CSS的一些个性功能介绍
CSS能够对网页中元素位置的排版进行像素极其精确的控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
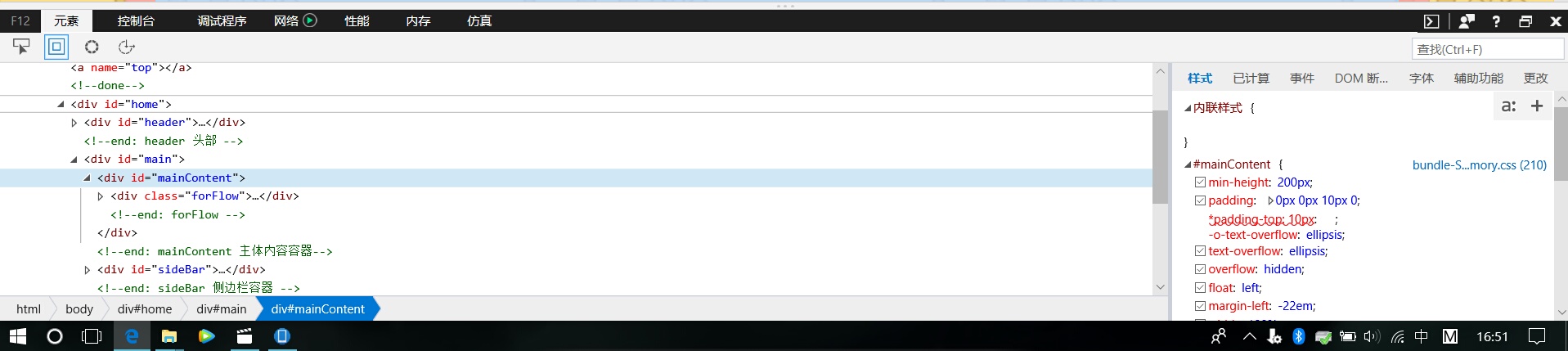
查看网页的CSS代码 ,右键选择检查元素,会出现如图所示的界面。我们要修改的便是右边框中的CSS代码。

点击左上角图标 ,可以自主选择你要更改的区域,选择以后会自动弹出代码,方便快捷。

注意,更改右边框中的代码只能查看效果,刷新之后又会恢复原样,要想真的更改需在博客园设置中的页面定制CSS代码框中输入更改的代码段进行更改。
这里将一些重要功能及代码进行简单介绍。
1.字体大小及颜色更改
在你选中的代码段增加这样一行代码便可实现字体大小控制:
1 font-size:50px;
颜色控制直接改 color 就可以,至于后面的颜色你可以自己调试,直到找到满意的颜色:
1 color: #4C9ED9;
颜色代码共6位,可以在 0 到 f 之间任意更改
想要更改,需在 页面定制CSS代码 框中将函数名包括,如:
1 #navList{ 2 font-size:18px;
3 color:#4C9ED9; 4 }
2.页面利用率更改
我们在控制台右边代码框找到 #home 这一项,可以看到里面的 width 后有一个百分比,这便是页面利用率。我比较喜欢饱满一点,所以更改后代码为:
1 #home{ 2 width:88%; 3 }
可以将此代码直接输入到 页面定制CSS代码 框中。
3.边框大小更改
同样是在 #home 中,可以看到一项 padding ,之后的数字便是对象四边的补丁边距。如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。 如果只提供一个,将用于全部的四条边。 如果提供两个,第一个用于上-下,第二个用于左-右。 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下 。代码实例如下:
1 #home{ 2 padding: 30px 10px ; 3 }
如果只想更改顶部边距大小,即将 padding 改为 padding-top 就可以了。
4.背景颜色或图片
如果只想简单的改一下背景颜色,直接在 #home 中更改 background-color 即可:
1 body{ 2 background-color:#ffffff; 3 }
颜色可以自行调试
当然很多人喜欢用图片来做背景,这样更具个性,这个时候就要用到这段代码了:
1 body{ 2 background-image:url(" XXX ") 3 }
括号中的XXX处应该填入你想要用的图片的 url 地址,该地址必须是你的网页中的地址,否则它无法识别,教你一个简单的方法来获取url地址。
首先,重新打开一个博客园网站,点击上传头像,上传一张你想做背景的图片,在该页面点右键检查元素,可以在控制台找到你上传图片的路径及图片名称,将该地址复制到 XXX 处即可。
最后将上图所示这段代码写到 页面定制CSS代码 框中即可。我的背景代码为:
1 body{ 2 background-image: 3 url("http://upload.cnblogs.com/will-crop-avatar/1329815/1329815-20180203152301218-1285383155.jpg?id=1517642590499404") 4 }
你只能用自己的url,别人的是无法识别的
5.文本框背景透明化
当我们将背景图片设置好之后,会看到文本框遮挡,导致背景图片不美观,这个时候如果将文本框改为透明状就会好看很多,很简单,改透明说到底也是改颜色,改的方式有三种,直接上代码:
1 background-color: 2 rgba(250, 190, 250, 0.8);
1 background-color:rgb(250, 190, 250); 2 opacity:0.8;
1 background: 2 url(path/my_png_bg.png) no-repeat center center scroll;
除了可以改文本框,你还可以改其它任何框的背景,不同的地方代码认可不同,所以三种方法换着尝试即可,这里250,190,250对应粉色,后面的0.8表示不透明度是80%,都可以自己调试从而找到合适的颜色。
6.设置动态页面
我一直想进行动画设计,查了很多资料,说是在 div class = "bgk" 中添加如下代码:
