不得不爱开源 Wijmo jQuery 插件集(11)-【Spilter】(附页面展示和源码)
Spilter ™插件可以用来添加一个网页分割器到你的网站。它可以显示任意分割网页,在每个分割块中展示不同的网页内容,其中包含可自定义的风格和导航元素。
在上一篇文章中我们,给大家介绍了 Wijmo Expander-扩展容器插件的特性及使用方法。感谢园子中朋友的支持,朋友们的支持给我们写这一系列文章提供了很大的动力。在这篇文章中我们将介绍 Spilter 的特性及使用方法。 wijspilter 即为 jQuery 中的分割器插件。
如果你是第一次看本系列文章,那么还可以参考本系列的其他几篇文章,相信会给你带来更多惊喜:
- 不得不爱开源 Wijmo jQuery 插件集(1)-【开篇】(附演示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(2)-【准备工作】(附30种Theme演示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(3)-【Menu】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(4)-【手风琴效果】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(5)-【对话框】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(6)-【Popup】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(7)-【进度条】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(8)-【滑动条】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(9)-【日历】(附页面展示和源码)
- 不得不爱开源 Wijmo jQuery 插件集(10)-【Expander】(附页面展示和源码)
首先让我们看看 Wijmo wijcalendar 给我们带来了哪些惊喜?
建立你的第一个 Wijmo jQuery Menu:
HTML 标签: <div id="splitter"> <div>Panel1</div> <div>Panel2</div> </div> CSS : <style type="text/css"> #splitter { height: 200px; width: 200px; } </style> jQuery 脚本: <script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#splitter").wijsplitter({ orientation: "vertical" }); }); </script>
特性
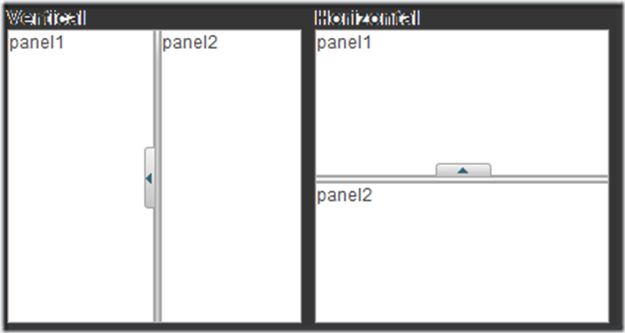
支持水平和竖直方向分割。
可折叠和伸展的窗格
wijSpliter 包含一个可移动的 (分割条)split bar。分割条可以把页面分割成两个或者更多区域。同时,这些区域是可折叠和伸展的。
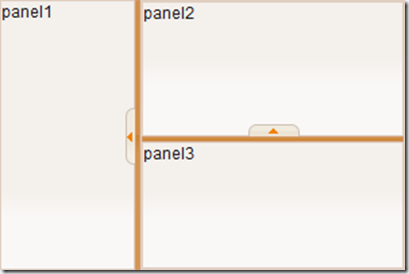
嵌套
可以任意无限层的嵌套 wijSpliter 。
最后,和大家分享一些 Wijmo 资源:
1.源码下载(包含以上特性):Wijmo-Splitter.zip
2.更多信息请参考:Wijmo 中文网站:http://www.gcpowertools.com.cn/products/c1_asp_overview.htm
3.开源Wijmo jQuery 讨论社区: http://gcdn.grapecity.com/index.aspx
wijsplitter API 介绍:(点击隐藏 API)
Options
barZIndex
- 一个值,该值可以指示分离器栏的z-index。
- Default: -1.
- Type: Number.
- Code example:
$('.selector’).wijsplitter({barZIndex: 1});
collapsingPanel
- 设置点击按钮时哪一个 panel 将关闭。可能的值有 "panel1" 和 "panel2".
- Default: "panel1"
- Type: String
- Code example:
$('.selector’).wijsplitter({collapsingPanel:"panel1"});
fullSplit
- 该值用来设置或获取一个值,该值可以指示控件是否充满了文档。
- Type: Boolean
- Default: false
- Code example:
$('.selector’).wijsplitter({fullSplit:false});
orientation
- 该值用来获取或设置一个值,该值可以指示分离器面板的水平或垂直方向。
- Type: String
- Default: 'vertical'
- Code example:
$('.selector’).wijsplitter({orientation: ‘vertical’});
panel1
- 用来获取SplitterPanel对象,该对象可以定义分离器顶部或左侧面板的信息。
- Type: Object
- Default: { minSize: 1,collapsed: false,scrollBars: "auto" }
- Code example:
$('.selector’).wijsplitter({panel1: {
{
minSize:1,
collapsed:false,
scrollBars:"auto"}
});
collapsed
- 该值用来获取或设置一个值,该值可以确定分离器面板是要折叠还是要展开。
- Type: Boolean
- Default: false
- Code example:
$('.selector’).wijsplitter(panel1: {collapsed:false});
minSize
- 该值用来获取或设置在调整分离器大小时的最小距离(以像素为单位)。
- Type: Number
- Default: 1
- Code example:
$('.selector’).wijsplitter(panel1: {minSize: 1});
scrollBars
- 该值用来获取或设置分离器面板要显示的滚动条的类型。
- Type: String
- Default: ‘auto’
- Code example:
$('.selector’).wijsplitter(panel1: {scrollBars: ‘auto’});
Panel2
- 用来获取SplitterPanel对象,该对象可以定义分离器底部或右侧面板的信息。
- Type: Object
- Default: { minSize: 1,collapsed: false,scrollBars: "auto" }
- Code example:
$('.selector’).wijsplitter({panel2: {
{
minSize:1,
scrollBars: "auto",
collapsed:false}
});
collapsed
- 该值用来获取或设置一个值,该值可以确定分离器面板是要折叠还是要展开。
- Type: Boolean
- Default: false
- Code example:
$('.selector’).wijsplitter(panel2:{collapsed:false});
minSize
- 该值用来获取或设置在调整分离器大小时的最小距离(以像素为单位)。
- Type: Number
- Default: 1
- Code example:
$('.selector’).wijsplitter(panel2: {minSize: 1});
scrollBars
- 该值用来获取或设置分离器面板要显示的滚动条的类型。
- Type: String
- Default: ‘auto’
- Code example:
$('.selector’).wijsplitter(panel2:{scrollBars: ‘auto’});
resizeSettings
- 一个值,该值可以定义分离器栏被拖动时的动画。
- Type: Object
