Type: function
- Default: null
- Parameters:
- e: EventObj relates to this event.
- data: The data with this event
- data.oldValue: The scrollValue before scrolling occurs
- data.newValue: The scrollValue after scrolling occurs
- data.dir: The direction of the scrolling action
- Possible values: 'v'(vertical) and 'h'(horizontal)
- data.beforePosition: The position of the content before scrolling occurs
showRounder
- 用来获取或设置一个值,该值可以指示是否要显示面板圆角。
- Type: Boolean
- Default: true
vScroller.decreaseButtonPosition
- 该值用来获取或设置“减少”按钮的位置。
- Type: Object
- Default: null
vScroller.firstStepChangeFix
- 在滚动第一步(从0值开始滚动)时,该值可添加到小的变化或大的变化。
- Type: Number
- Default: 0
vScroller.hoverEdgeSpan
- 该值用来获取或设置悬停边缘跨度。
- Type: Number
- Default: 20
vScroller.increaseButtonPosition
- 该值用来获取或设置“增加”按钮的位置。
- Type: Object
- Default: null
vScroller.scrollBarPosition
- 该值用来获取或设置滚动条的位置。
- Type: String
- Default: 'right'
- Remarks:
- 可选值有 options are: 'left', 'right'.
-
- Default: 'auto'
- Remarks:
- 可选值有 'auto', 'visible' and 'hidden'.
-
- 设置横向滚动条的最大移动单位。
- Type: Number
- Default: null
vScroller.scrollMax
- 设置横向滚动条的最大值。
- Type: Number
- Default: 100
vScroller.scrollMin
- 设置横向滚动条的最小值。
- Type: Number
- Default: 0
vScroller.scrollMinDragLength
- 该值可以用来设置滚动条缩略图按钮以像素为单位的最小长度。
- Type: Number
- Default: 6
vScroller.scrollMode
- 该值用来确定滚动模式。
- Type: String
- Default: 'scrollbar'
- Remarks:
- 可选值有: 'scrollbar', 'buttons', 'buttonshover' and 'edge'.
-
- 设置横向滚动条的最小移动单位。
- Type: Number
- Default: null
vScroller.scrollValue
- 设置横向滚动条的移动单位。
- Type: Number
- Default: 0
Events
dragStop
- 该值用来获取或设置一个在拖动结束时要调用的函数。
- Default: null
- Type: Function
-
// Supply a callback function to handle the dragStop event:$("#element").wijsuperpanel({ dragStop:function(e, data) { dosomething } });// Bind to the event by type:$("#element").bind("wijsuperpaneldragStop",function(e, data) { dosomething });
hScrollerActivating
- 水平滚动条激活时触发的函数。
- Default: null
- Type: Function
-
// Supply a function as an option.$("#selector").wijsuperpanel({ hScrollerActivating:function(e, data) { } });// Bind to the event by type: wijsuperpanelhScrollerActivating$("#selector").bind("wijsuperpanelhScrollerActivating",function(e, data) { } );
resized
- 该值用来获取或设置一个要在C1Super面板调整大小时调用的函数。
- Default: null
- Type: Function
- Code Example:
-
// Supply a callback function to handle the resized event:$("#element").wijsuperpanel({ resized:function() { dosomething } });// Bind to the event by type:$("#element").bind("wijsuperpanelresized",function() { dosomething });
scrolled
- 该值用来获取或设置一个要在滚动结束时调用的函数。
- Default: null
- Type: Function
- Code Example:
// Supply a callback function to handle the scrolled event:
-
$("#element").wijsuperpanel({ scrolled:function(e, data) { dosomething } });// Bind to the event by type:$("#element").bind("wijsuperpanelscrolled",function(e, data) { dosomething });
scrolling
- 该值用来获取或设置一个要在滚动结束时调用的函数。
- Default: null
- Type: Function
- Code Example:
-
// Supply a callback function to handle the scrolling event:$("#element").wijsuperpanel({ scrolling:function(e, data) { dosomething } });// Bind to the event by type:$("#element").bind("wijsuperpanelscrolling",function(e, data) { dosomething });
vScrollerActivating
- 水平滚动条激活时触发的函数。
- Default: null
- Type: Function
- Code Example:
-
// Supply a function as an option.$("#selector").wijsuperpanel({ vScrollerActivating:function(e, data) { } });// Bind to the event by type: wijsuperpanelvScrollerActivating$("#selector").bind("wijsuperpanelvScrollerActivating",function(e, data) { } );
Methods
getContentElement()
- 获取 wijsuperpanel 文本内容。
hScrollTo(x)
- 滚动到水平位置。
- Parameters:
- x:The position to scroll to. The type is number.
hScrollTo(y)
- 滚动到垂直位置。
- Parameters:
- y: The position to scroll to. The type is number.
refresh()
- 刷新 wijsuperpanel。
scrollChildIntoView(child)
- 滚动到某个子选项。
- Parameters:
- child: The child to scroll to. It's a DOMElement or JQuery object.
scrollTo(x,y)
- 滚动到特定位置。
- Parameters:
- x: 水平滚动位置。数值型。
- y:纵向滚动位置。数值型。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号