1 -webkit-animation-name: kenburns; /*-animation-name:为@keyframes 动画归定名称,必须与-animation-duration同时使用,否则无动画效果*/ 2 animation-name: kenburns; 3 4 -webkit-animation-duration: 16s; /*定义动画完成一个周期所需时间*/ 5 animation-duration: 16s; 6 7 -webkit-animation-timing-function: linear; /*规定动画从头到尾以相同速度播放,还有其他几个速度值*/ 8 animation-timing-function: linear; 9 10 -webkit-animation-iteration-count: infinite; /*规定动画播放次数,infinite为无限次*/ 11 animation-iteration-count: infinite; 12 13 -webkit-transform: scale(1.2); /*规定动画的缩放特效,scale:规定2D缩放*/ 14 transform: scale(1.2); 15 16 -webkit-filter: blur(10px); /*定义图片的模糊程度,显示为毛玻璃效果*/ 17 filter: blur(10px);
然后绑定子元素选择器:
1 .bgk-image:nth-child(1) { 2 -webkit-animation-name: kenburns-1; /*选择器上的名称*/ 3 animation-name: kenburns-1; 4 z-index: 3; /*动画堆叠顺序,值越大表示越先播放,离用户越近*/ 5 } 6 .bgk-image:nth-child(2) { 7 -webkit-animation-name: kenburns-2; 8 animation-name: kenburns-2; 9 z-index: 2; 10 } 11 /*..........................*/
最后给每一个选择器进行动画设计:
1 @-webkit-keyframes kenburns-1 { 2 0% { 3 opacity: 1; /*规定不透明度*/ 4 -webkit-transform: scale(1.2); 5 transform: scale(1.2); 6 } 7 27.861% { 8 opacity: 0; 9 -webkit-transform: scale(1); 10 transform: scale(1); 11 } 12 80.435% { 13 opacity: 0; 14 -webkit-transform: scale(1.21); 15 transform: scale(1.21); 16 } 17 100% { 18 opacity: 1; 19 } 20 } 21 /*................*/
据说这样可以达到动画效果,而且是在背景有几张图片的前提下实现的,但我找了好久都没有找到 div class = "bgk" 这个样式,可能需要添加新的样式,这个就比较高深了,我还是一个新手,对CSS不是很了解,希望知道的朋友帮我解决一下这个难题。[掩面哭]
7.添加超链接
通过添加超链接,可以让流浪者通过你的博客跳转到你的公众号或者微博等等,这样可以互相拉动发展,岂不是很妙。添加超链接在 HTML代码框首中添加,实例如下,网址1和网址2处填入你要跳转的网址,并把名字添加在后方即可。
1 <table width="500px" cellpadding="2" class="chara1" align="center">
2 <tbody>
3 <tr>
4 <td><a href="网址1" target="_blank">链接名字(点击进入)
5 </a></td>
6 </tr>
7 <tr>
8 <td><a href="网址2" target="_blank">链接名字(点击进入)
9 </a></td>
10 </tr>
11 </tbody></table>
据说CSS还有很多更高级的用法,比如重置自己的CSS样式,选择器,利用CSS记录访客,等等。
我只是一个爱好者,并没有进行基础的学习,纯粹自己捣鼓出的一些东西,以后会找关于CSS的书来读读,文中的失误之处还望前辈指出,让我有所进步,谢谢。

