ReactJS入门2:组件状态
React组件可以简单看做是包含props和states的函数。
上一节总结了创建新组建和数据属性的传递。本节主要讲解组件的状态。
React认为UI是不同状态的展现。在React中,开发者只需更新组件的状态,然后根据此新状态呈现新的UI。在呈现新的UI时,React具有局部更新的特点,即:React只渲染有变化的部分。在介绍组件状态之前,先了解一下React局部刷新的特点。
1.React的局部刷新
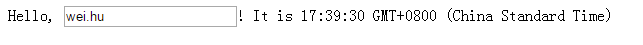
var HelloWorld = React.createClass({ render: function() { return ( <p> Hello, <input type="text" placeholder="Your name here" />! It is {this.props.date.toTimeString()} </p> ); } }); //每隔500毫秒渲染一次组件 setInterval(function() { ReactDOM.render( <HelloWorld date={new Date()} />, document.getElementById('content') ); }, 500);
setInterval(function,time)方法用于设置计时器,作用是每隔time时间,会调用一次function。

在文本字段中如入您的姓名后,React只会更改UI中的时间字符串,而不会将输入的名字刷新掉。即:React渲染组件时,只对UI中发生变动的地方进行局部刷新。
2.使用state的情况
当需要响应用户输入、服务器请求或时间的推移时,需要为组件添加state,其它情况应保持组件的无状态。使尽可能多的组件处于无状态,这样可以将状态隔离到合理的位置,减少冗余,从而使代码更容易理解。(注意:局部刷新的例子中虽然有用户输入,但是并未作出响应,故没有添加state。)
3.为组件添加state
状态应包含组件的事件处理程序可能更改的数据,以触发UI更新。
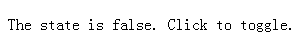
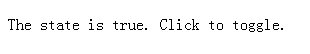
var LikeButton = React.createClass({ getInitialState: function() { return {liked: false}; }, handleClick: function(event) { this.setState({liked: !this.state.liked}); }, render: function() { var text = this.state.liked ; return ( <p onClick={this.handleClick}> The state is {text}. Click to toggle. </p> ); } }); ReactDOM.render( <LikeButton />, document.getElementById('content') );
1.getInitialState() 用于定义初始状态。可以通过this.state获 取。
2.事件handleClick()用于修改组件的状态。this.setState()方法用来修改状态值。
3.在render()的内部根据这个状态作出相应。每次更新状态后,自动调用this.render()方法重新渲染组件。
触发事件前:

触发事件后:

4.复合组件
创建复合组件的目的:通过构建新组件分离不同的问题。
针对复合组件,React定义了一种新的关系:从属关系(owner-ownee);owner指调用其它组件的组件,ownee指被调用的组件。区别于父子关系,从属关系是 React 特有的,而父子关系简单来讲就是DOM 里的标签的关系。
注意:为了保持UI的一致性,ownee不能修改props的值,必须和owner设置的值一致。即:值的修改必须放在owner中。
//owner
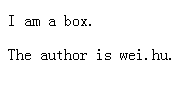
var CommentBox = React.createClass({ render : function(){ return (<div> <p>I am a box.</p> <CommentList author={this.props.author} /> </div>); } }); //ownee var CommentList = React.createClass({ render : function(){ return (<div>The author is {this.props.author}.</div>); } }); ReactDOM.render( <CommentBox author='wei.hu' />, document.getElementById('content') );

5.组件策略
常见的一种模式是“一个有状态的组件+多个无状态的组件”。有状态的组件封装了所有的交互逻辑,而无状态组件以声明的方式处理渲染数据。
未完,待续。
更多内容,请访问:http://www.cnblogs.com/BlueStarWei/