- Default:{ }
- Code example:
$('.selector’).wijsplitter({resizeSettings: { ghost :true}});
disabled
- 默认值巍峨哦 easing。
- Type: String
- Default: 'swing'
- Code example:
$('.selector’).wijsplitter({resizeSettings: {animationOptions:{ easing: 'swing'}}});
duration
- 设置滑动的缓冲时间(以毫秒为单位)。
- Type: Number
- Default: 100
- Code example:
$('.selector’).wijsplitter({resizeSettings: {animationOptoins:{ animationDuration: 100}}});
easing
- easing 的动画效果。
- Type: String
- Default: 'swing'
- Code example:
$('.selector’).wijsplitter({resizeSettings: {animationOptions:{ easing: ‘swing’}}});
ghost
- 获取或设置一个值,在拖拽 spliter bar 时是否显示轮廓线。
- Type: Boolean
- Default: false
- Code Example:
$('.selector’).wijsplitter({resizeSettings: {ghost:false}});
showExpander
- 一个值,该值可以确定是否允许显示分离器控件的扩展器。
- Default: true
- Type: Boolean
- Code example:
$('.selector’).wijsplitter({showExpander:true});
splitterDistance
- 该值用来获取或设置在C1Splitter的左侧或顶部边缘的、以像素为单位的分离器的位置。
- Type: Number
- Default: 100
- Code example:
$('.selector’).wijsplitter({splitterDistance: 100});
Methods
destroy()
- 销毁 wijsplitter 的设置,还原插件到初始化状态。
- Code Example:
-
$(" selector ").wijsplitter ("destroy");
disable()
- 禁用 wijsplitter。
- Code Example:
-
$(" selector ").wijsplitter ("disable");
enable()
- 启用 wijsplitter。
- Code Example:
-
$(" selector ").wijsplitter ("enable ");
option()
- 获取或设置任意 wijsplitter 选项。如果没有指定选项值, 将作为 getter 使用。
- Code Example:
-
$(" selector ").wijsplitter ("option", optionName , [value]);
option()
- 一次性设置多个 wijsplitter 选项。
- Code Example:
-
$(" selector ").wijsplitter ("option", options);
refresh
- 强制刷新 splitter。
- Parameters
- size: boolean 值,指示当插件的大小改变时是否刷新。
- state: boolean 值,指示当插件折叠或扩展时是否刷新。
- Code Example:
-
$(".selector","refresh",true,false);
widget()
- 返回 .wijmo-wijsplitter 元素。
- Code Example:
-
$(" selector ").wijsplitter ("widget");
Events
collapse
- 该值用来获取或设置那将在PANEL1折叠之前调用的javascript 函数的名称。
- Default: null
- Type: Function
- Code Example:
-
// Supply a callback function to handle the collapse event:$("#element").wijsplitter({ collapse:function() {returnfalse; } });// Bind to the event by type:$("#element").bind("wijsplittercollapse",function() {returnfalse; });
collapsed
- 该值用来获取或设置那将在PANEL1因点击“折叠”或“展开”图片而折叠时调用的javascript函数的名称。
- Default: null
- Type: Function
- Code Example:
-
// Supply a callback function to handle the collapsed event:$("#element").wijsplitter({ collapsed:function() { } });// Bind to the event by type:$("#element").bind("wijsplittercollapsed",function() { });
expand
- 该值用来获取或设置那将在PANEL1展开之前调用的javascript函数的名称。
- Default: null
- Type: Function
- Code Example:
-
// Supply a callback function to handle the expand event:$("#element").wijsplitter({ expand:function() {returnfalse; } });// Bind to the event by type:$("#element").bind("wijsplitterexpand",function() {returnfalse; });
expanded
- 该值用来获取或设置那将在PANEL1因点击“折叠”或“展开”图片而扩展时调用的javascript函数的名称。
- Default: null
- Type: Function
- Code Example:
-
// Supply a callback function to handle the expanded event:$("#element").wijsplitter({ expanded:function() { } });// Bind to the event by type:$("#element").bind("wijsplitterexpanded",function() { });
sized
- 该值用来获取或设置那将在分离器拖动完成时在客户端调用的javascript函数的名称。
- Default: null
- Type: Function
- Code example:
// Supply a callback function to handle the sized event:
$("#element").wijsplitter({ sized: function () { } });
// Bind to the event by type:
$("#element").bind("wijsplittersized", function () { });
sizing
- 该值用来获取或设置那将在拖动分离器时在客户端调用的javascript函数的名称。
- Default: null
- Type: Function
- Code example:
// Supply a callback function to handle the sizing event:
$("#element").wijsplitter({ sizing: function () { } });
// Bind to the event by type:
$("#element").bind("wijsplittersizing", function () { });