console--API
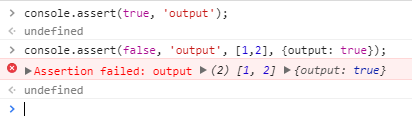
1、断言,测试一条表达式是否为真,不为真时将抛出异常(断言失败)。
console.assert(expression[, object, ...]):expression返回为false时,输出后续参数值,并抛出异常。

2、清空控制台内容。
console.clear():清空控制台,控制台显示的内容将会被一些信息替换,比如“Console was cleared”这样的信息。

点击左上角的清除按钮和使用快捷键“Ctrl + L”也可以清空控制台内容。
在Google Chrome浏览器中,如果勾选了“Preserve log”选项,console.clear()将不起作用,但是点击左上角清除按钮或快捷键“Ctrl + L”是可以清除内容的。
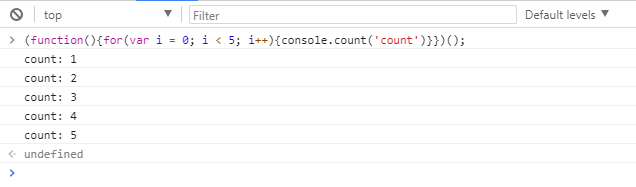
3、统计代码执行次数。
console.count([label]):记录输出执行该行的次数,可选参数 label作为唯一标识, 输出在次数之前。(在Google Chrome浏览器,若label相同则合计次数,当没有参数时相当于一种特殊的label)

4、 显示信息。
console.log:向控制台输出一条日志信息。
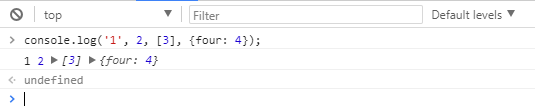
(1)console.log(obj1[, obj2, ..., objN]):可以有多个参数,并结果连起来输出;

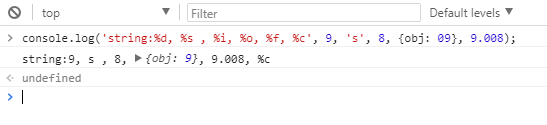
(2)console.log('String: %s, Int: %d, Int: %i, Float: %f, Object: %o', str, intsd, intsi, floats, obj):如果第一个参数是格式字符串(有格式占位符),则会依次用后面的参数替换占位符,之后输出;

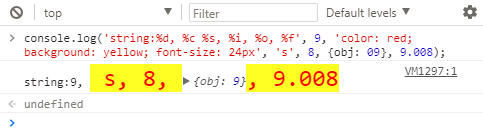
另外css占位符%c,对应参数必须是CSS语句,用来对输出内容进行CSS渲染(准确来说CSS样式只会对%c之后的内容起作用)

还有%O(大写的O):列出DOM的属性

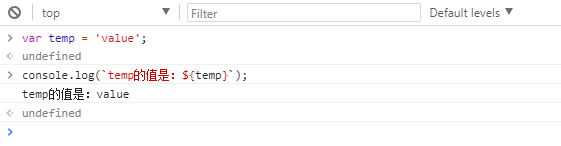
(3)console.log(`temp的值为:${temp}`):注意,这里用的是“ ` ”不是“ ' ”

console.info:向控制台输出一条消息

console.warn:向控制台输出一条警告信息,前面会有黄色感叹号标记

console.error:向控制台输出一条错误信息,前面会有红色错差标记

console.debug:向控制台输出一条debug信息,但是需要把显示信息的级别调到All levels(勾选Verbose),才能打印出来

console.info、console.warn、console.error、console.debug的用法与console.log是一致的
5、将对象以文件树样式按层级展示。
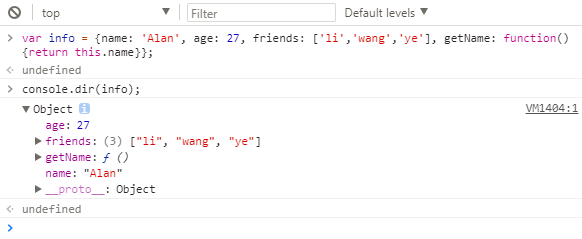
console.dir(object):打印出object对象的所有属性和属性值

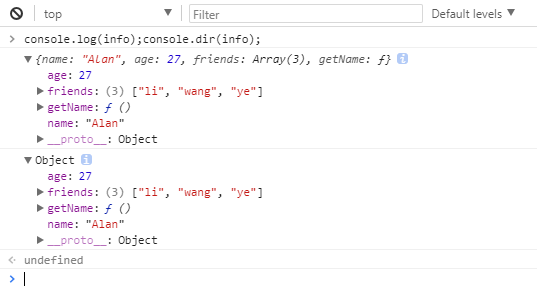
与console.log的区别:

