AngularJS--自定义指令和模板
一、自定义指令:
1. 先创建模块 var app=angular.module("myApp",[]);
2. 创建自定义指令 (directive后面的参数一:自定义指令的名称,参数二:function 返回值是一个对象 template是模板)
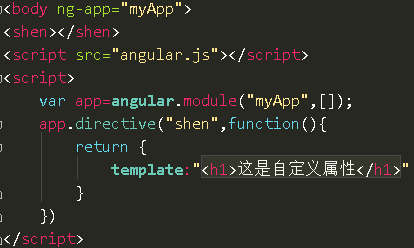
app.directive("shen",function(){
return {
template:"<h1>这是自定义属性</h1>"
}
})
3.划定模块范围,使用自定义指令
<body ng-app="myApp">
<shen></shen>

二、模板--引入外部文件
上面是模板最基本的使用方式,模板还可以引用外部文件,当模板的内容稍大一点的时候,引用外部文件更好
定义一个模板文件,最好是把作为模板的文件统一放在template文件夹下。模板文件不需要html、body等标签,直接写你需要的模板标签即可

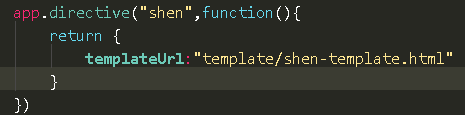
此时自定义指令中的template换成templateUrl,后面写模板文件的相对路径,其他不变

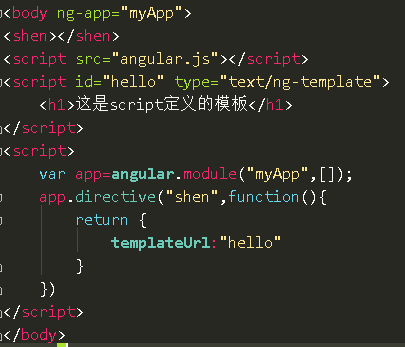
三、在script标签中写模板
新建一个script标签,这个标签必须有id,和type,id随便取名字,type为固定写法 type="text/ng-template"。
在这个script标签中写模板,写法和一般标签写法一样。
此时自定义指令中templateUrl对应的值为 script标签的id名

四、自定义指令的不同实现方式
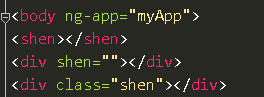
以上方法中自定义指令都是以标签的形式实现的,其实自定义指令还可以用属性和类名的形式实现

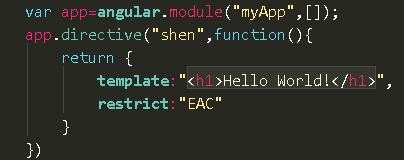
当以类名形式编写时,还必须在定义指令时添加restrict属性 (使用属性和标签的方式时不写也可正常显示)
restrict是“限制”的意思,属性值可以为E(element),A(attribute),C(class),当你希望实现方式只能是标签时,可以写restrict:“E”,restrict:“EAC”表示三种方式都可以,以此类推。

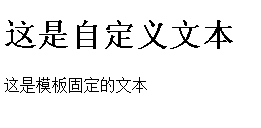
五、自定义模板内容
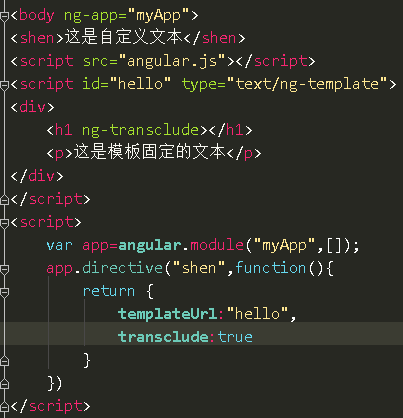
上面的模板内容都是固定的,实际开发中模板的内容都是由项目需要而生成的,如何让每一个模板的内容不一样呢? 使用 transclude
1. 在模板中的标签里添加 ng-transclude,(如果你需要某个标签里的内容自定义就添加ng-transclude属性,如果希望是固定的值就不需要加)
2. 添加属性 transclude:true
2. 在实现自定义指令时,把自定义的内容写在指令标签的里面即可