【Creative Cloud Extension SDK】CEP入门笔记
https://github.com/Adobe-CEP
官方文档在这里。
但是感觉极其晦涩……
好像Getting Started的第一个文档没有直接提供的代码,后面两个有。不管怎么样这个可以过一遍,大概有个印象。
我的过程是,对着入门教程写了一遍,然后写到debug环境之后死也配不上……
后来是被下面这个拯救了
http://davidderaedt.github.io/CC-Extension-Builder-for-Brackets/
因为会自动把文档建在合适的位置上,直接就在这个的基础上改了。
当然一开始需要设置一下使用这个插件的版本信息,是下面这个的Version。可以用区间,[14,99]这种也行
<Host Name="PHSP" Version="18" />
<Host Name="PHXS" Version="18" />然后具体实现的时候可以直接看大大的博客——
http://nullice.com/archives/category/note/%E8%BD%AF%E4%BB%B6%E6%95%99%E7%A8%8B/adobe-cep
简书上的更新没跟上,但是网站好像有的时候会崩。随缘随缘——
特别是事件那一块(没有找到具体的官方说明文档……全靠这个文档撑着)
http://nullice.com/archives/1718#_extendscript
感觉又当程序又当设计好棒啊——
这个是ExtendScript的文档,用于直接控制软件。
https://www.adobe.com/devnet/photoshop/scripting.html
(我觉得Adobe很有问题的一点是官网的文档不给复制(喵喵喵?)而且没有提供Adobe ExtendScript Toolkit的任何说明。
官方文档前面是一些类的操作,结尾是监听到的时间。(但是js里不能直接写事件只能写事件的ID,而且官方又没有给出科学的事件对照表)
注意点
- 中文编码 -
例程
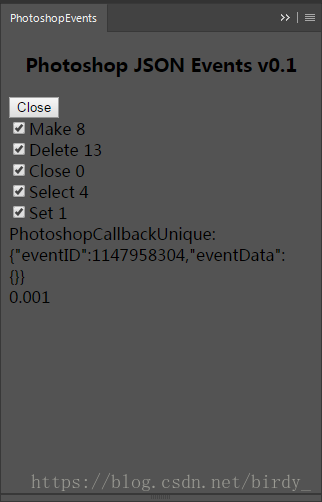
PhotoshopEvents
https://github.com/Adobe-CEP/Samples/tree/master/PhotoshopEvents
写的时候因为事件不会绑(而且是PS扩展),所以最先看的这个程序。
这个插件的主要功能是显示对PS干了啥(监听到的事件)。如果要写有事件监听的可以从这里开始(但是没有自定义事件,如果要写自定义事件还是参考语冰大大的博客吧)
界面是这样的,会返回每个事件,如果想要了解PS的事件传递方式的话可以用这个结合博客看。
此外还有的功能
- 后台继续运行(如果不经过特殊操作(?)的话在关闭这个面板之后会自动关闭,下一次重新加载)
- 比较鸡肋的时间读取