(1)console.log可以输出多个参数,console.dir只接受一个参数
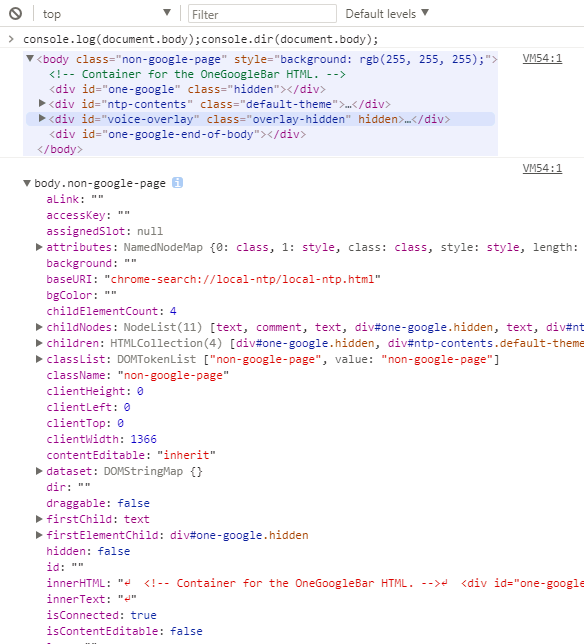
(2)输出DOM对象时也有区别,console.dir会显示DOM对象的所有属性

不过用console.log也可以像console.dir那样输出DOM对象:console.log('%O', document.body) 与 console.dir(document.body)
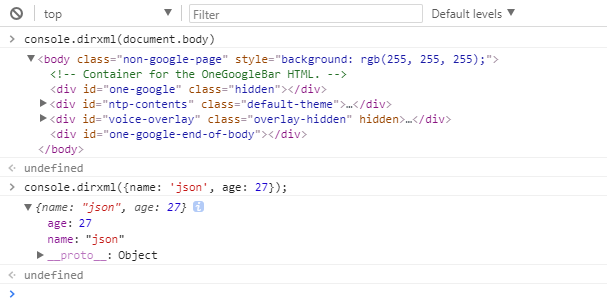
(6)显示一个明确的XML/HTML元素的包括其所有后代元素的交互树。 如果无法作为一个element被显示,那么会以JavaScript对象的形式作为替代。
console.dirxml(object):与console.dir的区别就在于dir是输出DOM对象的属性,而dirxml是输出树形结构(和console.log一样,只是仅仅有一个入参)。

(7)信息分组
console.group()、console.groupEnd():创建一个分组,在group与groupEnd之间的输出内容都会被添加进一个缩进,表示该内容属于当前分组。而且可以嵌套使用。
1 console.group('Group-One'); 2 console.log('One Group-One'); 3 console.group('Group-Two'); 4 console.log('One Group-Two'); 5 console.log('Two Group-Two'); 6 console.group('Group-Three'); 7 console.log('One Group-Three'); 8 console.groupEnd(); 9 console.log('Three Group-Two'); 10 console.groupEnd(); 11 console.log('Two Group-One'); 12 console.log('Three Group-One'); 13 console.groupEnd();

console.group可以接收多个参数,并输出,和console.log是一样的。
也可以用console.groupCollapsed来替代console.group,唯一的不同点是输出的分组默认是折叠的,group默认是展开的,所以当输出内容比较多时可以考虑使用groupCollapsed
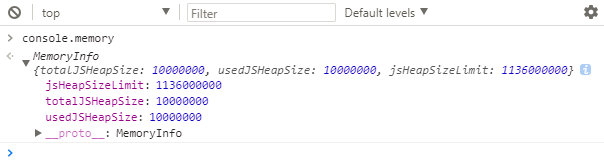
(8)实时内存信息显示
console.memory:显示此刻使用的内存信息(这是个属性并不是方法)

jsHeapSizeLimit:JS堆栈内存大小限制
totalJSHeapSize:可使用的内存
usedJSHeapSize:JS对象(包括V8引擎内部对象)占用的内存,不得大于totalJSHeapSize,若大于,则可能内存泄漏。
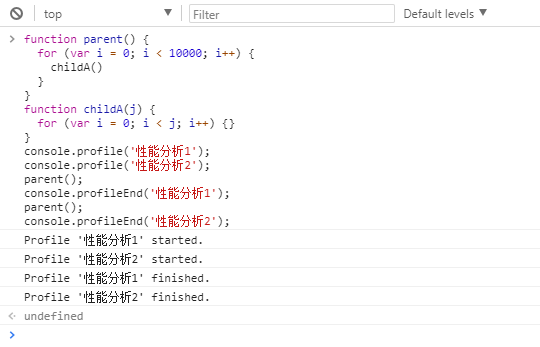
(9)测试性能
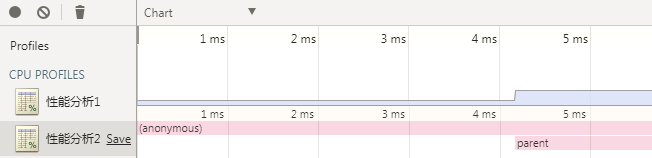
console.profile([label]):评估console.profile与console.profileEnd间执行的代码性能,并在Profiles 面板下可以看到详细信息。

