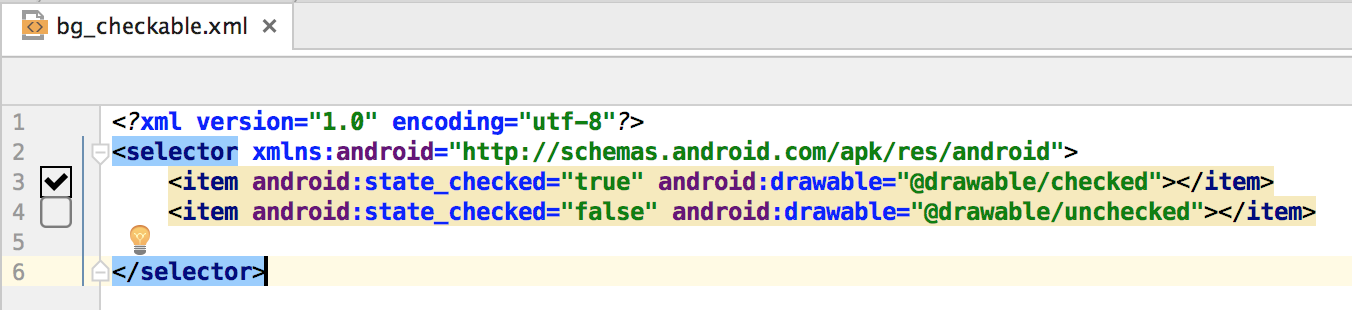
checkBox
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/cb_3"
android:orientation="vertical">
<TextView
android:id="@+id/tv_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
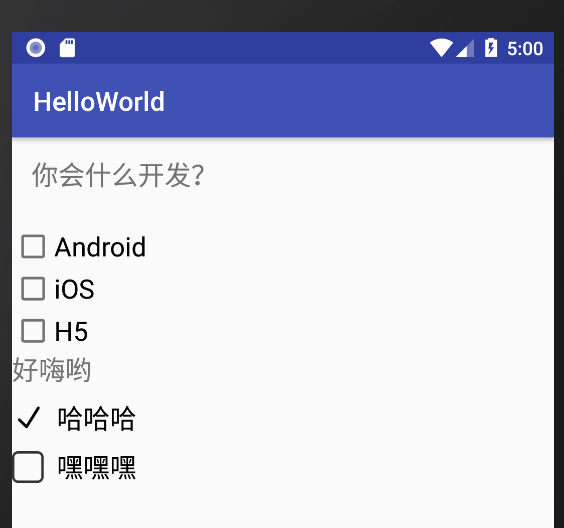
android:text="好嗨哟"
android:textSize="20sp"/>
<CheckBox
android:id="@+id/cb_4"
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/bg_checkable" 自定义选框的样式
android:paddingLeft="10dp" 选择空间和文字间的距离
android:text="哈哈哈"
android:textSize="20sp"/>
<CheckBox
android:id="@+id/cb_5"
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:button="@drawable/bg_checkable"
android:text="嘿嘿嘿"
android:textSize="20sp"/>
</LinearLayout>


选框添加触发事件
public class CheckBoxActivity extends AppCompatActivity {
private CheckBox cb4;
private CheckBox cb5;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_check_box);
cb4= (CheckBox) findViewById(R.id.cb_4);
cb5= (CheckBox) findViewById(R.id.cb_5);
cb4.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Toast.makeText(CheckBoxActivity.this,isChecked?"4被选中":"4未选中",Toast.LENGTH_LONG).show();
}
});
cb5.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Toast.makeText(CheckBoxActivity.this,isChecked?"5被选中":"5未选中",Toast.LENGTH_LONG).show();
}
});
}
}



