ASP.NET MVC5(一):ASP.NET MVC概览
ASP.NET MVC概览
ASP.NET MVC是一种构建Web应用程序的框架,它将一般的MVC(Model-View-Controller)模式应用于ASP.NET框架。
ASP.NET MVC模式简介
MVC将Web应用程序划分为三个主要的部分,以下是MSDN给出的定义:
- 模型(Model):模型对象是实现应用程序数据域逻辑的应用程序部件。 通常,模型对象会检索模型状态并将其存储在数据库中。 例如,Product 对象可能会从数据库中检索信息,操作该信息,然后将更新的信息写回到 SQL Server 数据库内的 Products 表中。
- 视图(View):视图是显示应用程序用户界面 (UI) 的组件。 通常,此 UI 是用模型数据创建的。 Products 表的编辑视图便是一个视图示例,该视图基于 Product 对象的当前状态显示文本框、下拉列表和复选框。
- 控制器(Controller):控制器是处理用户交互、使用模型并最终选择要呈现的视图来显示 UI 的组件。 在 MVC 应用程序中,视图仅显示信息;控制器则用于处理和响应用户输入和交互。 例如,控制器处理查询字符串值,并将这些值传递给模型,而模型可能会使用这些值来查询数据库。
###ASP.NET MVC的发展历程 首先,我们以一张时间轴线图开始,了解一下ASP.NET MVC的发展历程。 
- 2007年2月,Microsoft公司的Scott Guthrie在旅途中草拟了ASP.NET MVC的内核程序。经过9个预览版本,于2009年3月13日,正式发布ASP.NET MVC1官方版本。
- 时隔一年,ASP.NET MVC2于2010年3月发布,部分主要特征如下:
- 带有自定义模板的UI辅助程序
- 在客户端和服务员基于特性的模型验证
- 强类型的HTML辅助程序
- 改善的Visual Studio开发工具
- 支持将大型应用程序划分为域
- 支持异步控制器
- 使用Html.RenderAction支持渲染网页或网站的某一部分