详细信息可以在Profile面板下查看

使用Label参数可以使多个console.profile和console.profileEnd配对使用,如果没有Label参数那么就是最近的两个配对,循环嵌套。
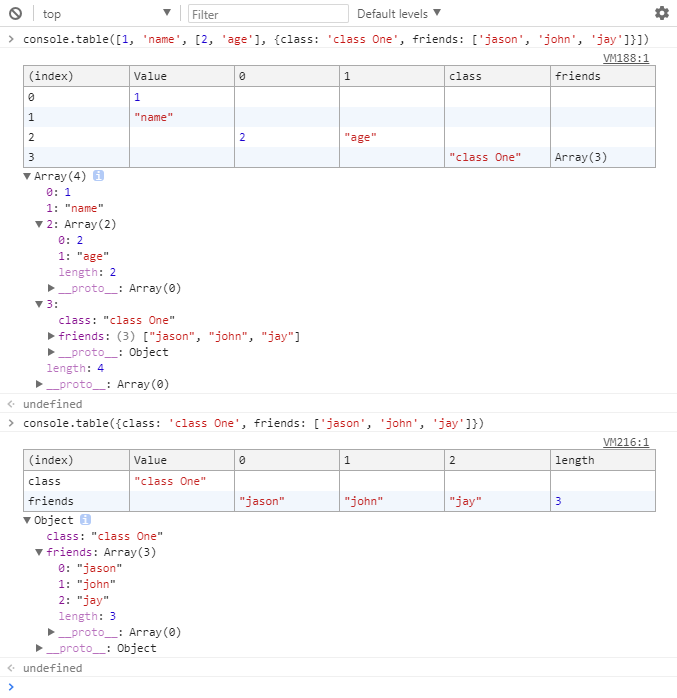
(10)表格形式显示对象
console.table(data [, colums]):数据以表格的形式显示,参数至少为一个对象或数组,额外的参数时描述表格的列的数组。
在数组中的每一个元素(或对象中可枚举的属性)将会以行的形式显示在table中,table的第一列是index。如果数据是一个数组,那么值就是索引。 如果数据是一个对象,那么它的值就是属性名称。

(11)计时器
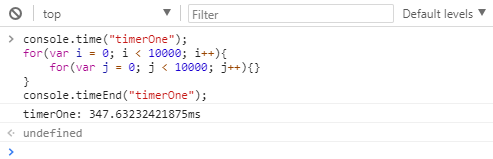
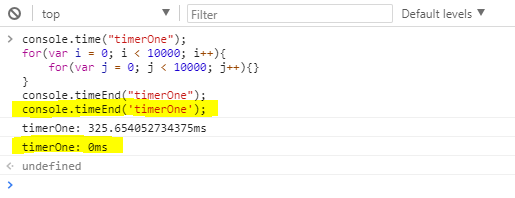
console.time(timerName)、console.timeEnd(timerName):启动一个计时器,记录一段代码执行时间,每个计时器名称必须唯一,页面中最多能同时运行10,000计时器,时间单位是ms;

一旦执行了console.timeEnd,则相应的计时器就会被销毁了。

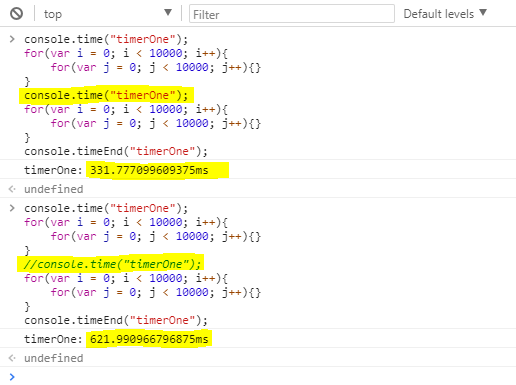
如果相同的计时器设置多次,则以最后一次为准,之前的都会被覆盖掉。

(12)设置时间轴标签
console.timeStamp(markName):当执行到timeStamp()方法时,会产生一个时间轴标志。该语句仅在启用时间轴面板录制时有效。
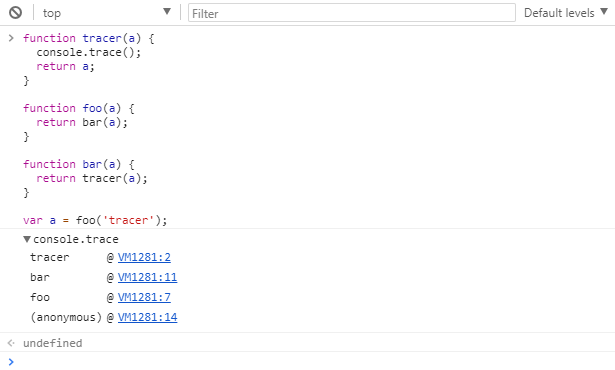
(13)函数堆栈追踪
console.trace():用来追踪函数的调用过程。在大型项目尤其是框架开发中,函数的调用轨迹可以十分复杂,console.trace()方法可以将函数的被调用过程清楚地输出到控制台上。