jQuery选择器
本文主要根据《锋利的jQuery》总结,介绍的jQuery选择器主要包含4大类:1)基本选择器,2)层次选择器,3)过滤选择器,4)表单选择器
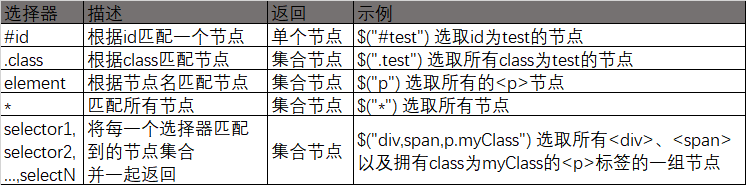
1. 基本选择器

2. 层次选择器
| 选择器 | 替代方法 | 描述 | 返回 | 示例 |
| $("ancestor descendant") | 选取ancestor节点里的descendant(后代)节点 | 集合节点 | $("div span") 选取<div>里的所有<span>后代节点 | |
| $("parent > child") | 选取parent节点下的child(子)节点 | 集合节点 | $("div > span") 选取<div>里的所有<span>子节点 | |
| $("prev + next") | $("prev").next("next") | 选取紧接在prev节点后的next节点 | 集合节点 | $(".one + div") 选取class为one的下一个<div>兄弟节点 |
| $("prev ~ siblings") | $("prev").nextll("siblings") | 选取prev元节点之后的所有siblings节点 | 集合节点 | $("#two ~ div") 选取id为two的节点后面的所有<div>兄弟节点 |
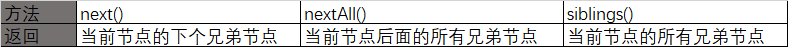
2.1 获取兄弟节点的方法

3. 过滤选择器
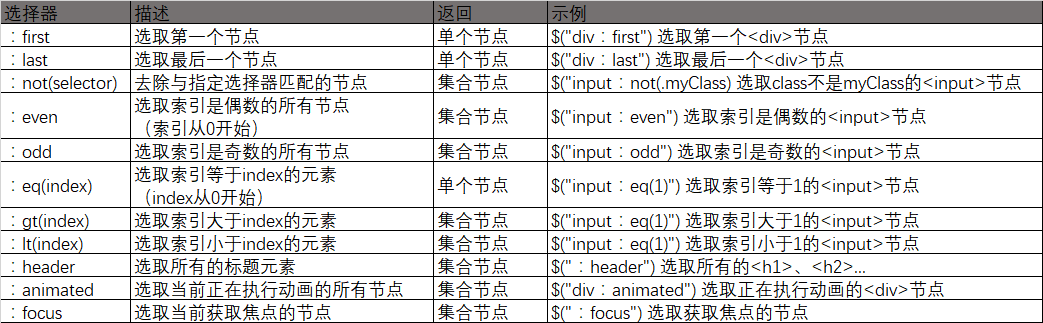
3.1 基本过滤选择器

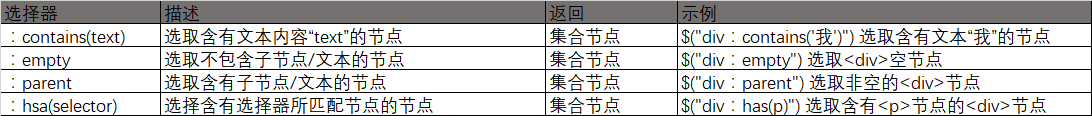
3.2 内容过滤选择器

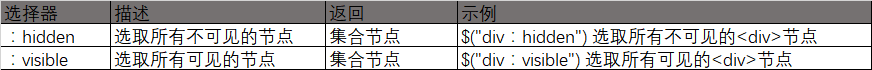
3.3 可见性过滤选择器

3.4 属性过滤选择器

3.5 子节点过滤选择器
| 选择器 | 描述 | 返回 | 示例 | 备注 |
|
:nth-child(even/odd/ index/equation) |
选取每个父节点下的奇偶节点/第index个/第equation个子节点 | 集合节点 | $("div.one :nth-child(2n)") 选取每个class为one的<div>父节点下的索引值是2的倍数的子节点 |
1. :eq(index)只匹配一个节点, :nth-child将为每一个父节点匹配子节点 |
| :first-child | 选取每个父节点下的第1个子节点 | 集合节点 | $("ul li:first-child") 选取每个<ul>中的第一个<li>节点 | :first与:first-child 如上第1条 |
| :last-child | 选取每个父节点下的最后一个子节点 | 集合节点 | $("ul li:last-child") 选取每个<ul>中的最后一个<li>节点 | :last与:last-child如上 |
| :only-child | 如果某个节点是其父节点的唯一子节点, 该节点将被匹配 |
集合节点 | $("ul li:only-child") 在<ul>中的选是唯一子节点的<li>节点 |
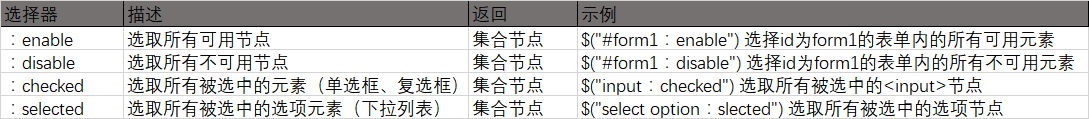
3.6 表单对象属性过滤选择器

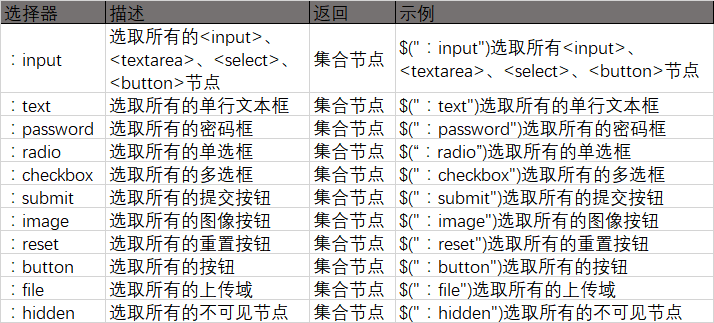
4. 表单选择器

更多内容,请访问http://www.cnblogs.com/BlueStarWei
更多内容,请访问:http://www.cnblogs.com/BlueStarWei



 浙公网安备 33010602011771号
浙公网安备 33010602011771号