JS实现Observable观察者模式
欢迎讨论与交流 : )
注
代码参考自——汇智网 RxJS教程
前言
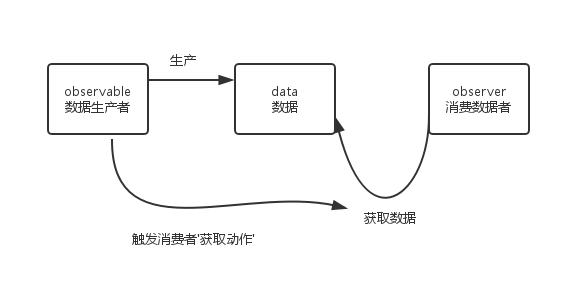
Observable观察者模式令小白笔者眼前一亮。数据生产者(observable)负责生产新鲜的数据,同时在生产完毕后'通知“消费者”:“hey!哥们,货已经准备好了,你可以过来拿啦!”

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div class="ez-led" id="clock">00:00:00</div>
<script type="text/javascript">
var Observabel = function(generator) {
// 构造函数 generator 1. 定义数据生产的动作 2. generator内必有'通知'消费者的动作(函数)
this._generator = generator;
}
Observabel.prototype.subscribe = function(Observer) {
// 链接生产者与消费者
this._generator.call(this, Observer);
}
var Observer = function(consumer) {
// 数据消费者 定义数据消费的动作
this._consumer = consumer;
}
Observer.prototype.onNotify = function(data) {
// 触发消费者“消费”这一动作
this._consumer.call(this, data)
}
window.onload = function() {
var elClock = document.getElementById('clock');
var getTime = function() {
var _ = ['00', '01', '02', '03', '04', '05', '06', '07', '08', '09'], //补零
d = new Date(),
h = d.getHours(),
m = d.getMinutes(),
s = d.getSeconds();
return [_[h] || h, _[m] || m, _[s] || s].join(":");
}
var uiRefresh = new Observer(function(data) {
elClock.textContent = data
})
var tickStream = new Observabel(function(observer) {
setInterval(function() {
// 生产者内调用消费者的“通知”动作
observer.onNotify(getTime())
}, 1000)
// 链式调用:连接数据生产者与消费者
}).subscribe(uiRefresh);
}
</script>
</body>
</html>
分类:
前端
标签:
JavaScript





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 理解Rust引用及其生命周期标识(下)
· 从二进制到误差:逐行拆解C语言浮点运算中的4008175468544之谜
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 2025成都.NET开发者Connect圆满结束
· 后端思维之高并发处理方案
· 千万级大表的优化技巧
· 在 VS Code 中,一键安装 MCP Server!
· 10年+ .NET Coder 心语 ── 继承的思维:从思维模式到架构设计的深度解析