- 新的辅助函数、使用工具和API增强
- 10个月后,ASP.NET MVC3正式推出,部分主要特征如下:
- 支持Razor视图引擎
- 支持.NET4数据注解
- 改进了模型验证
- 提供更强的控制和更大的灵活性,支持依赖项解析(Dependency Resolution)和全局操作过滤器(Global Action Filter)
- 丰富的JavaScript支持,其中包括非侵入式JavaScript、jQuery验证和JSON绑定
- 支持NuGet,可以用来发布软件,管理整个平台的依赖
- 12年9月,ASP.NET MVC4正式发布,新增功能主要包括:
- ASP.NET Web API
- 增强了默认的项目模板
- 添加使用jQuery Mobile的手机项目模板
- 支持显示模式(Display Mode)
- 支持异步控制器的任务
- 捆绑和微小(minification)
- 2013年10月,ASP.NET MVC5与Visual Studio 2013一起发布,下面列出了一些主要特征:
- One ASP.NET
- 新的Web项目体验
- ASP.NET Identity
- Bootstrap模板
- 特性路由
- ASP.NET基架
- 身份验证过滤器
- 过滤器重写
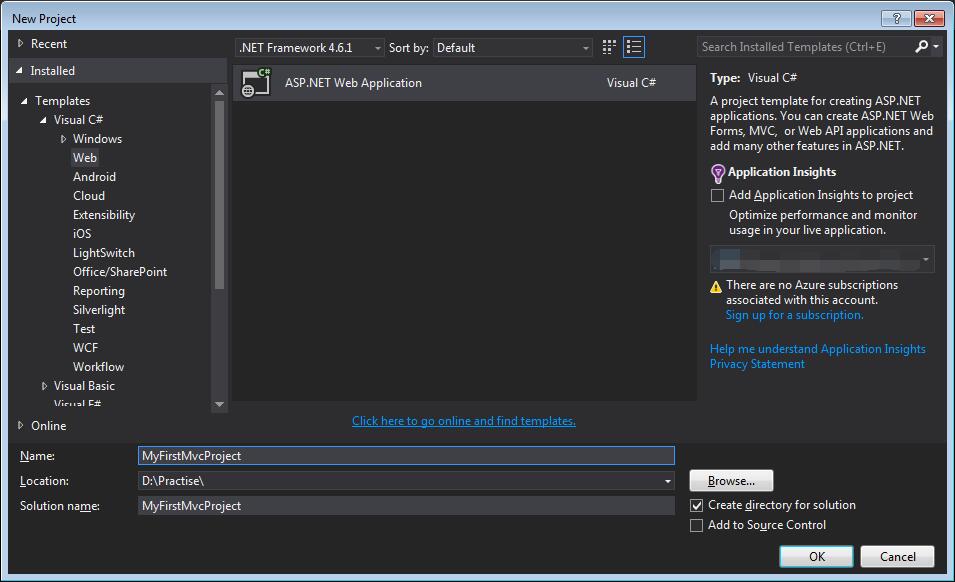
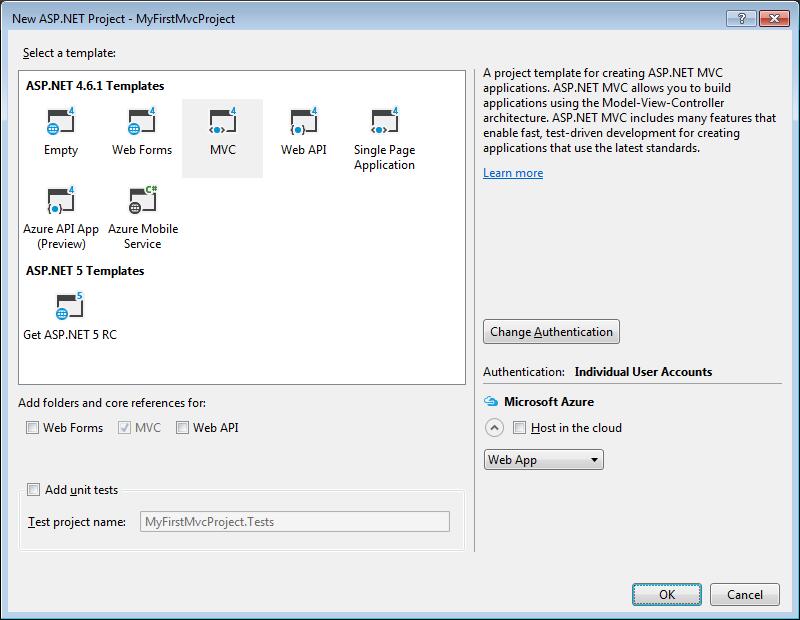
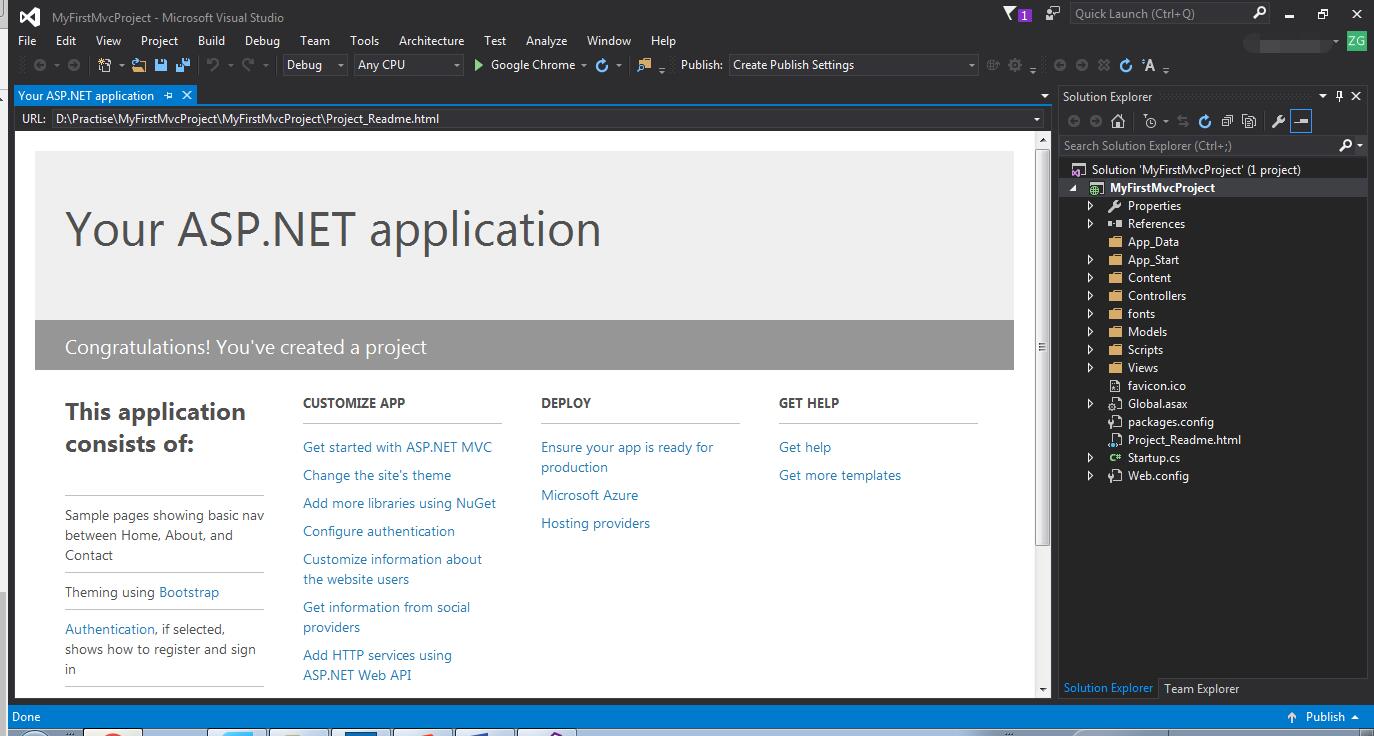
###创建ASP.NET MVC5应用程序 本节主要讲解如何使用Visual Studio快速创建ASP.NET MVC5应用程序,所有截图均使用Visual Studio 2015,步骤如下: 1. 选择File|New|Project选项。 2. 在New Project对话框左侧的Installed|Templates|Visual C#列表下,选中Web选项,选择ASP.NET Web Application,将应用程序命名为MyFirstMvcProject,点击OK按钮。  