关于HMLT5离线缓存的痛,痛经有多痛就有多痛(hybrid应用加载)
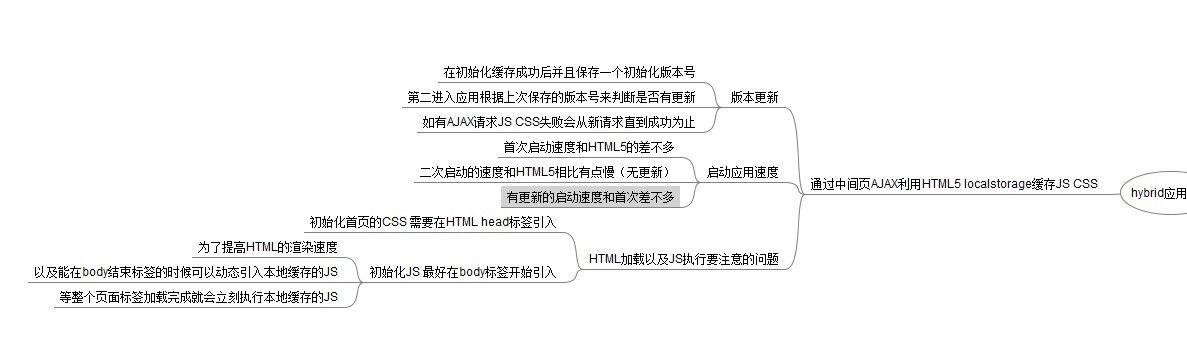
一、先看下脑图


二、前面一篇文章简单的说了下manifest文件的缓存。
前面的文章能解决问题,但是带来了更多的致命问题,最后想到这个办法。
也碰到了一些关于HTML加载执行的问题,主要是页面和JS执行的顺序问题。
关于源码暂时还没整理出来~~有需要了解的可以找我交流~~~
(function(window, undefined) {
//资源请求
function loadResource(resources, callback) {
if (Object.prototype.toString.call(resources) !== "[object Array]"){return;}
var index = 0,cacheStr='',errorCache=false;
(function _load(ary) {
var opt = ary.shift();
if (!opt) {
localStorage.cacheStrJs=cacheStr;
if(!errorCache){
localStorage.versioning=versioning;
"function" == typeof callback && callback();
}else{
//资源文件请求异常进行二次请求,直到全部缓存资源成功才结束
loadResource([
{path: 'css/index.css',sName: 'index'},
{path: 'js/utils.js',sName: 'utils'},
{path: 'js/keycode.js',sName: 'keycode'},
{path: 'js/videoplay.js',sName: 'videoplay'},
{path: 'js/initial.js',sName: 'initial'},
{path: 'js/keyevent.js',sName: 'keyevent'},
{path: 'js/uianimate.js',sName: 'uianimate'},
{path: 'js/videoapp.js',sName: 'videoapp'}
], function () {
cache();
console.log("二次加载完成完成完成!");
});
}
}
try {
var url;
if(index<8){
url=opt.path+'?v='+versioning;
}else{
url=opt.path;
}
$.ajax({
url : url,
type : "GET",
dataType:'text',
success : function (data) {
if(index<8){
if(index==0){
localStorage[opt.sName]=data;
}else{
cacheStr+=data;
}
}
index++;
_load(ary);
},
error : function() {
index++;
if(index<8){
errorCache=true;
_load(ary);
}
}
});
}catch (e){
}
})(resources);
};
loadResource([
{path: 'css/index.css',sName: 'index'},
{path: 'js/utils.js',sName: 'utils'},
{path: 'js/keycode.js',sName: 'keycode'},
{path: 'js/videoplay.js',sName: 'videoplay'},
{path: 'js/initial.js',sName: 'initial'},
{path: 'js/keyevent.js',sName: 'keyevent'},
{path: 'js/uianimate.js',sName: 'uianimate'},
{path: 'js/videoapp.js',sName: 'videoapp'},
{path: 'images/iocl.png'},
{path: 'images/ico.png'},
{path: 'images/other.png'},
{path: 'images/ylowbg.png'},
{path: 'images/tvb.png'},
{path: 'images/zyi.png'},
{path: 'images/comic.png'},
{path: 'images/child.png'},
{path: 'images/movie.png'},
{path: 'images/serch.png'},
{path: 'images/moive.png'},
{path: 'images/history.png'},
{path: 'images/tv.png'},
{path: 'images/zy.png'},
{path: 'images/video.png'},
{path: 'images/indxbg.jpg'},
{path: 'images/movdet.jpg'},
{path: 'images/tvdet.jpg'},
{path: 'images/zydet.jpg'},
{path: 'images/hotdef.png'},
{path: 'images/kidsdet.jpg'},
{path: 'images/comicdet.jpg'},
{path: 'images/fao.jpg'},
{path: 'images/his.jpg'},
{path: 'images/favdet.jpg'},
{path: 'images/hisdet.jpg'},
], function () {
cache();
console.log("加载完成完成完成!");
});
})(window);