3. 在弹出的New ASP.NET Project对话框中,选中MVC模板,点击OK按钮。  4. 至此,一个新的MVC项目已经创建完成,在应用程序根目录下包含Project_Readme.html文件,创建项目时将自动显示这个文件。 
###ASP.NET MVC应用程序结构 新的MVC项目创建完成后,会自动向这个项目中创建一些目录,下表介绍了这些目录的主要用途。
| 目录 | 用途 |
|---|---|
| App_Data | 用于存储想要读取/写入的数据文件 |
| App_Start | 用于保存一些功能的配置代码 |
| Content | 用于保存CSS、图像和其他站点内容 |
| Controllers | 用于保存处理URL请求的控制器类 |
| fonts | 用于保存Bootstrap模板系统包含的一些自定义Web字体 |
| Models | 用于保存表示和操纵数据以及业务对象的类 |
| Scripts | 用于保存JavaScript库文件和脚本 |
| Views | 用于保存负责呈现输出结果的UI模板文件 |
###ASP.NET MVC的约定 在默认情况下,ASP.NET MVC应用程序对约定的依赖性很强,这样就避免了开发人员配置和指定一些项,因为这些项可以根据约定来推断。这个概念通常被称为“习惯优于配置(convention over configration)” ASP.NET MVC对于程序结构的约定如下: 1. 每个Controller类的名字以Controller结尾,保存在Controller目录中。 2. 应用程序的所有视图放在单独的Views目录下。 3. 控制器使用的视图是在Views主目录下的,与控制器名称相同的子目录中。
##总结
本章为此系列的第一篇,主要介绍了ASP.NET MVC的总体结构、发展历程以及如何在Visual Studio中快速创建一个ASP.NET MVC应用程序。下一篇,将详细介绍控制器、视图以及模型等相关内容。


